| diga | 01.06.2016 09:18 |
Валидация textarea
Добрый день формучане, не подскажите как сделать валидацию поля textarea проблема следующая:
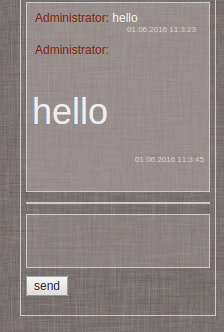
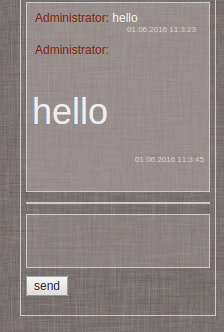
имеется поле textarea куда вводиться текст, имеется так же кнопка при нажатии которой введенный текст появляется на странице в теге <p>"Введенный текст"</p>
Нужна как то сделать валидацию, чтоб введенный текст не мог содержать разметку html или js, то есть, если я напишу текст в виде "<h1>HELLO</h1>" данная разметка не появлялась на странице, но при этом была бы возможность отправлять сообщения типа "Я заголовок определяю так: <h1> Заголовок </h1>"
т.е. он должен воспринимать не как тег html а как обычный текст, тоже касается и для js
как такое можно реализовать? спасибо!


имеется поле textarea куда вводиться текст, имеется так же кнопка при нажатии которой введенный текст появляется на странице в теге <p>"Введенный текст"</p>
Нужна как то сделать валидацию, чтоб введенный текст не мог содержать разметку html или js, то есть, если я напишу текст в виде "<h1>HELLO</h1>" данная разметка не появлялась на странице, но при этом была бы возможность отправлять сообщения типа "Я заголовок определяю так: <h1> Заголовок </h1>"
т.е. он должен воспринимать не как тег html а как обычный текст, тоже касается и для js
как такое можно реализовать? спасибо!