| Radioactive | 20.02.2017 22:22 |

Проблема с плагином stickyjs
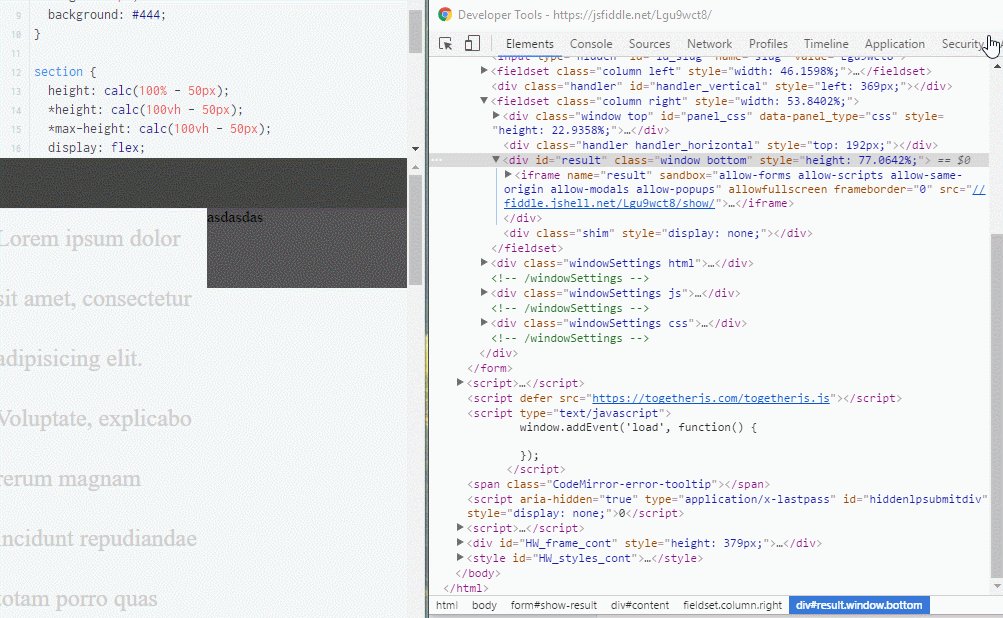
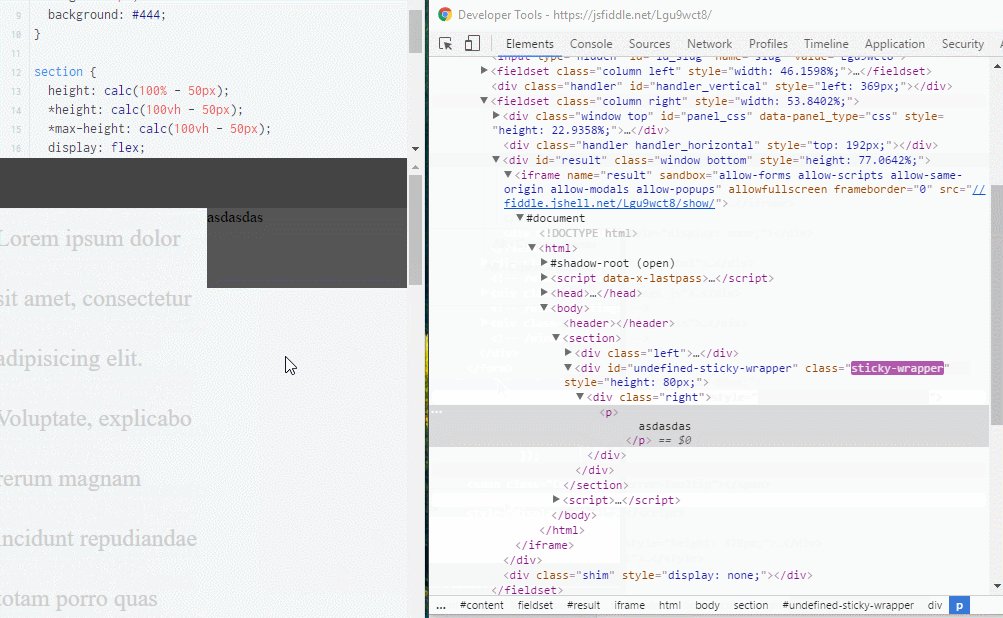
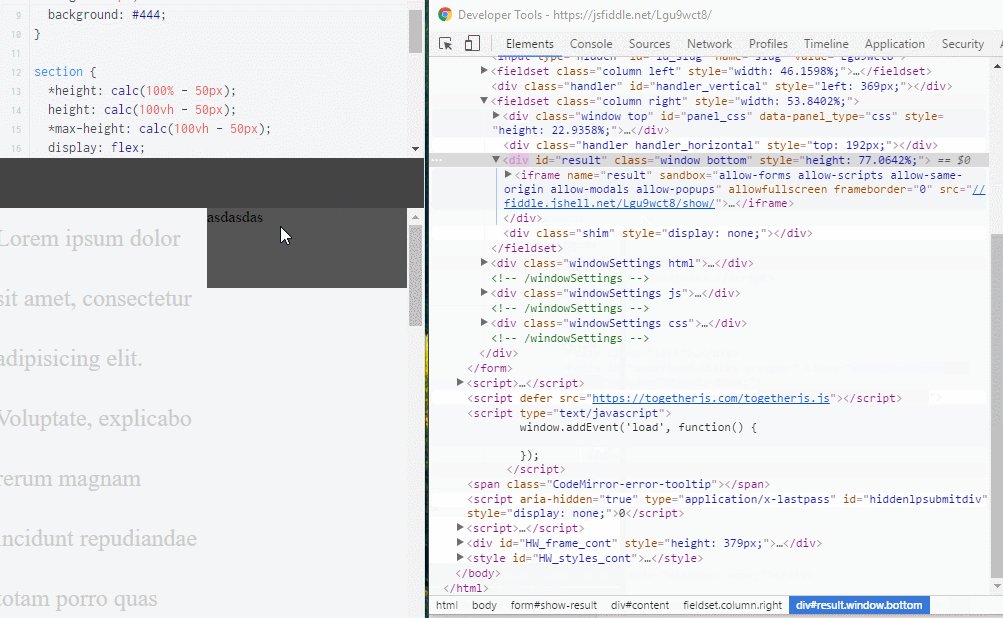
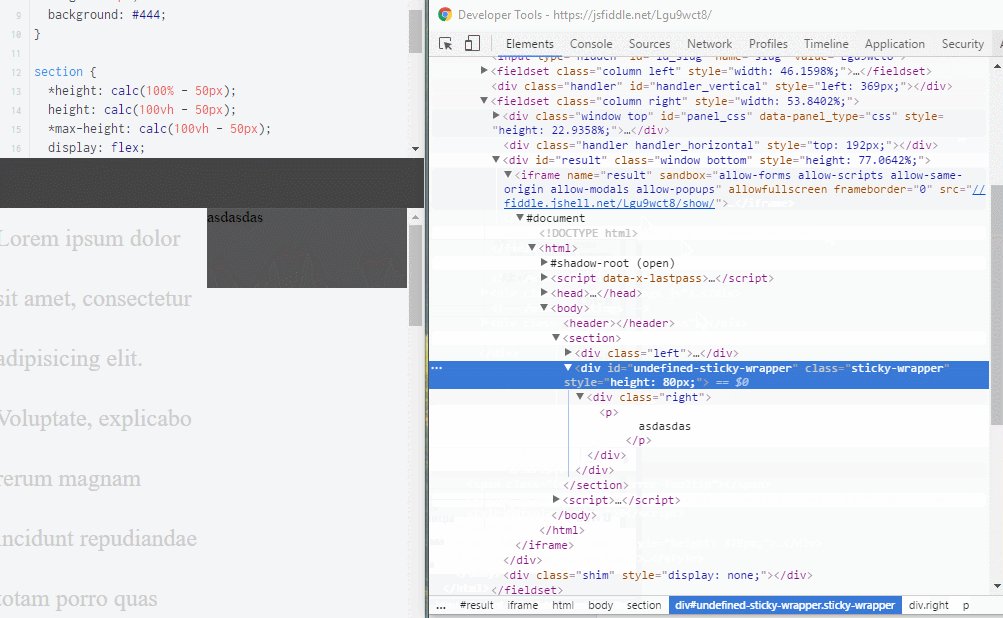
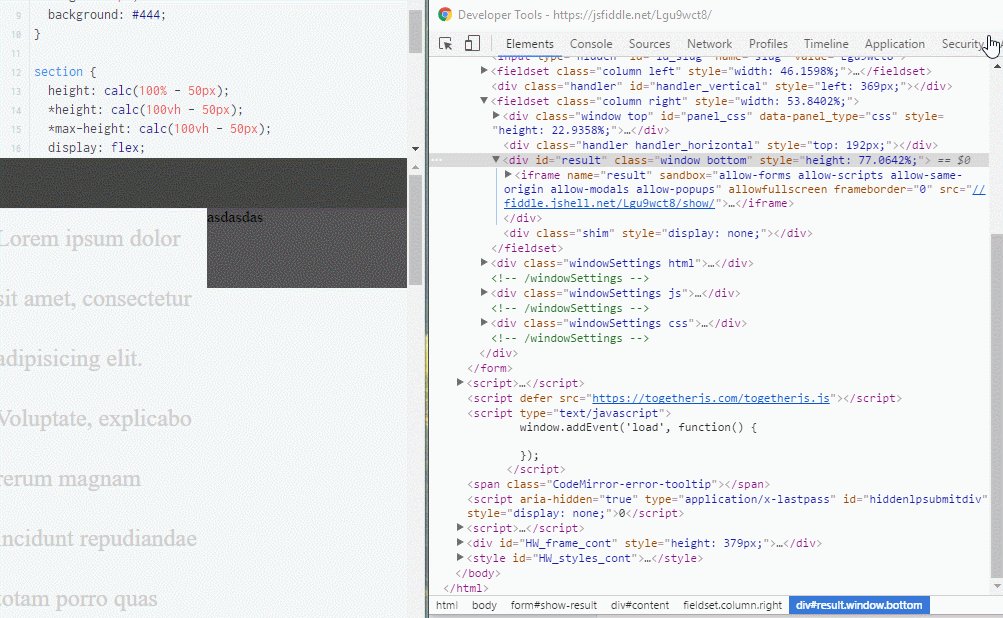
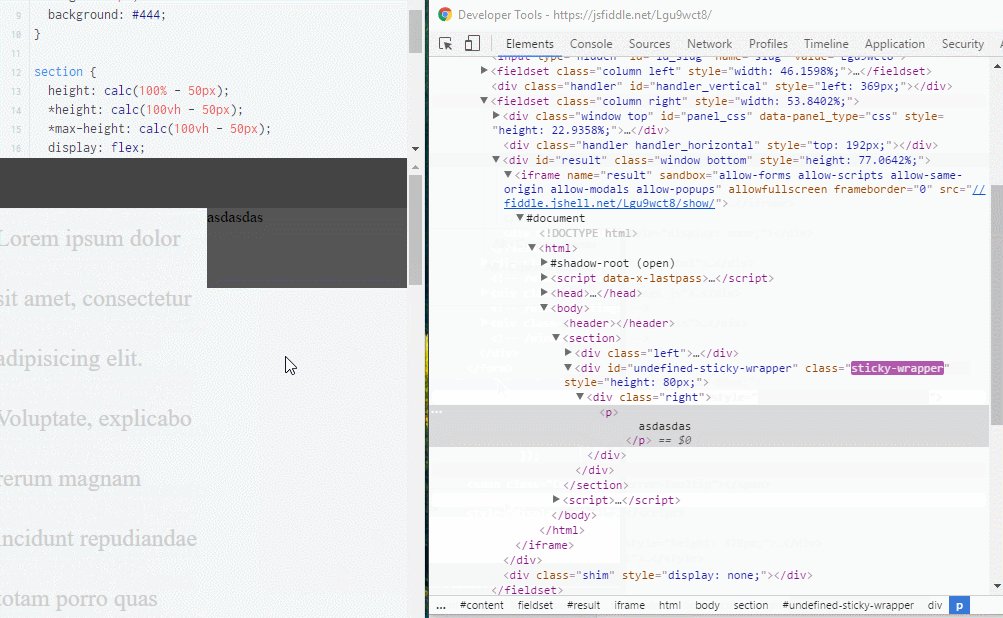
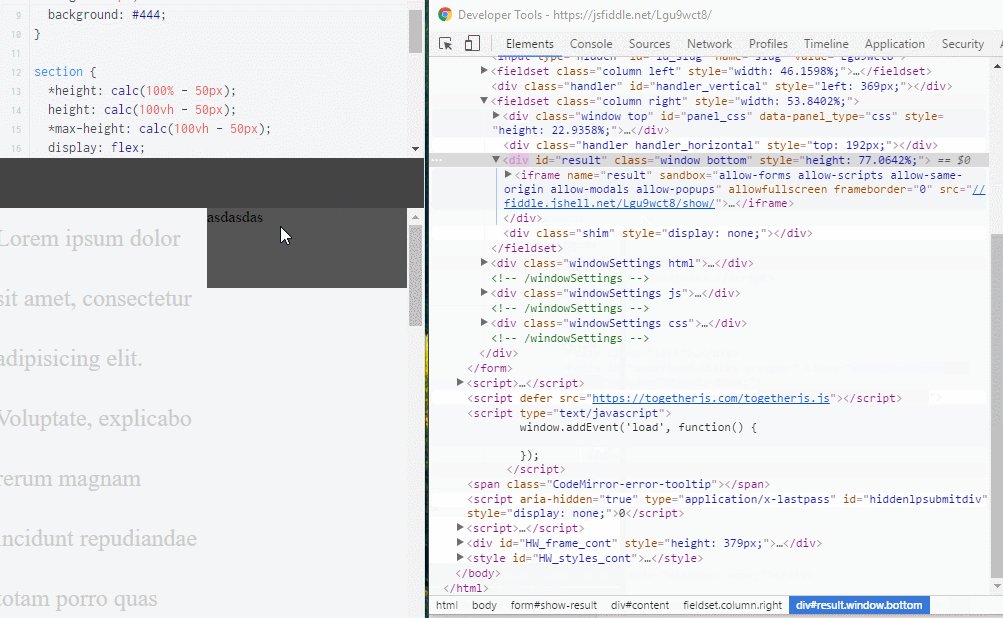
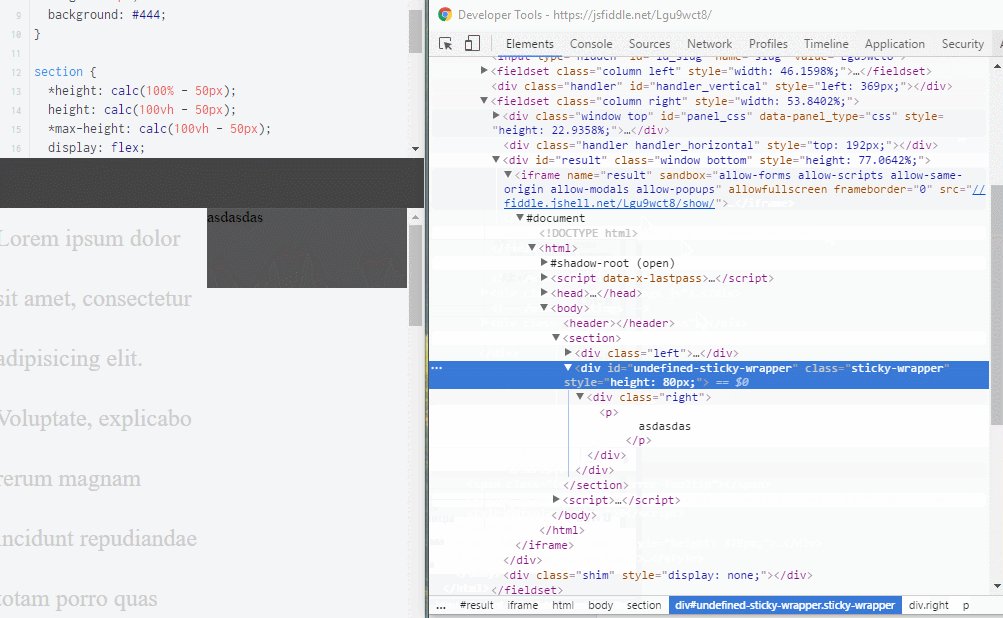
https://jsfiddle.net/Lgu9wct8/
демо работающего липкого блока но стоит в css
section {
height: calc(100% - 50px);
}
изменить "%" на "vh" то плагин перестает работатьподскажите почему?) |
Перестает работать, потому что calc(100% - 50px) = 2400px (в вашем примере), а calc(100vh - 50px) = 640px (на моем мониторе). Это разные числа, а значит и поведение страницы будет разное :)
|
Цитата:
Меня интересует другое, что заставляет плагин отключать позиционирование, почему он зависим от css |
Почему он зависит от css? Потому что в описании плагина это написано:
Цитата:
|
Цитата:
необходимо добавить "topSpacing and bottomSpacing options" ? |
Перевод:
... ставит элементу position: fixed и высчитывает его новый top, основываясь на высоте элемента и высоте страницы... Вы изменили высоту элемента, вот и плагин начал работать иначе. |
если честно мало что мне это говорит), если указать vh то fixed плагин никому уже не ставит и вообще плагин будто отключается
даже при изменении высоты родителя, его высота все равно больше плавающего элемента, то есть "плавать есть где" |
 |
Radioactive,
фиксация блока при скролле |
| Часовой пояс GMT +3, время: 18:14. |