| ASK9292 | 19.09.2016 14:56 |

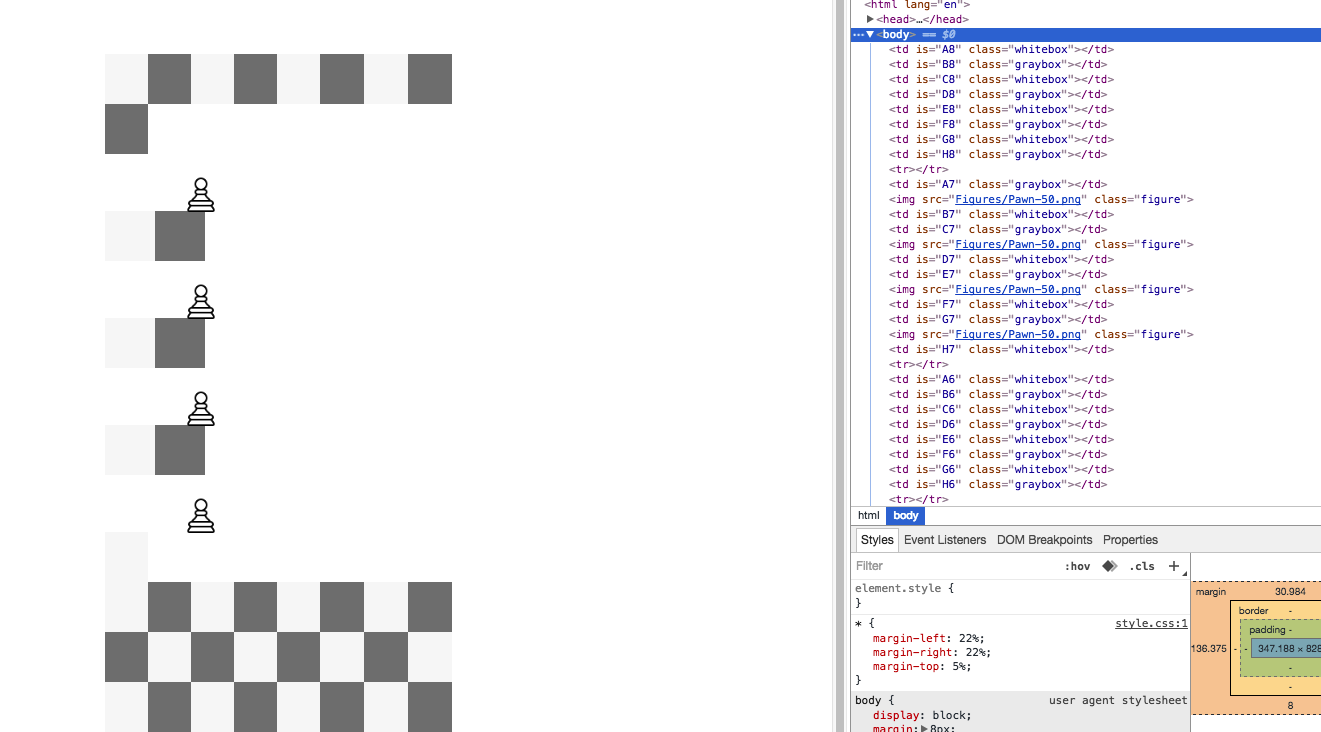
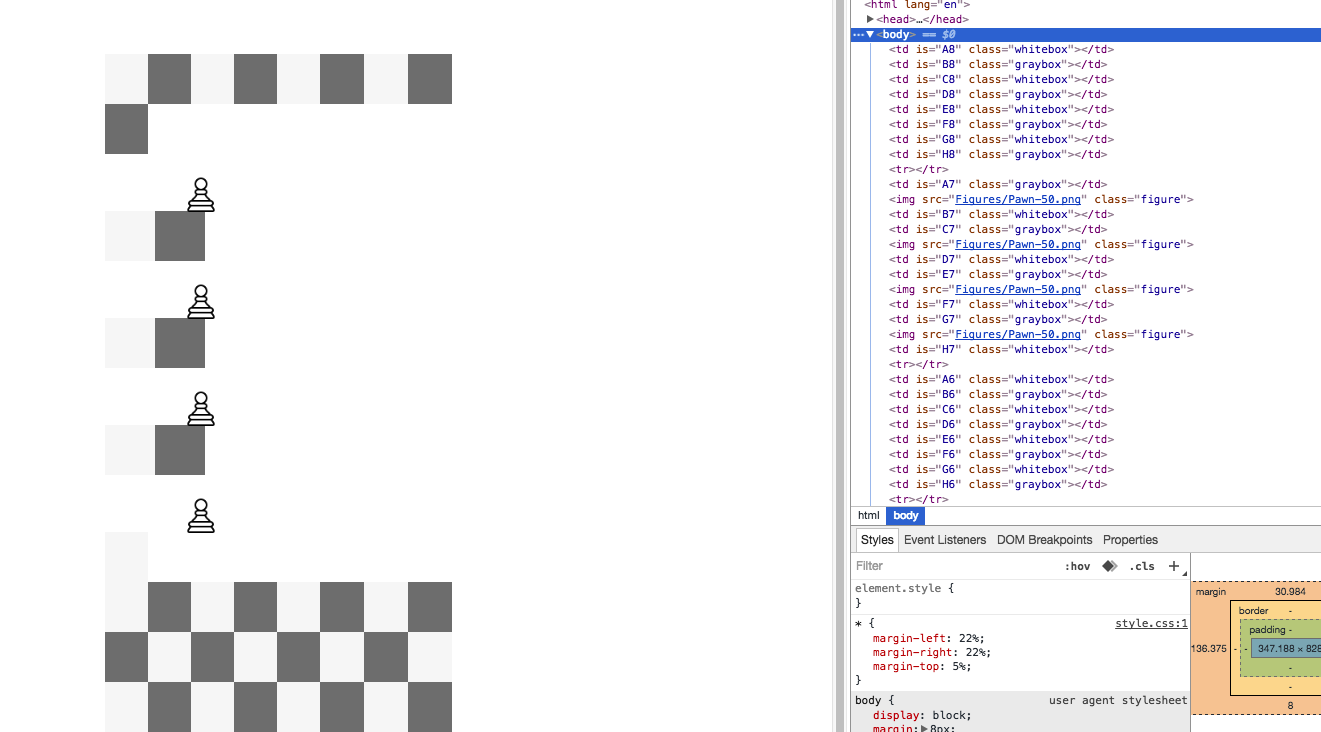
Поместить картинку в див -> в табличный элемент
function creteBox(size){
var i,j;
for(i=size;i>0;i--){
for(j=0;j<size;j++){
if((i%2==0 && j%2==0) || (i%2!=0 && j%2!=0)){
// temp code
if(i == 7){
addpawn = document.createElement('img');
addpawn.src = 'Figures/Pawn-50.png';
addpawn.className = "figure";
document.body.appendChild(addpawn); // не знаю как поместить в тд пешку((
}
addSquare(document.body, "whitebox", j, i)
}else{
addSquare(document.body, "graybox", j, i)
}
}
tablelement = document.createElement('tr');
document.body.appendChild(tablelement);
}
}
function addSquare(element, classname, j, i){
var array=["A","B","C","D","E","F","G","H"];
box = document.createElement('td', array[j] + i);
box.className = classname;
element.appendChild(box);
}
// switch case
Как поместить в тд элемент пешку, а то писать классы css как-то по- албански. |
ASK9292,
а какой конечный результат? |
Цитата:
|
ASK9292,
может попробовать для начала создать таблицу шахматной доски? |
Цитата:
|
ASK9292, не тупи, профессор имел ввиду сперва нарисовать доску, а потом уже втыкать в нее фигуры. А у тебя все в куче, и куды ты поставишь фигуру, если ее клетки еще нету? То есть строку 13 вангую на место строки 06
|
Цитата:
<td is="A7" class="graybox"></td> <img src="Figures/Pawn-50.png" class="figure"> on <td is="A7" class="graybox" background-image="test.jpg"></td> Как бы я не туплю я говорю что мне слабоумному надо бы подсказать как в тдшку вставить картинку пешки, вот..а то что я местами их поменяю не холодно не жарко будет.. |
 |
Тупишь, даже скрин не мог обрезать, настолько тебе на все и всех положить.
Цитата:
|
В addSquare надо добавить
return element.appendChild(box); и тогда var cell=addSquare(blah-blah-blah); cell.innerHTML='<img src="Figures/Pawn-50.png" class="figure">'; ну или через аппенд, как хочешь. |
| Часовой пояс GMT +3, время: 03:11. |