| win32s | 20.09.2020 17:03 |
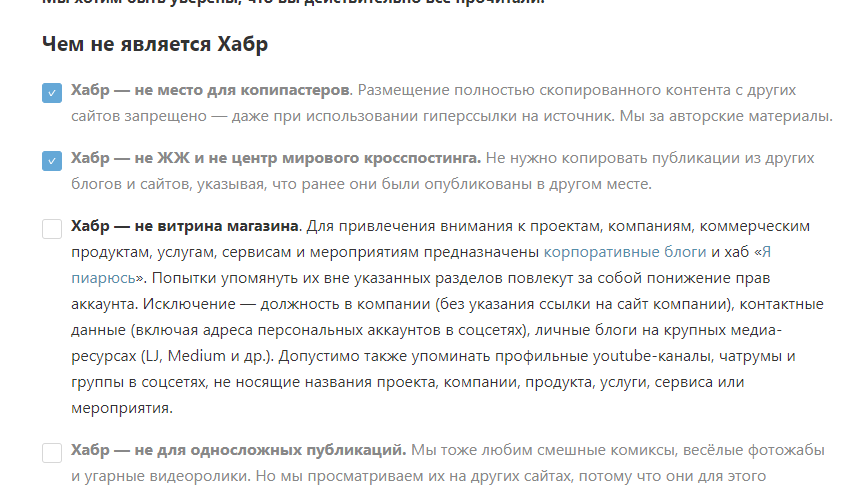
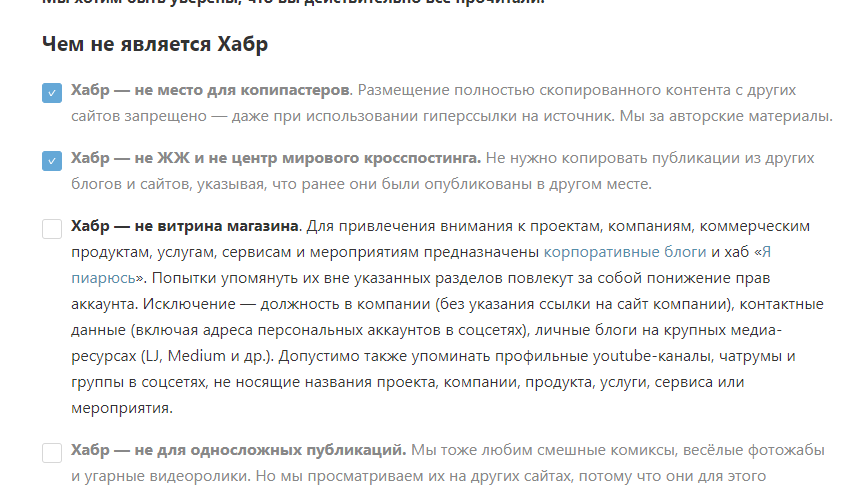
Включать флажки по очереди, как?
На хабре, когда постишь новый топик, нужно согласиться с правилами. Там идут флажки, нажимать надо каждый по очереди, причем есть таймаут (т.е. прочитал 5 секунд - нажал, следующий стал доступным).

Как заполнил все - можно постить. Вопрос - как такое сделать? Я вижу решение "в лоб", т.е. на каждый флажок сделать обработчик, написать свою функцию. Вида (псевдокот):
Но как это сделать по уму, т.е. как то связной список может или еще что? Посоветуйте.

Как заполнил все - можно постить. Вопрос - как такое сделать? Я вижу решение "в лоб", т.е. на каждый флажок сделать обработчик, написать свою функцию. Вида (псевдокот):
Код:
checkbox1.onclick {
wait 5 second.
checkbox2.enabled = true;
...
checkbox9.click
wait 5 second.
checkbox10.enabled = true;
...