| VolodinAS | 10.02.2018 19:36 |
Глаза боялись - руки делали:

Единственное, что пришлось добавить - это определение реального размера через PHP
function MoveArea()
{
if (mouseOnPhoto)
{
var e = window.event;
var posX = e.clientX;
var posY = e.clientY;
var photo = $('#photo');
var photoOffsetX = photo.offset().left;
var photoOffsetY = photo.offset().top;
var photoWidth = <?=$photoWidth;?>;
var photoHeight = <?=$photoHeight;?>;
var elemWidth = $('#photo').width();
var elemHeight = $('#photo').height();
var perWidth = (posX - photoOffsetX) / elemWidth;
var perHeight = (posY - photoOffsetY) / elemHeight;
var realX = Math.ceil( perWidth * photoWidth );
var realY = Math.ceil( perHeight * photoHeight );
//alert('pox: ' + photoOffsetX + ', poy: ' + photoOffsetY);
//$('#area').css('');
//console.log(elemWidth, elemHeight);
$('#area').offset({top: posY-10, left:posX-120});
var photoX = Math.floor();
var photoY = Math.floor();
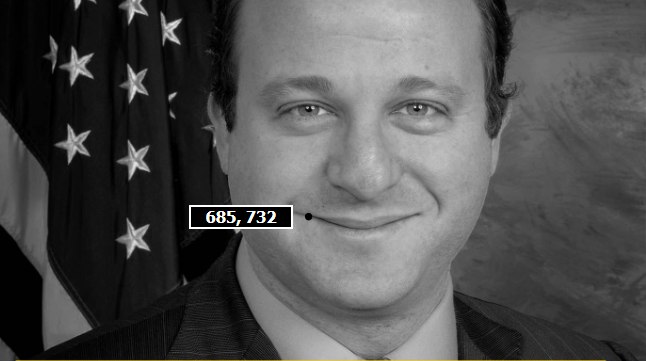
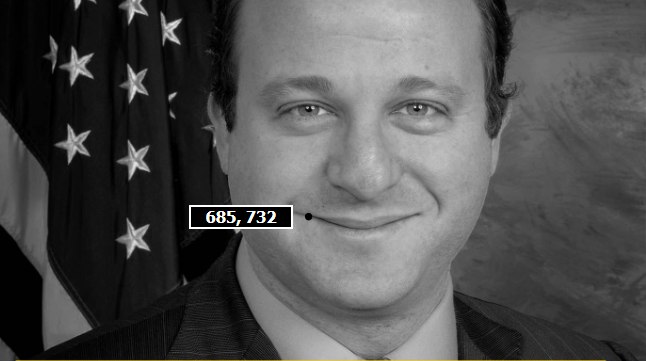
$('#area').html(realX + ', ' + realY);
}
}
</script>
<div id="area" class="fly"></div> <img onmouseover="ShowArea()" onmouseout="HideArea()" onmousemove="MoveArea()" id="photo" src="<?=$path2?>" width="100%" />

Единственное, что пришлось добавить - это определение реального размера через PHP