| Paguo-86PK | 26.05.2010 00:29 |
SVG: Текст-маска
Решил попробовать себя в графике и сразу же споткнулся.
Код довольно громоздкий:
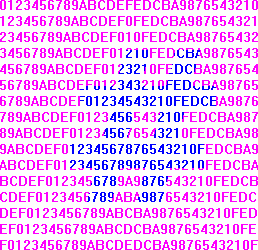
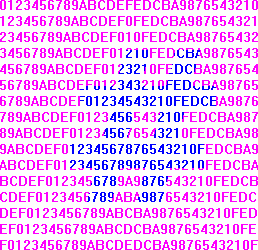
должно получиться следующее
Код довольно громоздкий:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="258" height="250" xmlns="http://www.w3.org/2000/svg" version="1.1"> <title>Text-mask</title> <desc>Digitals</desc> <defs> <clipPath id="sharp"> <text x="0.5em" y="1em" font-family="Arial Bold" font-size="156" stroke="black" stroke-width="1" fill="black">#</text> </clipPath> </defs> <text id="Digi" x="0" y="0" font-family="Courier New" font-size="13" stroke="magenta" stroke-width="1" fill="magenta"> <tspan x="0" dy="1em">0123456789ABCDEFEDCBA9876543210</tspan> <tspan x="0" dy="1em">123456789ABCDEF0FEDCBA987654321</tspan> <tspan x="0" dy="1em">23456789ABCDEF010FEDCBA98765432</tspan> <tspan x="0" dy="1em">3456789ABCDEF01210FEDCBA9876543</tspan> <tspan x="0" dy="1em">456789ABCDEF0123210FEDCBA987654</tspan> <tspan x="0" dy="1em">56789ABCDEF012343210FEDCBA98765</tspan> <tspan x="0" dy="1em">6789ABCDEF01234543210FEDCBA9876</tspan> <tspan x="0" dy="1em">789ABCDEF0123456543210FEDCBA987</tspan> <tspan x="0" dy="1em">89ABCDEF012345676543210FEDCBA98</tspan> <tspan x="0" dy="1em">9ABCDEF01234567876543210FEDCBA9</tspan> <tspan x="0" dy="1em">ABCDEF0123456789876543210FEDCBA</tspan> <tspan x="0" dy="1em">BCDEF0123456789A9876543210FEDCB</tspan> <tspan x="0" dy="1em">CDEF0123456789ABA9876543210FEDC</tspan> <tspan x="0" dy="1em">DEF0123456789ABCBA9876543210FED</tspan> <tspan x="0" dy="1em">EF0123456789ABCDCBA9876543210FE</tspan> <tspan x="0" dy="1em">F0123456789ABCDEDCBA9876543210F</tspan> </text> <text id="Digi" x="0" y="0" font-family="Courier New" font-size="13" stroke="blue" stroke-width="1" fill="blue" clip-path="url(#sharp)"> <tspan x="0" dy="1em">0123456789ABCDEFEDCBA9876543210</tspan> <tspan x="0" dy="1em">123456789ABCDEF0FEDCBA987654321</tspan> <tspan x="0" dy="1em">23456789ABCDEF010FEDCBA98765432</tspan> <tspan x="0" dy="1em">3456789ABCDEF01210FEDCBA9876543</tspan> <tspan x="0" dy="1em">456789ABCDEF0123210FEDCBA987654</tspan> <tspan x="0" dy="1em">56789ABCDEF012343210FEDCBA98765</tspan> <tspan x="0" dy="1em">6789ABCDEF01234543210FEDCBA9876</tspan> <tspan x="0" dy="1em">789ABCDEF0123456543210FEDCBA987</tspan> <tspan x="0" dy="1em">89ABCDEF012345676543210FEDCBA98</tspan> <tspan x="0" dy="1em">9ABCDEF01234567876543210FEDCBA9</tspan> <tspan x="0" dy="1em">ABCDEF0123456789876543210FEDCBA</tspan> <tspan x="0" dy="1em">BCDEF0123456789A9876543210FEDCB</tspan> <tspan x="0" dy="1em">CDEF0123456789ABA9876543210FEDC</tspan> <tspan x="0" dy="1em">DEF0123456789ABCBA9876543210FED</tspan> <tspan x="0" dy="1em">EF0123456789ABCDCBA9876543210FE</tspan> <tspan x="0" dy="1em">F0123456789ABCDEDCBA9876543210F</tspan> </text> </svg>
должно получиться следующее