| Aetae | 06.09.2022 23:14 |
Alikberov, левый нижний угол: 

Ну это немного разные понятия - функция в языке, и какой то новый стиль в элементе HTML.
Js к стилям и html имеет очень маленькое отношение (точнее никакого). Js он и в браузере и в Node один и тот же. А API разные. |
Цитата:
Просто, хотел обратить внимание на масштаб изменений. Описание функции Math.sign - не более сотни байтов определённого машинного кода. Описание тегов canvas/audio/video - больше сотни различных библиотек. Вопрос лишь в формальностях, что развивать…:yes: В том же jsfiddle код подсветки синтаксиса и строк - значимый процент на фоне общего кода. И уважаемый себя ресурс с интерактивной демонстрацией примеров кода всегда предоставляет нумерацию к строкам листинга. P.S.: Так или иначе, рано или поздно, всё равно поддержку введут на базе известной библиотеки. Вопрос вот только когда и на какой библиотеке?:) |
Цитата:
Можно поинтересоваться, в каком браузере это наблюдается и как можно побороть?:thanks: |
Alikberov, левый нижний угол:
 |
Вложений: 1
Цитата:
А можно ли как-то побороть? Ну, preventDefault поставить, например, со своим кодом скроллинга (что усложняет задачу). P.S.: Спасибо за анимацию!:thanks: |
Alikberov,
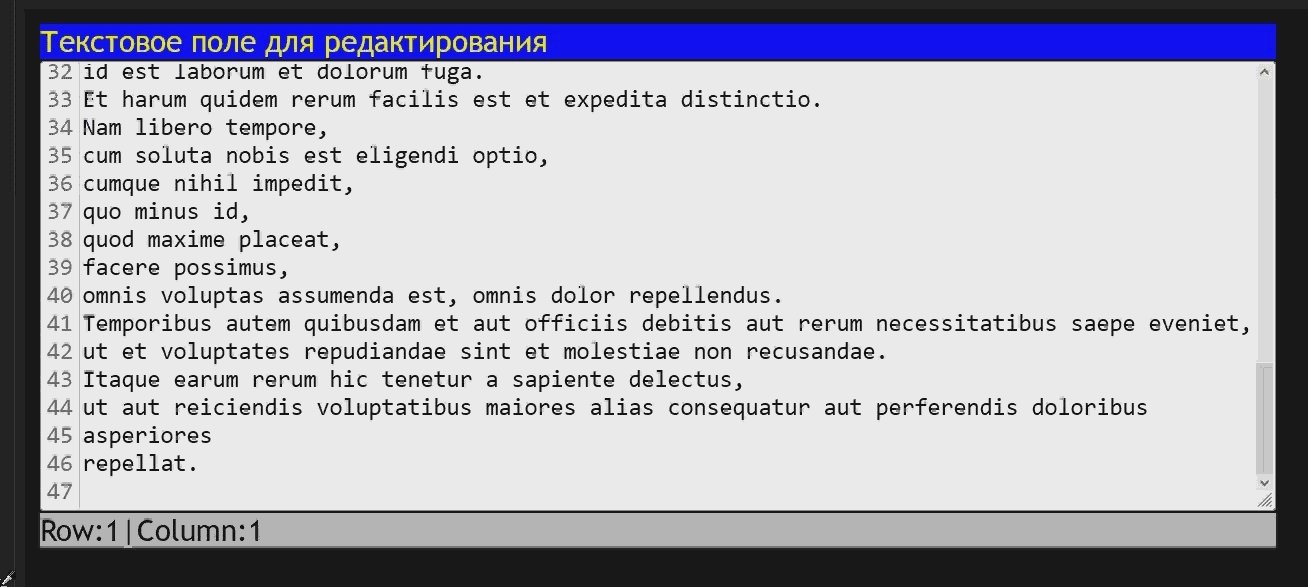
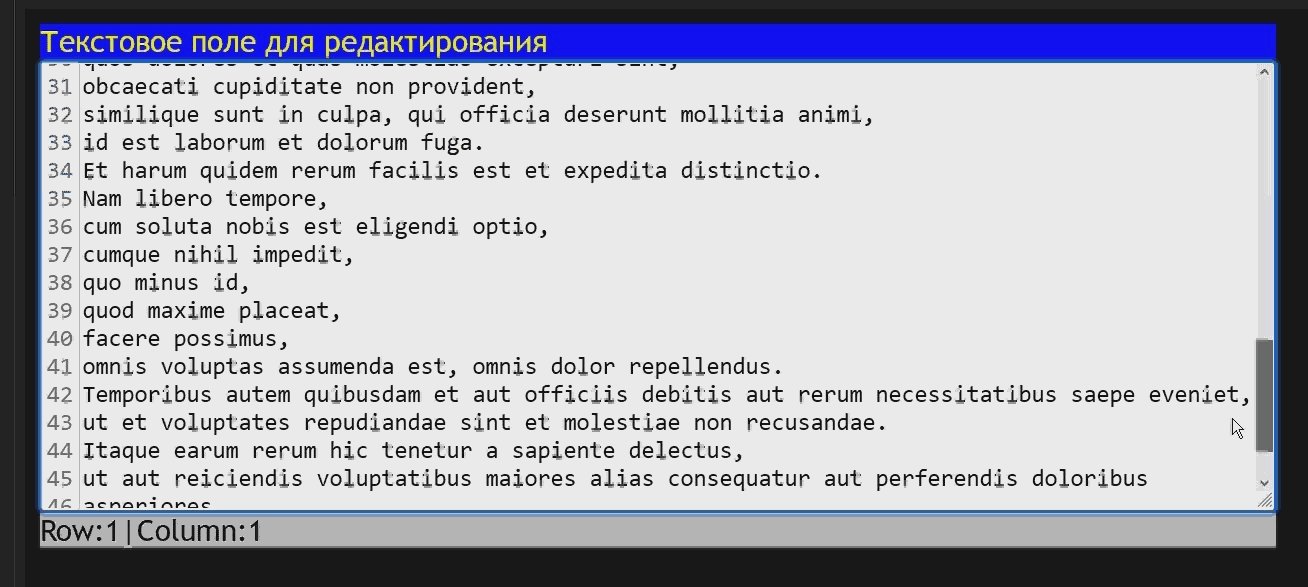
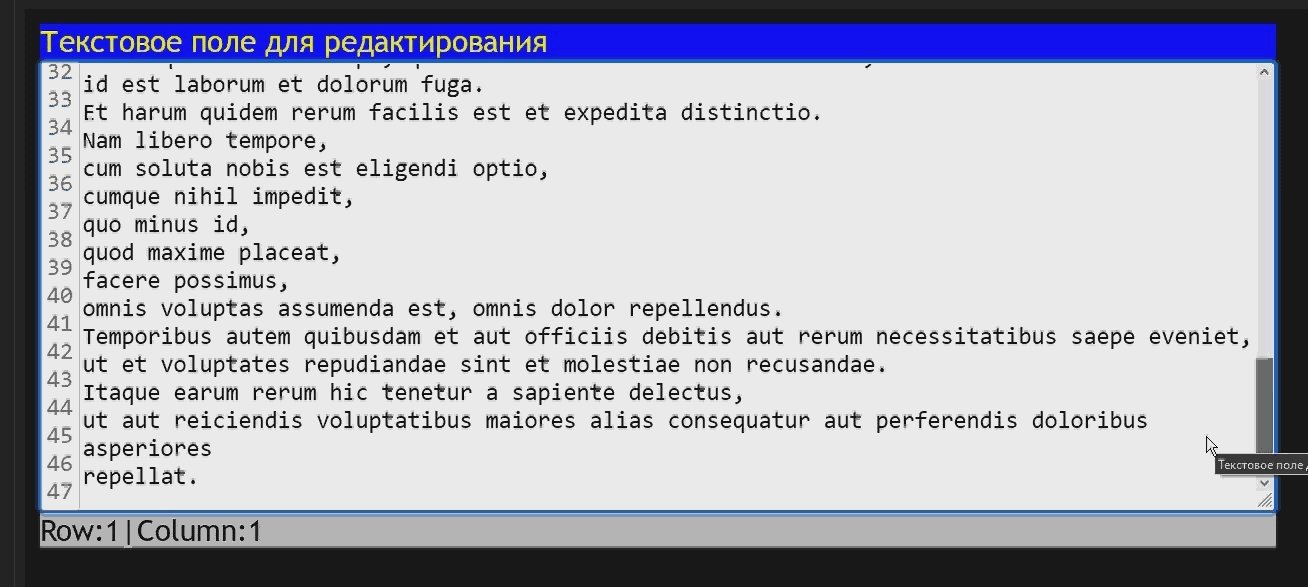
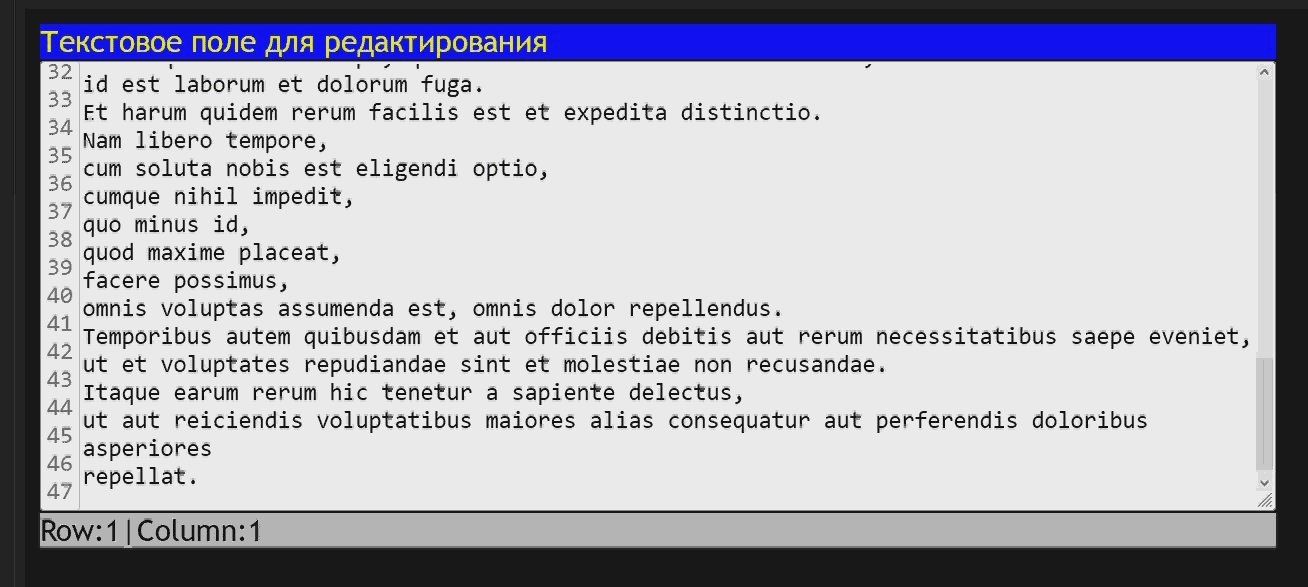
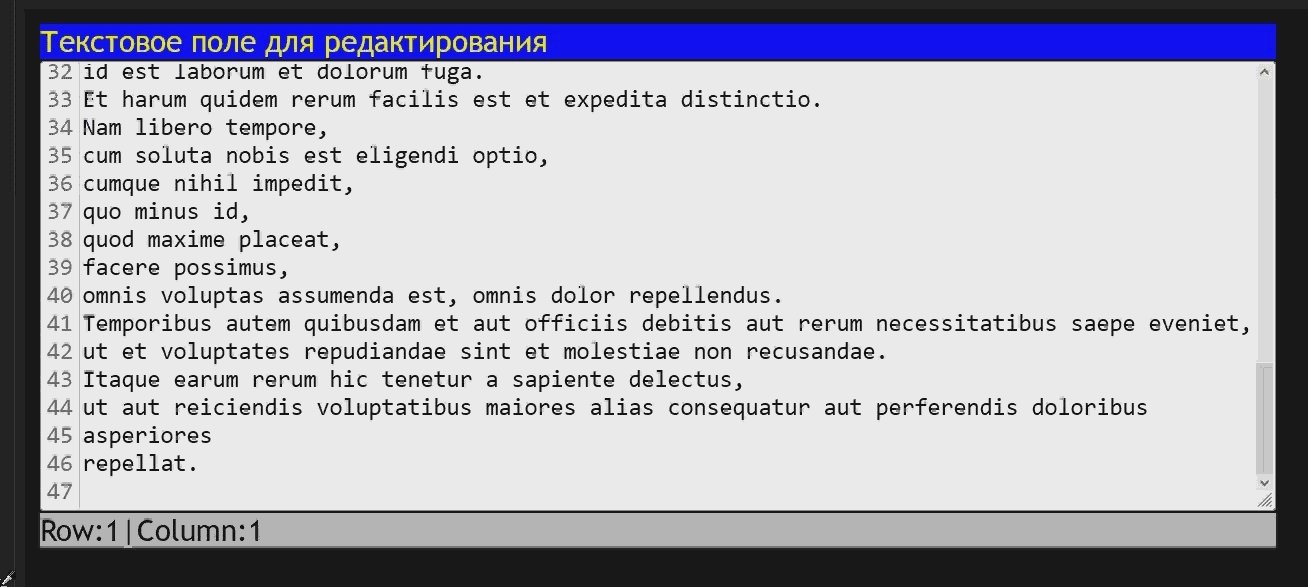
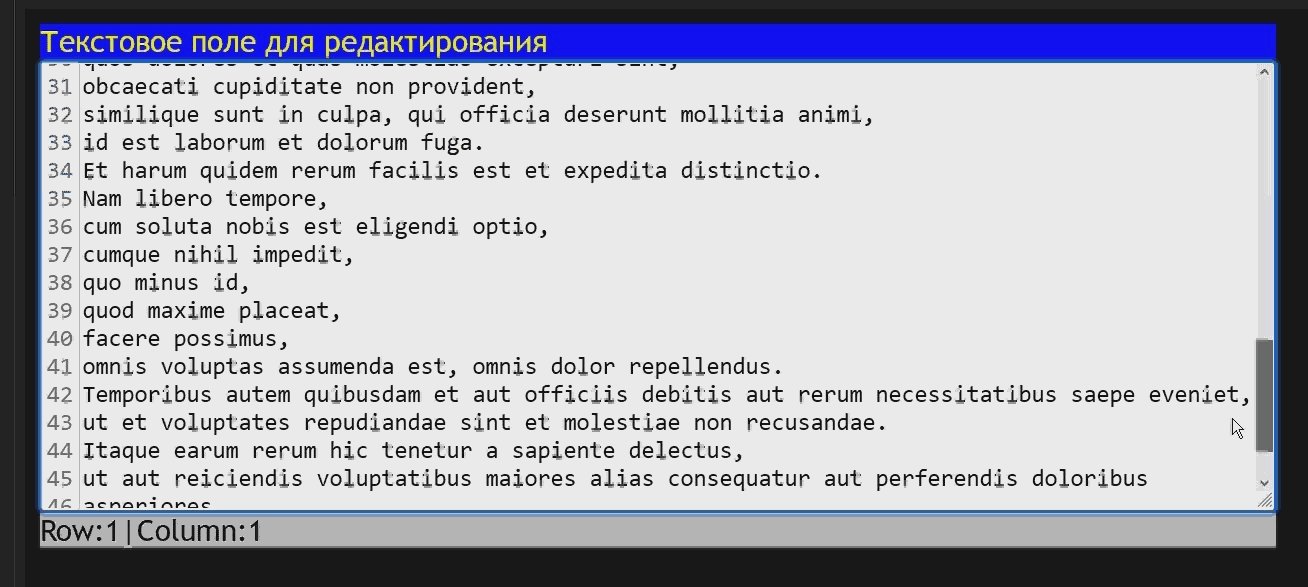
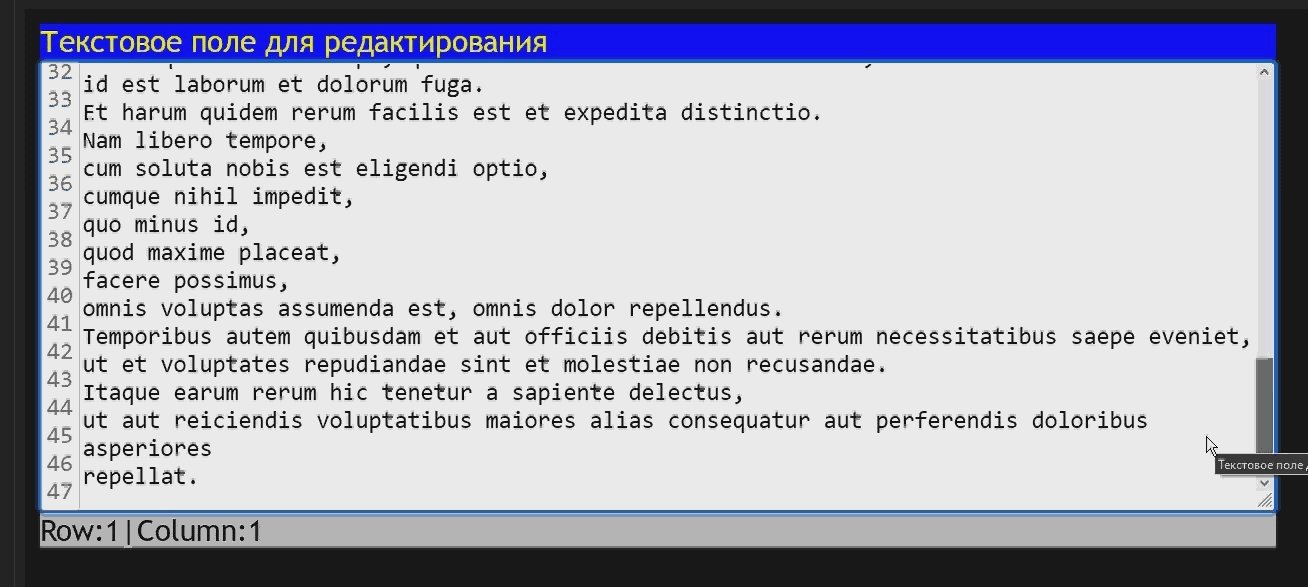
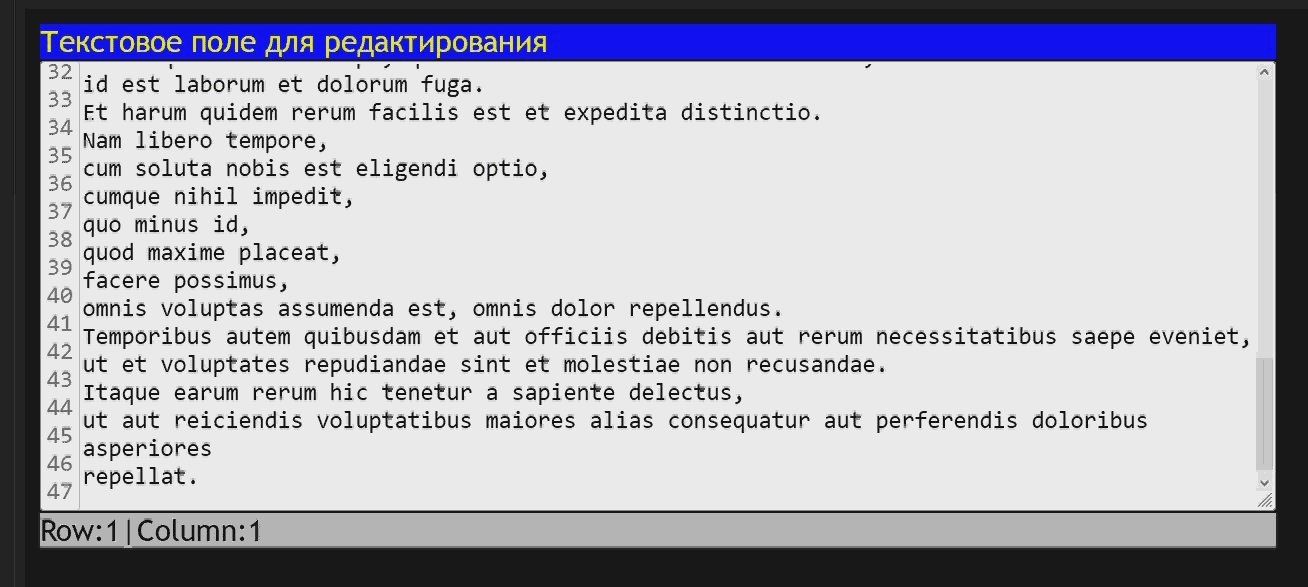
Попробуйте вставлять длинные строки (длиннее ширины области), что бы они переносились на 2-3 строки. Там все еще хуже будет. |
Цитата:
Здесь нужно подключать готовую библиотеку или писать своё. Думал, что как-то можно реализовать такую простую элементарную функцию одним блоком кода. |
Цитата:
|
Цитата:
|
Цитата:
Вроде бы работает, но крайне медленный.
<html>
<head>
<title>Построчная нумерация</title>
<style>
div
{
position :absolute;
width :auto;
height :auto;
}
header
{
background-color:blue;
color :yellow;
}
footer
{
background-color:silver;
color :black;
border :medium silver sunken;
}
</style>
</head>
<body>
<div>
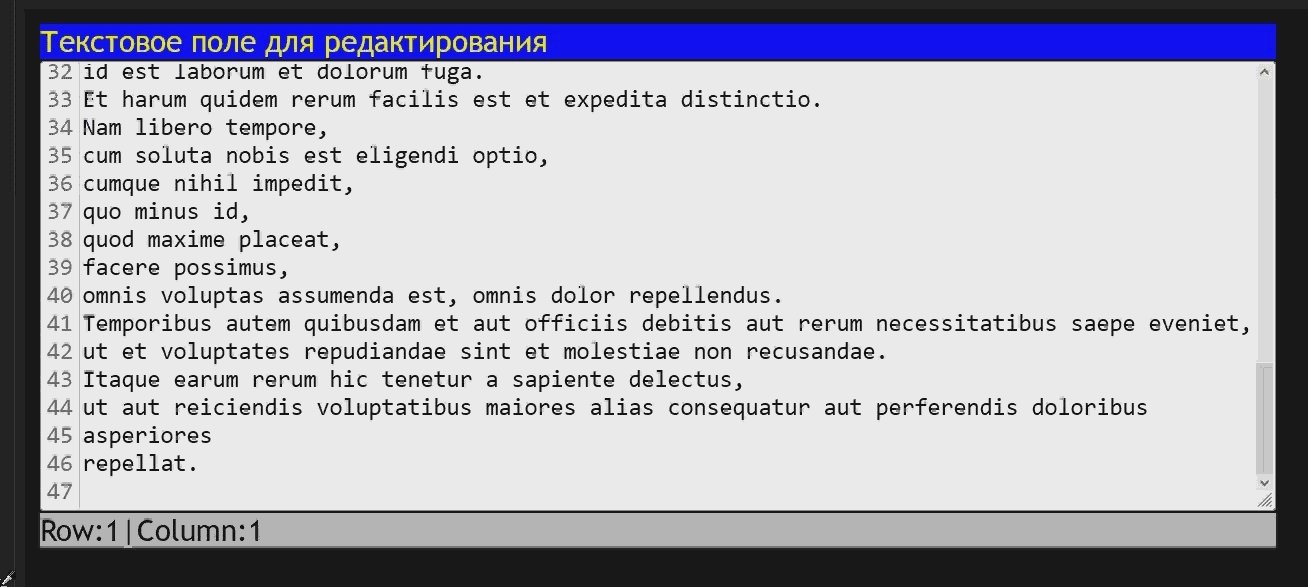
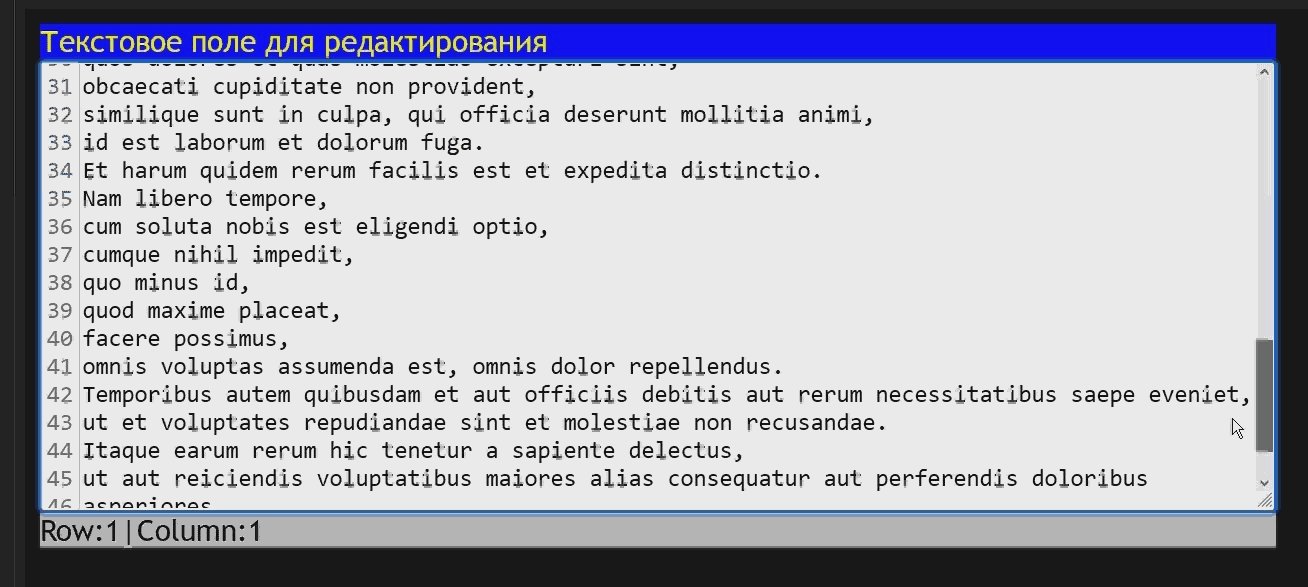
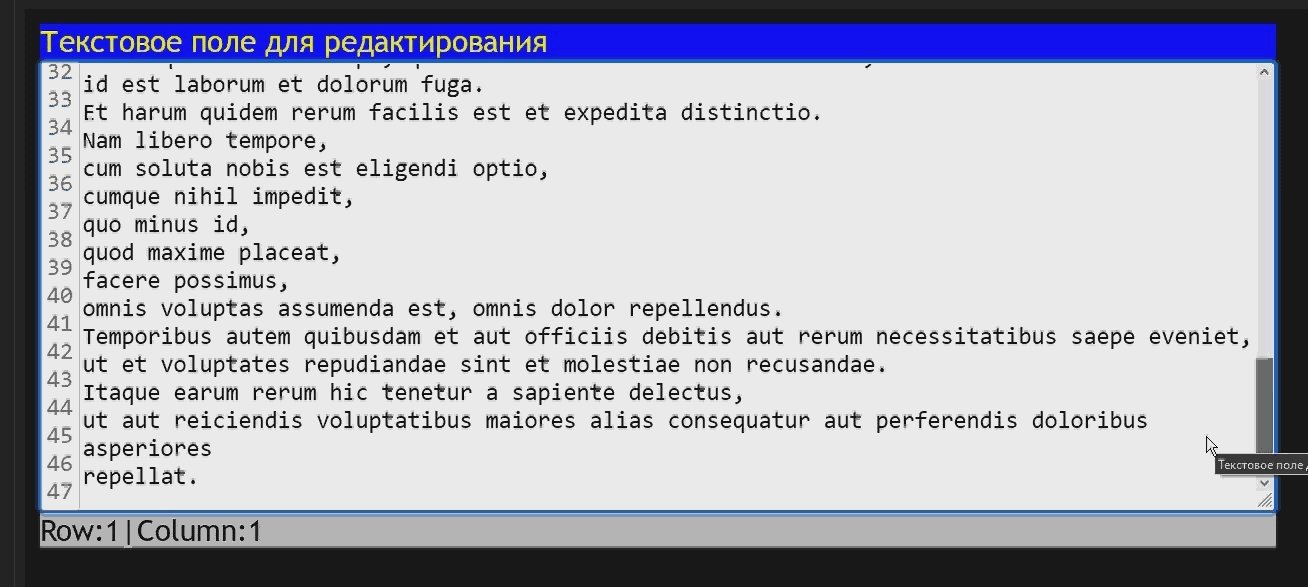
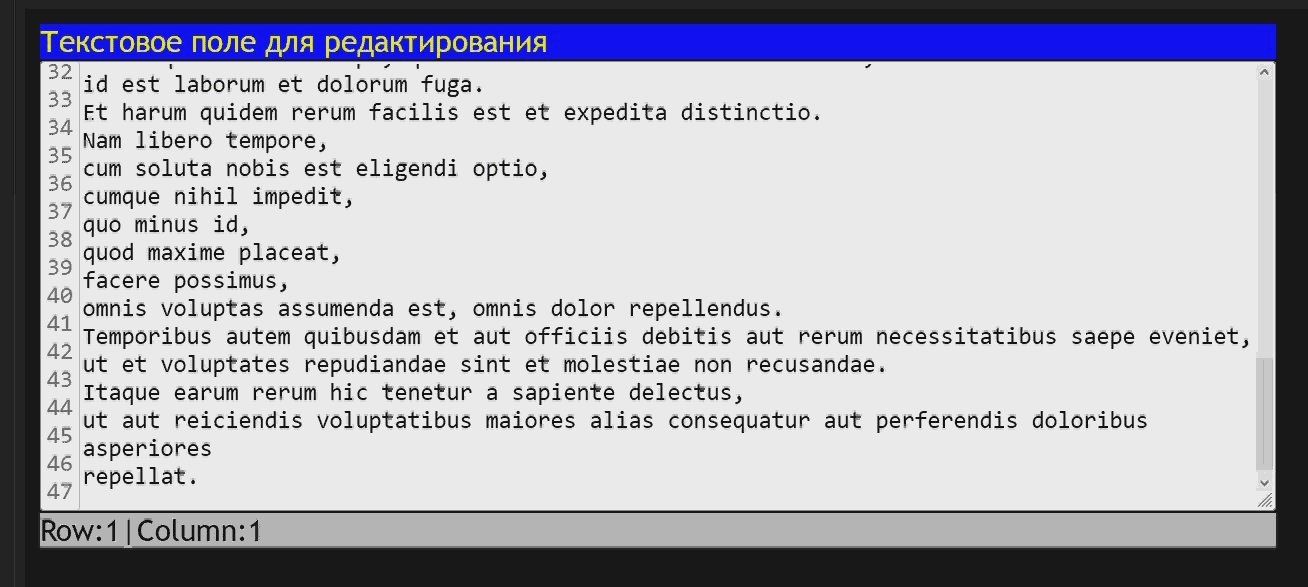
<textarea rows=15 cols=40 spellcheck=false title='Текстовое поле для редактирования'>
Sed ut perspiciatis,
unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam eaque ipsa,
quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt,
explicabo.
Nemo enim ipsam voluptatem,
quia voluptas sit,
aspernatur aut odit aut fugit,
sed quia consequuntur magni dolores eos,
qui ratione voluptatem sequi nesciunt,
neque porro quisquam est,
qui dolorem ipsum,
quia dolor sit,
amet,
consectetur,
adipisci velit,
sed quia non numquam eius modi tempora incidunt,
ut labore et dolore magnam aliquam quaerat voluptatem.
Ut enim ad minima veniam,
quis nostrum exercitationem ullam corporis suscipit laboriosam,
nisi ut aliquid ex ea commodi consequatur?
Quis autem vel eum iure reprehenderit,
qui in ea voluptate velit esse,
quam nihil molestiae consequatur,
vel illum,
qui dolorem eum fugiat,
quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus,
qui blanditiis praesentium voluptatum deleniti atque corrupti,
quos dolores et quas molestias excepturi sint,
obcaecati cupiditate non provident,
similique sunt in culpa, qui officia deserunt mollitia animi,
id est laborum et dolorum fuga.
Et harum quidem rerum facilis est et expedita distinctio.
Nam libero tempore,
cum soluta nobis est eligendi optio,
cumque nihil impedit,
quo minus id,
quod maxime placeat,
facere possimus,
omnis voluptas assumenda est,
omnis dolor repellendus.
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet,
ut et voluptates repudiandae sint et molestiae non recusandae.
Itaque earum rerum hic tenetur a sapiente delectus,
ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores
repellat.
</textarea>
</div>
<script>
// Обновляем колонку нумерации строк
HTMLTextAreaElement.prototype.updateBuddy = function() {
// Номер строки с кареткой
var row = this.value.substr(0, this.selectionStart).split(/\r?\n/).length;
// Номер символа под кареткой
var col = this.value.substr(0, this.selectionEnd).split(/\r?\n/).pop().length + 1;
// ищем своего "товарища"
var buddy = this.parentElement.querySelector("[name='buddy']") || this.previousSibling;
// Информирование о позиции каретки
var status = {
Row :row,
Column :col
}
// Убеждаемся в наличии колонки
if(buddy && buddy.localName == "textarea") {
buddy.rows = this.rows;
buddy.style.height = this.offsetHeight + "px";
buddy.scrollTop = this.scrollTop;
// Сверяемся количеством отображаемых строк
if(this.dataset.value != this.value || this.scrollHeight != buddy.scrollHeight) {
var i = 1;
// Разбиваем текст на отдельные строки
var text = this.value.split(/\r?\n/);
var lines = [];
// Создаём текстовое поле для построчной проверки признака переноса строки
var dummy = document.createElement("textarea");
// Делаем его невидимым
dummy.style.position='absolute';
dummy.style.top='800px';
dummy.style.visibility='hidden';
// Вставляем в документ, иначе высота прокрутки будет нулевой
document.body.appendChild(dummy);
dummy.rows = 1;
dummy.cols = this.cols;
dummy.style.width = this.offsetWidth + "px";
// Выравниваем поле слева под нумерацию строк
var lineHeight = dummy.scrollHeight;
buddy.cols = text.length.toString().length;
this.style.paddingLeft = buddy.offsetWidth + "px";
dummy.style.paddingLeft = buddy.offsetWidth + "px";
status.lineHeight = lineHeight;
status.scrollHeight = dummy.scrollHeight;
// Прочёсываем все строки
for(line of text) {
lines.push(i);
dummy.value = line;
// Не перенеслась ли строчка?
if(dummy.scrollHeight > lineHeight) {
var separating = Math.floor(dummy.scrollHeight / (lineHeight - 0));
// Разбиваем нумерацию в этом месте
for(j = 0; j < separating; ++ j)
lines.push("");
}
i ++;
}
// Обновляем всю колонку нумерации строк
buddy.value = lines.join("\r\n");
buddy.scrollTop = this.scrollTop;
// Удаляем поле коррекции
document.body.removeChild(dummy);
this.dataset.value = this.value;
}
}
this.parentElement.querySelector("footer").innerHTML = Object.keys(status).map(key => `${key}:${status[key]}`).join("|");
}
</script>
<script>
// Добавляем колонку нумерации строк
HTMLTextAreaElement.prototype.addBuddy = function() {
var buddy = document.createElement("textarea"); // "Товарищеская" колонка строк
var header = document.createElement("header"); // Заголовок текстового поля
var footer = document.createElement("footer"); // Статус текстового поля
// Наш "товарищ" должен располагаться слева от текста
buddy.style.position = "fixed";
buddy.style.overflow = "hidden";
buddy.style.textAlign = "right";
buddy.style.resize = "none";
buddy.disabled = true;
this.style.display = "inline-block";
// Вставляем "товарища" перед основным элементом
this.parentElement.insertBefore(buddy, this);
// Вставляем заголовок над основным элементом
this.parentElement.insertBefore(header, buddy);
header.textContent = this.title;
// Вставляем строку статуса под основным элементом
this.parentElement.appendChild(footer);
// Первая инициация "товарища"
buddy.setAttribute("name", "buddy");
this.dataset.value = this.value;
this.updateBuddy();
// Назначаем события для оперативной синхронизации "товарища"
this.addEventListener("mousemove",
function(evt) {
evt.srcElement.updateBuddy();
}
);
this.addEventListener("keydown",
function(evt) {
evt.srcElement.updateBuddy();
}
);
this.addEventListener("keyup",
function(evt) {
evt.srcElement.updateBuddy();
}
);
this.addEventListener("scroll",
function(evt) {
evt.srcElement.updateBuddy();
}
);
}
</script>
<script>
document.querySelector("textarea").addBuddy();
</script>
</body>
Эрзац собственной разработки хоть более-менее работает, но глючит местами довольно конкретно.:blink:(Если не менять размера поля, то скроллинг до последней строки работает почти нормально, так как невыровненный размер по вертикали сильно влияет на расчёты.) |
| Часовой пояс GMT +3, время: 14:42. |