| cyber | 15.08.2012 19:35 |
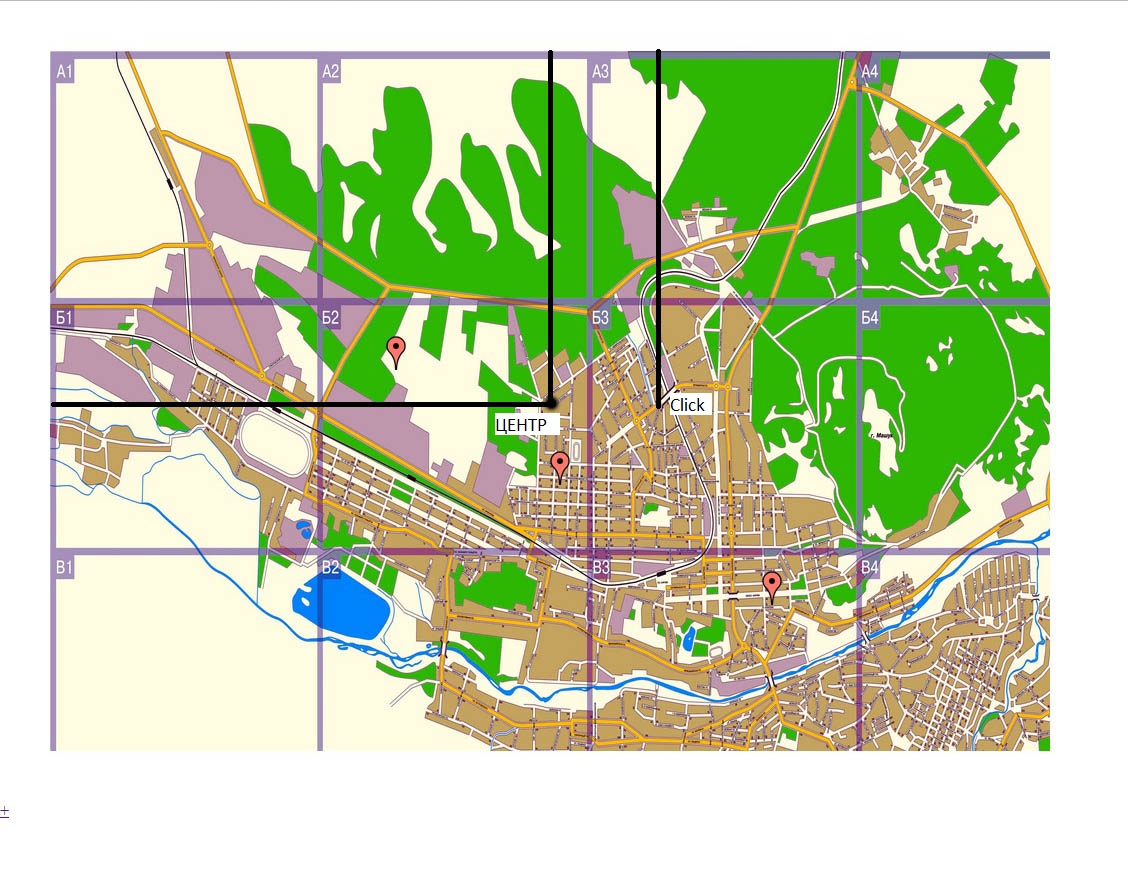
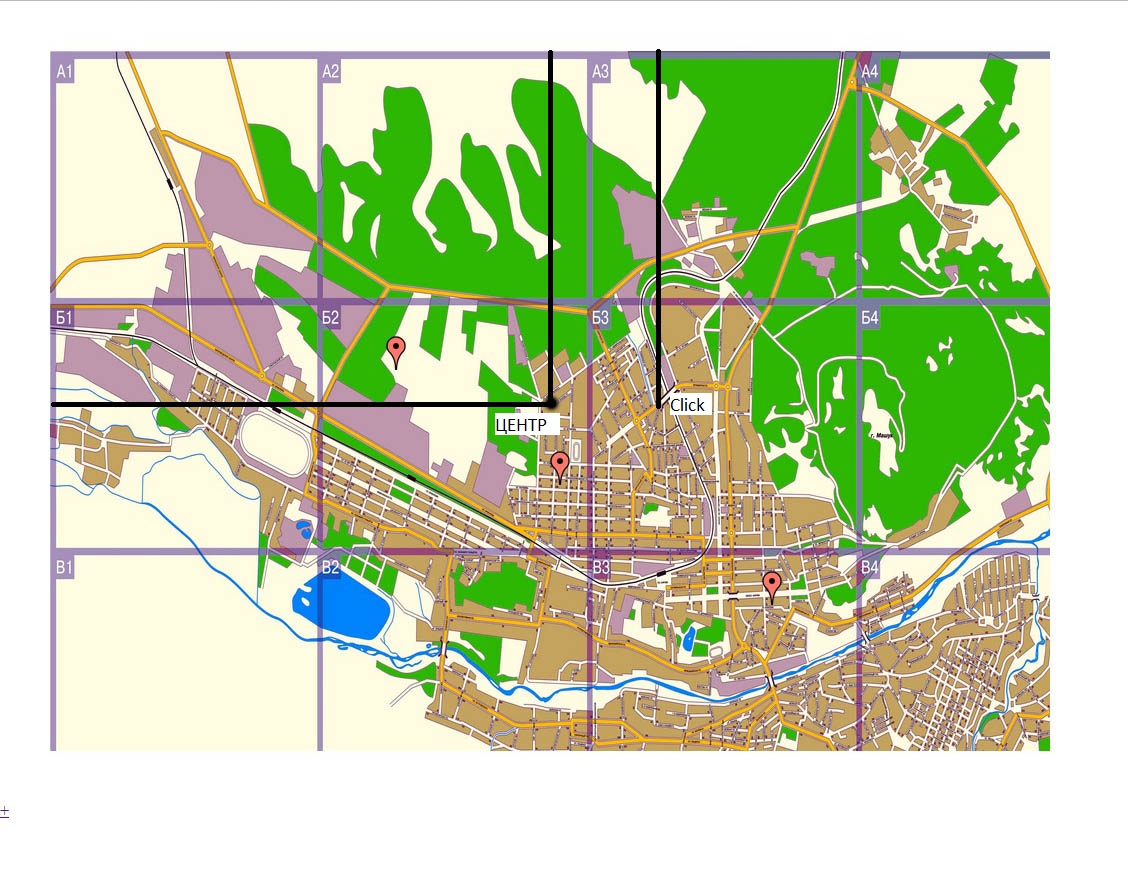
как сделать img zoom
делаю зум как тут http://rvolve.com/zoom_pic.php, только там на канве, а у меня нет.Так вот делаю так:

только увелечение не по клику а колесиком
но что как то не так работает http://cyberua.16mb.com/files/zoom.html.
что делаю нет так?
function fixedZoom (x,y) {
var top = getHeight / height;//zoom
var left = getWidth / width; //zoom
var centerX = elem.width()/2;//центр по Х
var centerY = elem.height()/2;//центр по Y
x = x - coord_elem.left;//координаты мыши относительно блока по X
y = y - coord_elem.top;//координаты мыши относительно блока по Y
x = centerX - x;
y = centerY - y;
console.log(x*left)
wrapper.css({
top: style().top + y*top + 'px',
left: style().left + x*left+'px'
})
}

только увелечение не по клику а колесиком
но что как то не так работает http://cyberua.16mb.com/files/zoom.html.
что делаю нет так?