| Ганж | 10.03.2013 10:10 |
Карта в Ext.Window.window отображается только частично
Создаю на основе Ext.Panel.panel компонент, содержащий карту, отображаемую через openlayers, этот компонент засовываю в Ext.Window.window.
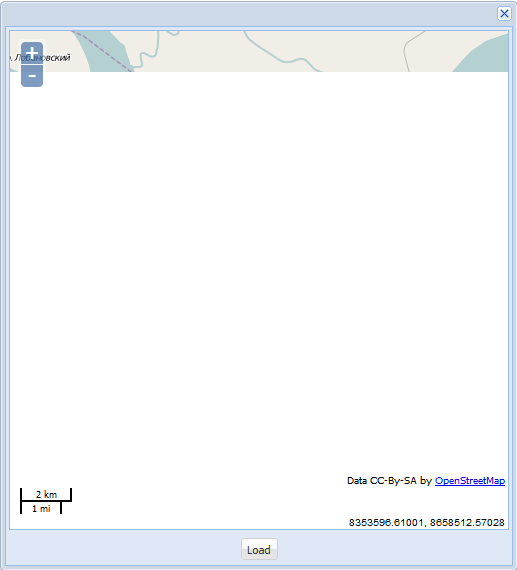
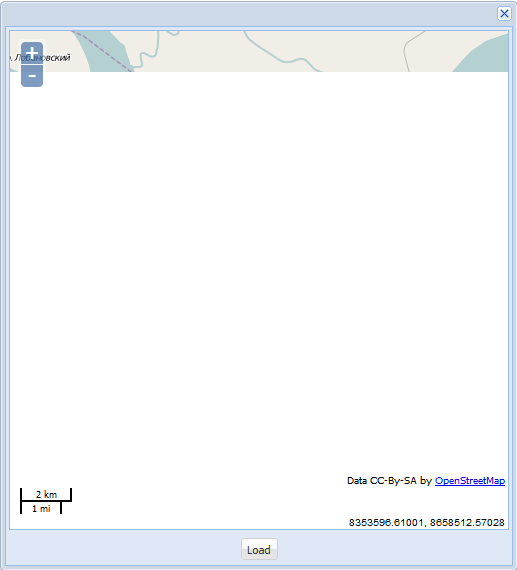
Карта после загрузки отображается лишь частично:

app.js:
При ресайзе окна браузера начинает отображаться нормально…
Может кто подскажет, с какой строчки у меня руки не из того места растут?
Карта после загрузки отображается лишь частично:

Ext.define('MA.view.components.OpenlayersPanel',
{
extend: 'Ext.panel.Panel',
alias: 'widget.openlayerspanel',
multiSelect: true,
initComponent: function()
{
this.callParent(arguments);
this.on('afterrender', this.afterRender, this);
},
afterRender: function()
{
this.map = new OpenLayers.Map(this.body.dom.id);
this.layer = new OpenLayers.Layer.OSM('OSM Map');
this.fromProjection = new OpenLayers.Projection("EPSG:4326");
this.toProjection = new OpenLayers.Projection("EPSG:900913");
this.position = new OpenLayers.LonLat(75.1, 61.15).transform(this.fromProjection, this.toProjection);
this.zoom = 12;
this.layer.setIsBaseLayer(true);
this.map.addLayer(this.layer);
this.map.setCenter(this.position, this.zoom);
}
});
app.js:
Ext.application(
{
requires: ['Ext.container.Viewport'],
name: 'MA',
appFolder: 'app',
controllers:
[
'Map'
],
launch: function()
{
Ext.create('Ext.window.Window',
{
layout:
{
type: 'vbox'
},
items:
[
{
xtype: 'openlayerspanel'
},
{
xtype: 'button',
text: 'Load',
}
]
}).show();
}
});
При ресайзе окна браузера начинает отображаться нормально…
Может кто подскажет, с какой строчки у меня руки не из того места растут?