| Heidel | 26.08.2012 15:15 |
Верстка меню под ie7 с использованием javascript
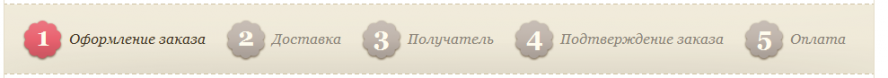
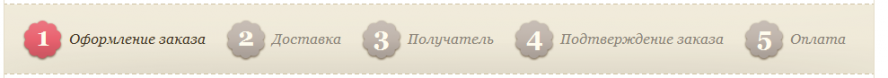
Верстаю меню такого вида 
Код html
стили для оформления меню
так как в ie-7 псевдоэлемент :before не отрабатывает, для ие7 (ну и потенциально для ие6) пишется костылик на js
+ к странице подключаются стили для ие такого вида
скрипт отрабатывает, но!
1. ие7 при открытие этой страницы из-за скрипта каждый раз зависает. что можно сделать?
2. в списке присутствует один элемент с классом <li class="selected">, как в этот код добавить условие проверки, чтобы к этому пункту меню скрипт добавлял не просто div, а аналогично <div class="selected">
?

Код html
<div id="f-nav"> <ol> <li class="selected">Оформление заказа</li> <li>Доставка</li> <li>Получатель</li> <li>Подтверждение заказа</li> <li>Оплата</li> </ol> </div>
стили для оформления меню
#f-nav {
background: url('/images/nav-background.png') no-repeat;
margin-left: 1px;
margin-top: -5px;
width: 968px;
height: 79px;
/*outline: 1px solid red;*/
}
#f-nav ol {
list-style-type: none;
counter-reset: count;
padding-left: 20px;
/*outline: 1px solid red;*/
}
#f-nav ol li{
font-style: italic;
font-size: 16px;
display: inline-block;
padding-left: 52px;
padding-right: 18px;
position: relative;
margin-top: 18px;
line-height: 2.7;
/*outline: 1px solid red;*/
}
#f-nav ol li{
color: #8a8378;
}
#f-nav ol li.selected{
color: #403422;
}
#f-nav ol li:before{
content: counter(count);
counter-increment: count 1;
font: bold 29px Georgia, 'Times New Roman', Times serif;
position: absolute;
left: 0;
background: url('/images/nav.png') no-repeat;
color: #fffcee;
width: 46px;
height: 47px;
padding-top: 1px;
text-align: center;
/*outline: 1px solid red;*/
}
#f-nav ol li.selected:before{
background: url('/images/nav-selected.png') no-repeat;
width: 45px;
/*outline: 1px solid red;*/
}
так как в ie-7 псевдоэлемент :before не отрабатывает, для ие7 (ну и потенциально для ие6) пишется костылик на js
function fixMe(node) {
var list = node.childNodes, i = list.length;
while(i--) {
if(list[i].nodeType == 1) {
list[i].insertAdjacentHTML('afterBegin', '<div>'+(i+1)+'</div>');
}
}
return 0;
};
+ к странице подключаются стили для ие такого вида
#f-nav ol div {
//...
}
скрипт отрабатывает, но!
1. ие7 при открытие этой страницы из-за скрипта каждый раз зависает. что можно сделать?
2. в списке присутствует один элемент с классом <li class="selected">, как в этот код добавить условие проверки, чтобы к этому пункту меню скрипт добавлял не просто div, а аналогично <div class="selected">
?