Всем доброго дня!

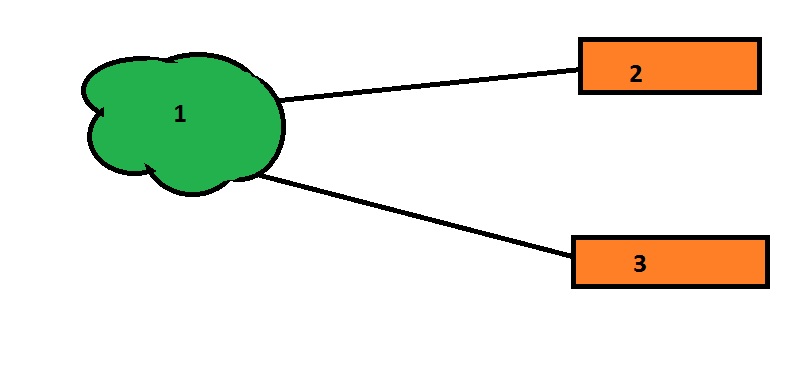
Не так давно, мне поставили задачу отрисовать в canvas следующий рисунок:

Это всего лишь пол беды. Рисование canvasов вполне проста и безобидная весчь. Дело в том что все элементы должны поддерживать следующие события:
а) клик мышкой - при клике необходимо выводить сообщение («<наименование элемента>")
б) наведение курсора мышки - необходимо менять цвет элемента.
Итак,начнем с проверки курсора мышки на вхождение в фигуру. Для прямоугольников можно использовать математический метод и определять по координатам курсора, что касается облака, легче всего будет искать его по пикселям,совпадение по цвету.
Я долго думал как реализовать это всё,пришел к следующему выводу.
Хочу описать каждый объект отдельно,создать для него класс и как раз повесить на этот класс события.
Моя проблема в том что я не могу это описать на javascripts, прошу помощи в реализации,набросать примерный код,как это можно реализовать,допустим сначало для прямоугольника,дальше попробую разобраться уже самостоятельно. Буду очень благодарен за помощь.