| Karlen | 27.07.2011 11:09 |
Проблема с эффектами
Помогите пожалуйста решить следующую проблему:

Код выглядит, примерно, следующим образом:
JavaScript
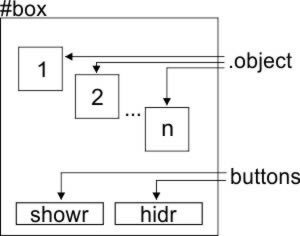
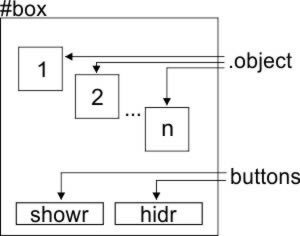
Проблема заключается в том, что если поместить на страницу ещё один элемент #box с массивом .object и кнопками "Показать", "Спрятать" - последствия ужасны.
Не могу понять, как сделать так, что бы при нажатии на кнопки обрабатывались только соседние элементы...

Код выглядит, примерно, следующим образом:
<div id="box">
<img class="object_1" src="images/1.jpg">
<img class="object" src="images/2.jpg">
<img class="object" src="images/3.jpg">
<img class="object" src="images/4.jpg">
...
<img class="object" src="images/n.jpg">
<button id="showr">Показать</button>
<button id="hidr">Спрятать</button>
</div>
JavaScript
$(document).ready(function(){
$("#showr").click(function () {
$("#box .object:eq(0)").show("fast", function () { // выводим все элементы типа .object
$(this).next().show(350, arguments.callee);
});
$("#box .object_1").slideDown("fast"); // выводим определенный элемент
});
$("#hidr").click(function () {
$("#box .object").hide(2000); // прячем все элементы типа .object
$("#box .object_1").slideUp(1000); // прячем определенный элемент
});
});
Проблема заключается в том, что если поместить на страницу ещё один элемент #box с массивом .object и кнопками "Показать", "Спрятать" - последствия ужасны.
Не могу понять, как сделать так, что бы при нажатии на кнопки обрабатывались только соседние элементы...