| cyber | 19.08.2012 15:13 |
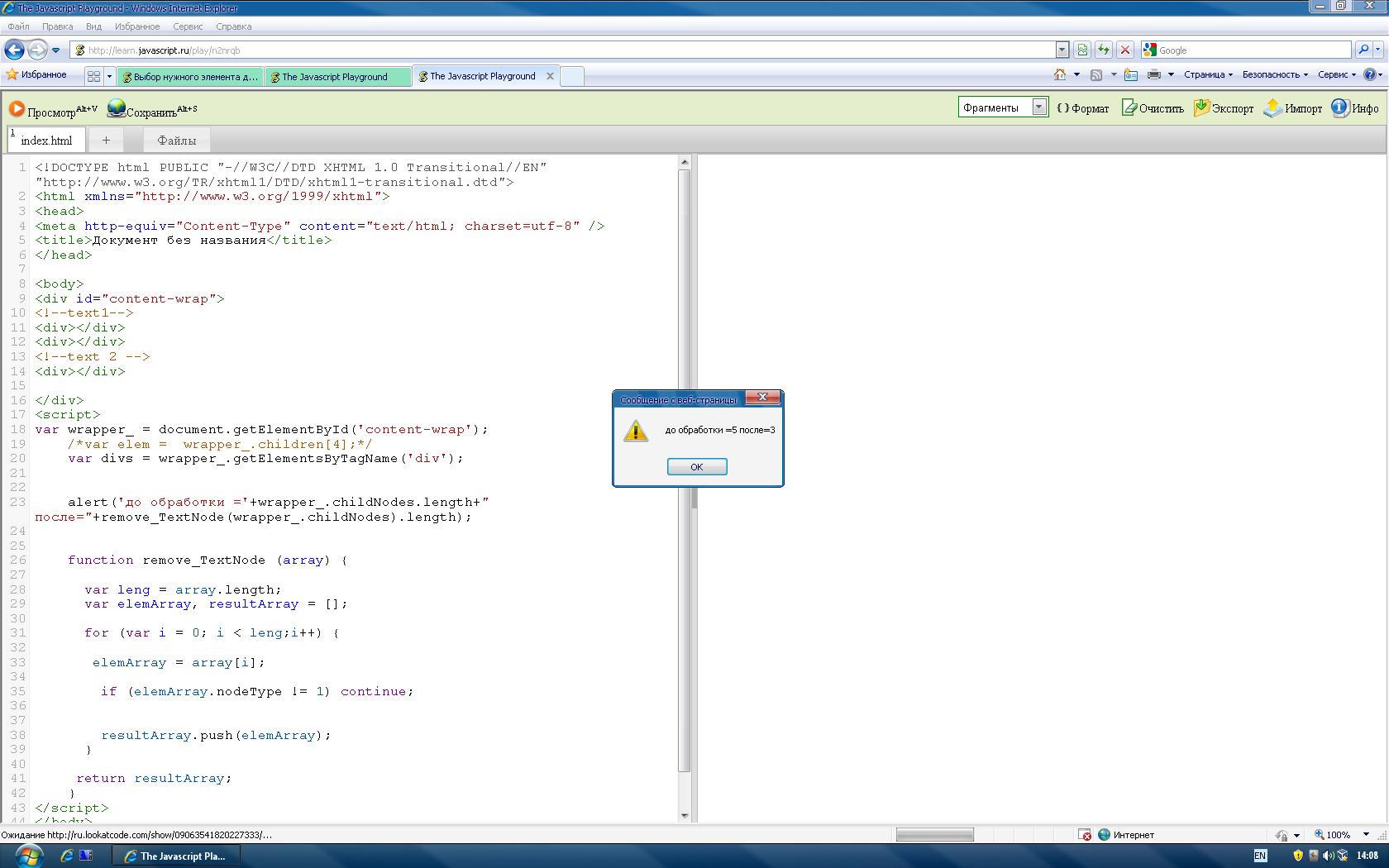
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Документ без названия</title>
</head>
<body>
<div id="content-wrap">
<!--text1-->
<div></div>
<div></div>
<!--text 2 -->
<div></div>
</div>
<script>
var wrapper_ = document.getElementById('content-wrap');
/*var elem = wrapper_.children[4];*/
var divs = wrapper_.getElementsByTagName('div');
alert('до обработки ='+wrapper_.childNodes.length+" после="+remove_TextNode(wrapper_.childNodes).length);
function remove_TextNode (array) {
var leng = array.length;
var elemArray, resultArray = [];
for (var i = 0; i < leng;i++) {
elemArray = array[i];
if (elemArray.nodeType != 1) continue;
resultArray.push(elemArray);
}
return resultArray;
}
</script>
</body>
</html>