| Maklay | 21.04.2019 22:56 |
Cамопроизвольное изменение width и height
Столкнулся с непонятным мне поведением.
На странице есть множество однотипных блоков :
div Comment-26 переносится мышью с помощью функции:
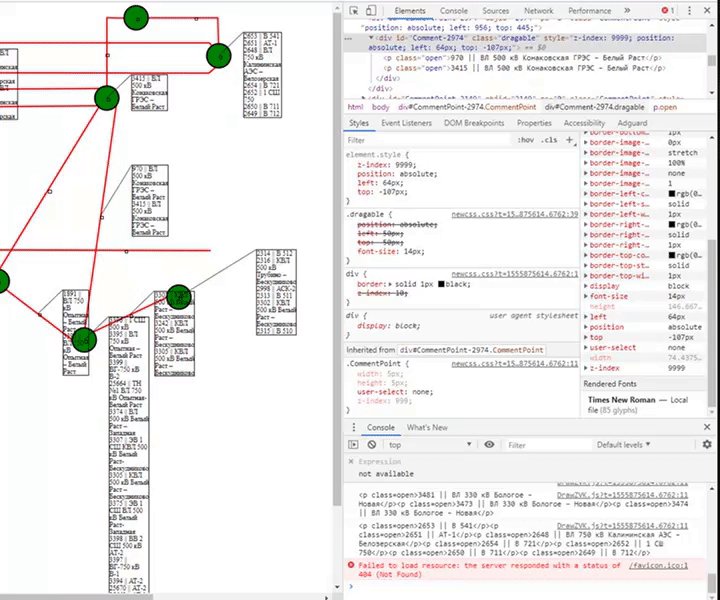
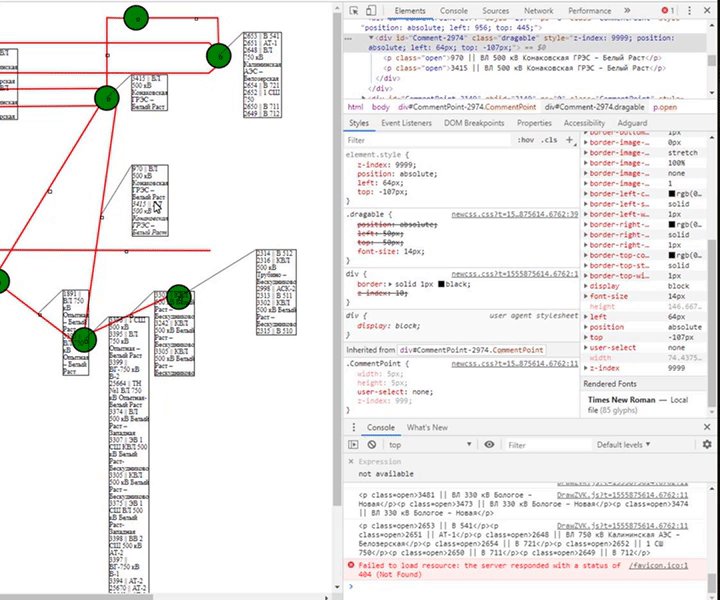
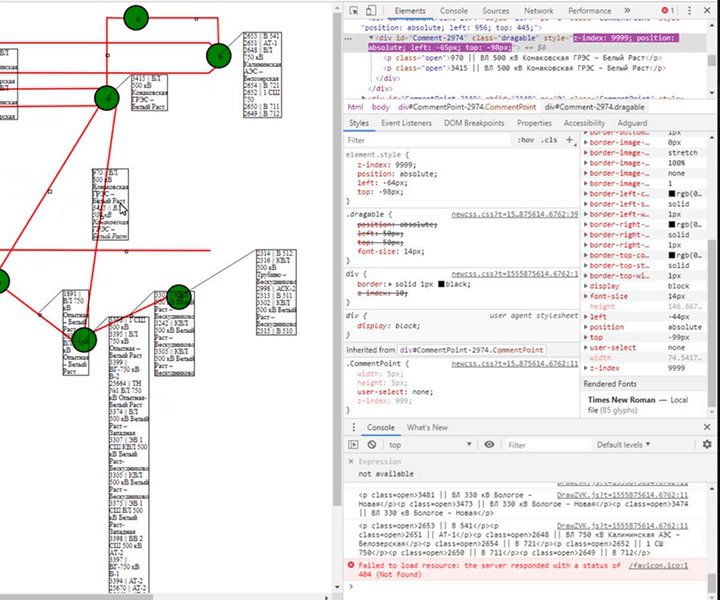
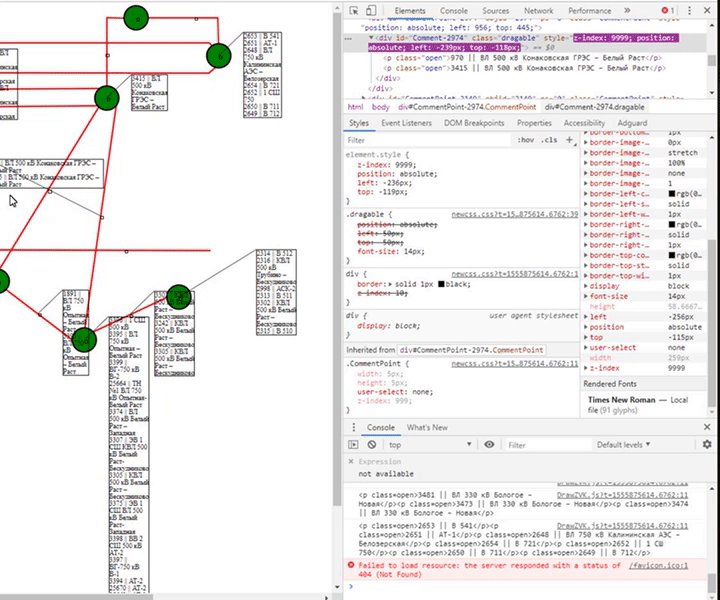
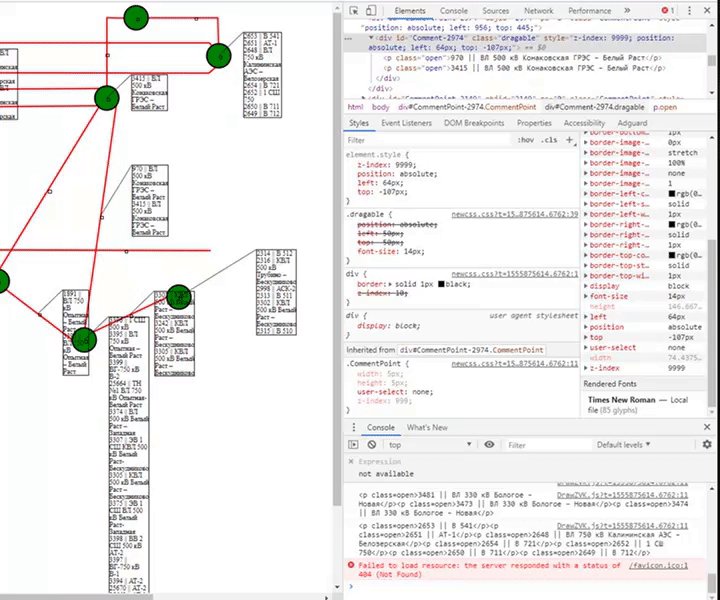
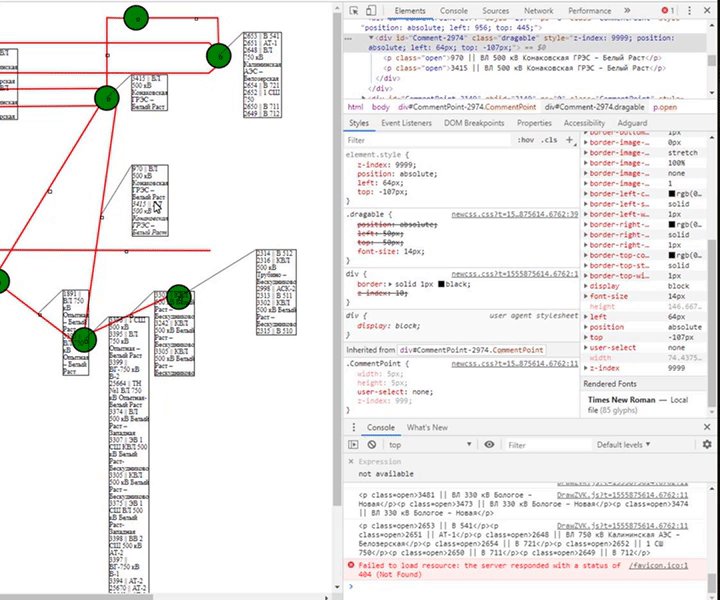
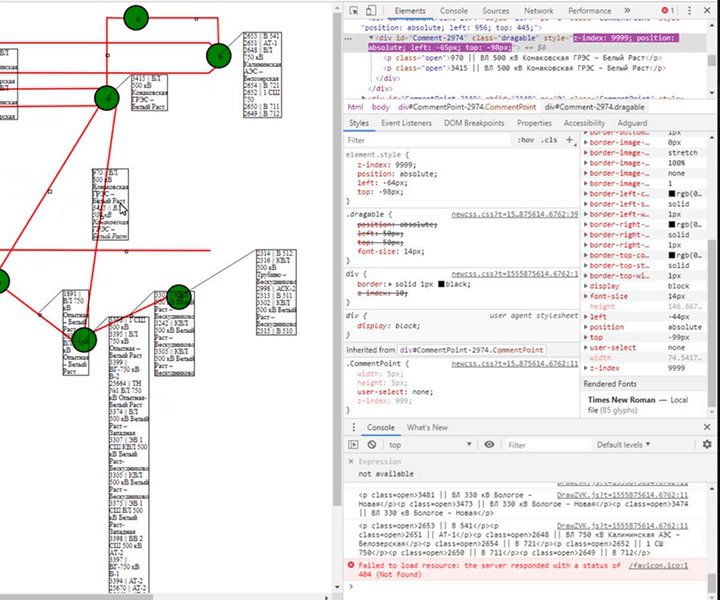
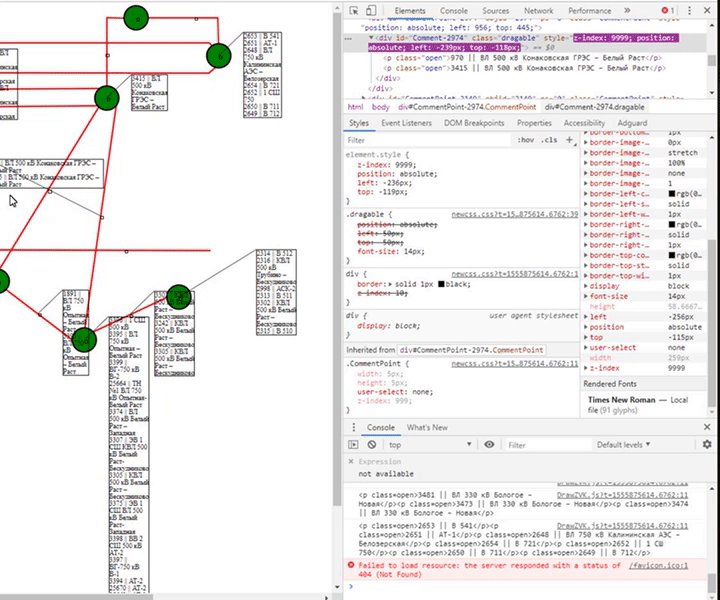
и все переносится замечательно кроме одной странности. при переносе вправо от родительской точки(Comment point) комментарий(Comment) сжимается по длине увеличиваясь в высоту, при обратном переносе плавно возвращается в свои размеры, при том, что ширина и высота нигде в коде не меняются. Но почему то при просмотре в DevTools у комментария, поля height и width неактивные (светло серые и не содержат внутренних элементов)
Вот как выглядит сие безобразие

Подскажите куда копать,а то даже мысли как составить запрос придумать не могу.
На странице есть множество однотипных блоков :
<div id="CommentPoint-26" objid="26" ps="1" class="CommentPoint" style="position: absolute; left: 1030; top: 33;"> <div id="Comment-26" class="dragable"> </div> </div>
div Comment-26 переносится мышью с помощью функции:
'use strict'
let dragedComment={}; // глобальная переменная для переноса комментария
document.addEventListener('mousedown',selectComment)
document.addEventListener('mousemove',dragComment)
document.addEventListener('mouseup',clearComment)
function selectComment(e) {
if (e.which !== 1) { // если клик правой кнопкой мыши
return; // то он не запускает перенос
}
let comment = e.target.closest('.dragable');
if (!comment)
return; // не нашли, клик вне draggable-объекта
// запомнить переносимый объект
dragedComment= comment;
dragedComment.position=comment.getBoundingClientRect()
dragedComment.svgPosition=document.getElementsByTagName('svg')[0].getBoundingClientRect();
dragedComment.shiftX=e.pageX-dragedComment.position.left
dragedComment.shiftY=e.pageY-dragedComment.position.top
};
function dragComment(e) {
if (!dragedComment.position)
return;
moveComment(e, dragedComment);
};
function clearComment() {
dragedComment = {};
};
function moveComment(e, comment) {
if (!comment)
return;
let eObj = comment.parentNode;
let commentLine = document.getElementById('CommentLine-' + eObj.getAttribute('objid'))
comment.style.zIndex = 9999; // сделать, чтобы элемент был над другими
comment.style.position = 'absolute';
/* comment.style.left = target.pageX - parseInt(eObj.style.left || 0, 10) - comment.offsetWidth / 2 + 'px';
comment.style.top = target.pageY - parseInt(eObj.style.top || 0, 10) - comment.offsetHeight / 2 + 'px'; */
comment.style.left=(e.pageX-parseInt(eObj.style.left || 0, 10)-comment.shiftX)+ window.pageXOffset+'px';
comment.style.top=(e.pageY-parseInt(eObj.style.top || 0, 10)-comment.shiftY )+ window.pageYOffset+'px';
commentLine.setAttribute('x1', eObj.getBoundingClientRect().left+window.pageXOffset);
commentLine.setAttribute('x2', comment.getBoundingClientRect().left+window.pageXOffset);
commentLine.setAttribute('y1', eObj.getBoundingClientRect().top+ window.pageYOffset);
commentLine.setAttribute('y2', comment.getBoundingClientRect().top+ window.pageYOffset);
}
и все переносится замечательно кроме одной странности. при переносе вправо от родительской точки(Comment point) комментарий(Comment) сжимается по длине увеличиваясь в высоту, при обратном переносе плавно возвращается в свои размеры, при том, что ширина и высота нигде в коде не меняются. Но почему то при просмотре в DevTools у комментария, поля height и width неактивные (светло серые и не содержат внутренних элементов)
Вот как выглядит сие безобразие

Подскажите куда копать,а то даже мысли как составить запрос придумать не могу.