| Phan1om | 11.12.2020 16:23 |
Как изменить визуальную часть кода slick?
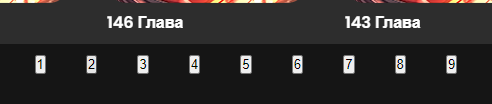
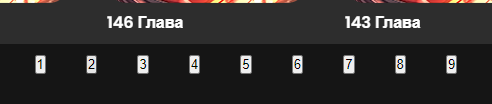
Здравствуйте. Кто знает, подскажите как мне визуально изменить эти цифры в slick. Вместо "1", должен быть условный "10-20", но никак не пойму как это сделать.
Как вариант, конечно можно было бы написать всё с нуля, но логику я тоже увы не знаю как писать, да и подобных примеров найти пока не смог.

Как вариант, конечно можно было бы написать всё с нуля, но логику я тоже увы не знаю как писать, да и подобных примеров найти пока не смог.

<div class="slider">
<div class="img-block-1">
<img src="images/01.png" alt="">
<h4>140 Глава</h4>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="./js/slick.min.js"></script>
<script src="./js/scripts.js"></script>
</html>
$(document).ready(function(){
$('.slider').slick({
rows: 3,
arrows: false,
dots:true,
adaptiveheight: true,
slidesToShow:5,
slidesToScroll: 5,
easing: 'easy',
waitForAnimate: false,
vertical:false,
});
});
Код:
.slick-dots {
display:flex;
justify-content: center;
align-items: center;
}
.slick-dots li button {
font-size: 2;
margin-left: 40px;
cursor: pointer;
}