| Василий Б. |
17.07.2013 18:46 |
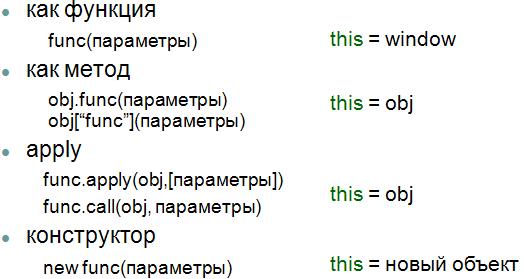
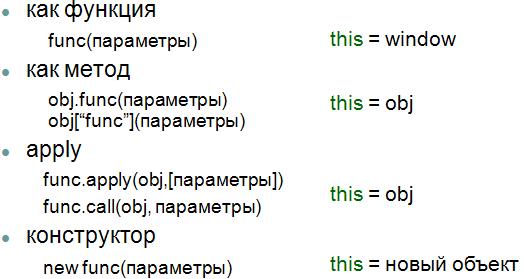
назначение события и this внутри него
объясните поведение, почему в IE this - это window?
нет, я конечно понимаю, что так даже в статье написано на сайте, но почему остальные браузеры this ставят как ссылку на объект, который и породил событие?
кто тут прав?
var click_event = function(e) {
// В IE this - это window. Не работает в IE!
alert(this.getAttribute('alt'));
// А так работает везде
var event = e || window.event;
var target = event.target || event.srcElement;
alert(target.getAttribute('alt'));
}
if (document.attachEvent) {
element.attachEvent("onclick", click_event);
} else if (document.addEventListener) {
element.addEventListener("click", click_event, false);
}
|