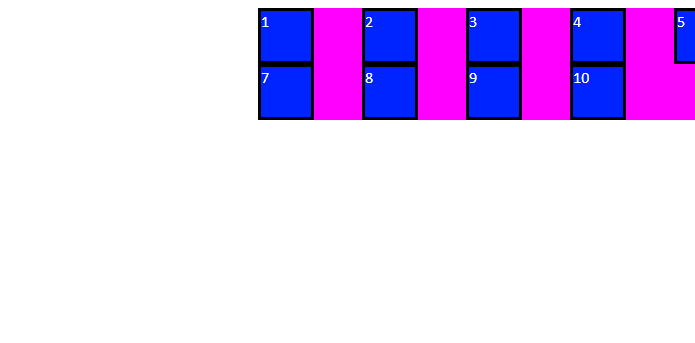
Masonry grid отступ по левому краю
Здравствуйте! Делаю свой первый сайт, взяла в помощь шаблон. Мне нужно сделать приличную фотогалерею и пытаюсь добавить блоки в masonry grid. В исходном варианте 5 блоков, отображаются нормально. По этому же принципу пытаюсь добавить еще 5, и пошло смещение к экрану, изменение размеров, вообщем, неправильно. Marginы тоже вроде везде одинаковые.
<!-- Masonry Grid -->
<div class="masonry-grid row">
<div class="masonry-grid-sizer col-xs-6 col-sm-6 col-md-1"></div>
<div class="masonry-grid-item col-xs-12 col-sm-6 col-md-8 margin-b-30">
<!-- Work -->
<div class="work work-popup-trigger">
<div class="work-overlay">
<p><img class="full-width img-responsive" src="img/800x400/02.jpg" alt="Portfolio Image"></p>
</div>
<div class="work-popup-overlay">
<div class="work-popup-content">
<a href="javascript:void(0);" class="work-popup-close">К портфолио</a>
<div class="margin-b-30">
<h3 class="margin-b-5">Репортажная съемка ивентов, праздников, мероприятий </h3>
<span>Фоторепортаж</span>
</div>
<div class="row">
<div class="col-sm-8 work-popup-content-divider sm-margin-b-20">
<div class="margin-t-10 sm-margin-t-0">
<p><img class="full-width img-responsive" src="img/800x400/02-2.jpg" alt="Portfolio Image"></p>
<p><h5>Предлагаю запечатлеть красочную историю любого важного для Вас события. Фотосъемка детских дней рождения, свадеб, юбилеев, выпускных, корпоративов, концертов, спектаклей, спортивных соревнований и мн. другое. Создайте свою уникальную фотоисторию!</h5> </p>
<ul class="list-inline work-popup-tag">
<li class="work-popup-tag-item"><a class="work-popup-tag-link" href="#">Репортаж мероприятия</a></li>
<li class="work-popup-tag-item"><a class="work-popup-tag-link" href="#">Съемка корпоративов</a></li>
<li class="work-popup-tag-item"><a class="work-popup-tag-link" href="#">Съемка дня рождения</a></li>
</ul>
</div>
</div>
<div class="col-sm-4">
<div class="margin-t-10 sm-margin-t-0">
<p class="margin-b-5"><strong>Место съемки:</strong> Кабарете, Доминиканская республика</p>
<p class="margin-b-5"><strong>Фотограф:</strong> Ева Цымбал</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End Work -->
</div>
</div>
<!-- End Masonry Grid -->
</div>
</div>
|