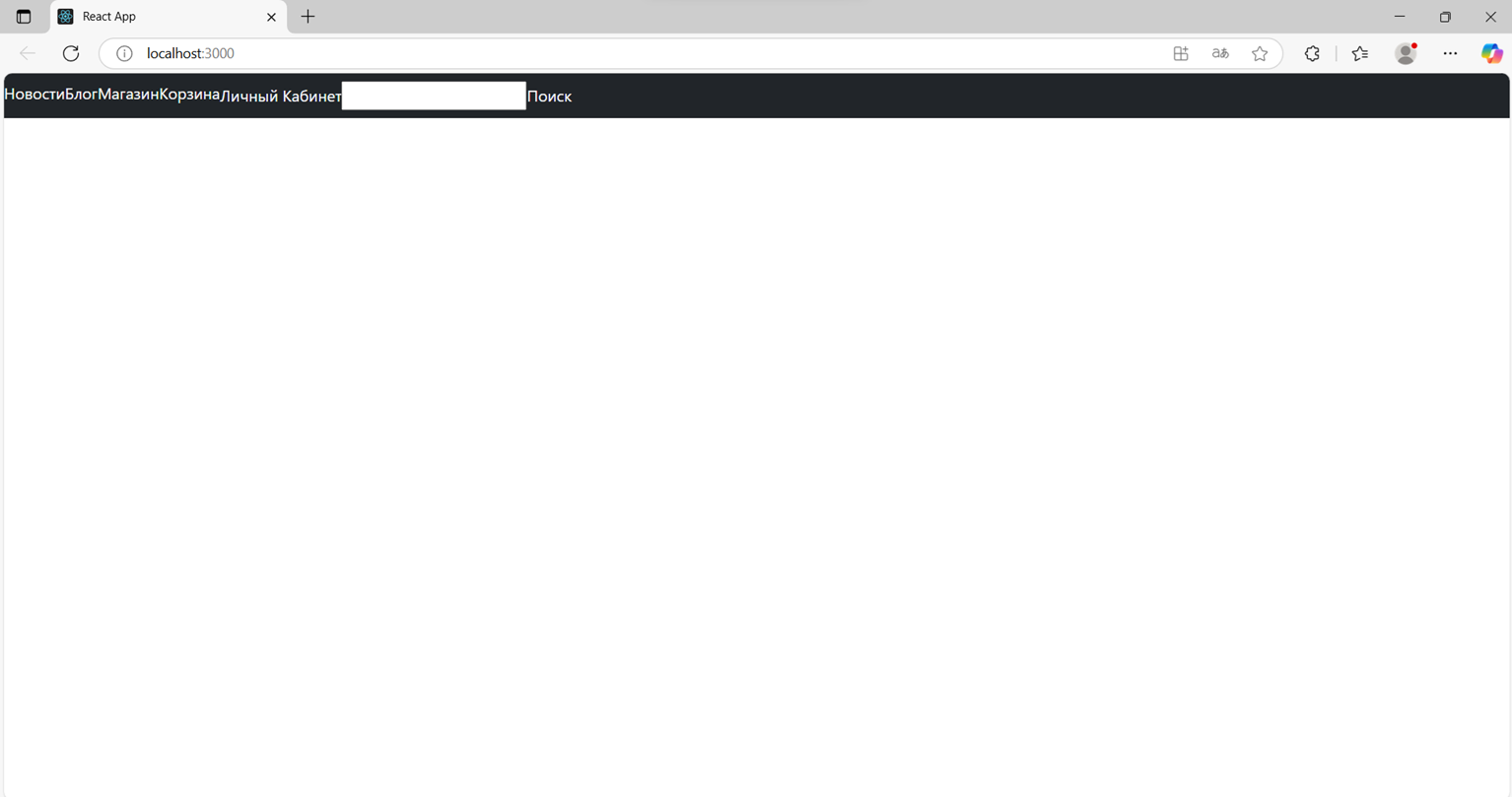
не работают стили bootstrap(а именно не работают л float-start и float-end) в navbar хотя я полдключил стили через import, а через install bootsrap вообще ничто не работало
import React from 'react';
const Navbar = () => {
return (
<div className="d-inline">
<nav className="navbar navbar-dark bg-dark">
<div className="d-flex">
<div className="float-start">
<div className="text-light d-inline">Новости</div>
<div className="d-inline text-light">Блог</div>
<div className="d-inline text-light">Магазин</div>
<div className="d-inline text-light">Корзина</div>
</div>
<div className="float-end">
<div className="d-inline text-light">Личный Кабинет</div>
<div className="d-inline text-light"><input/>Поиск</div></div>
</div>
</nav>
</div>
);
};
export default Navbar;
вот app.js
import React,{useEffect,useState} from 'react'
import './App.css';
import './css/bootstrap.css';
import Navbar from './components/Navbar'
function App() {
const [data,setData]=useState([]);
useEffect(()=>{
fetch('http://localhost:8081/users')
.then(res=>res.json())
.then(data=>setData(data))
},[])
return (
<div>
<Navbar/>
{data.map((d,i)=> (
<div key={i}>
{d.userName}
{d.userHash}
{d.userSalt}</div>
))}
</div>
);
}
export default App;
package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/dom": "^10.4.0",
"@testing-library/jest-dom": "^6.6.3",
"@testing-library/react": "^16.3.0",
"@testing-library/user-event": "^13.5.0",
"bootstrap": "^5.3.7",
"mobx": "^6.13.7",
"mobx-react-lite": "^4.1.0",
"react": "^19.1.0",
"react-bootstrap": "^2.10.10",
"react-dom": "^19.1.0",
"react-router-dom": "^7.6.2",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}