| ddale | 05.07.2012 14:14 |
Адаптивный слайдер
Еще раз всем привет. Надеюсь я не утомлю вас вопросами.
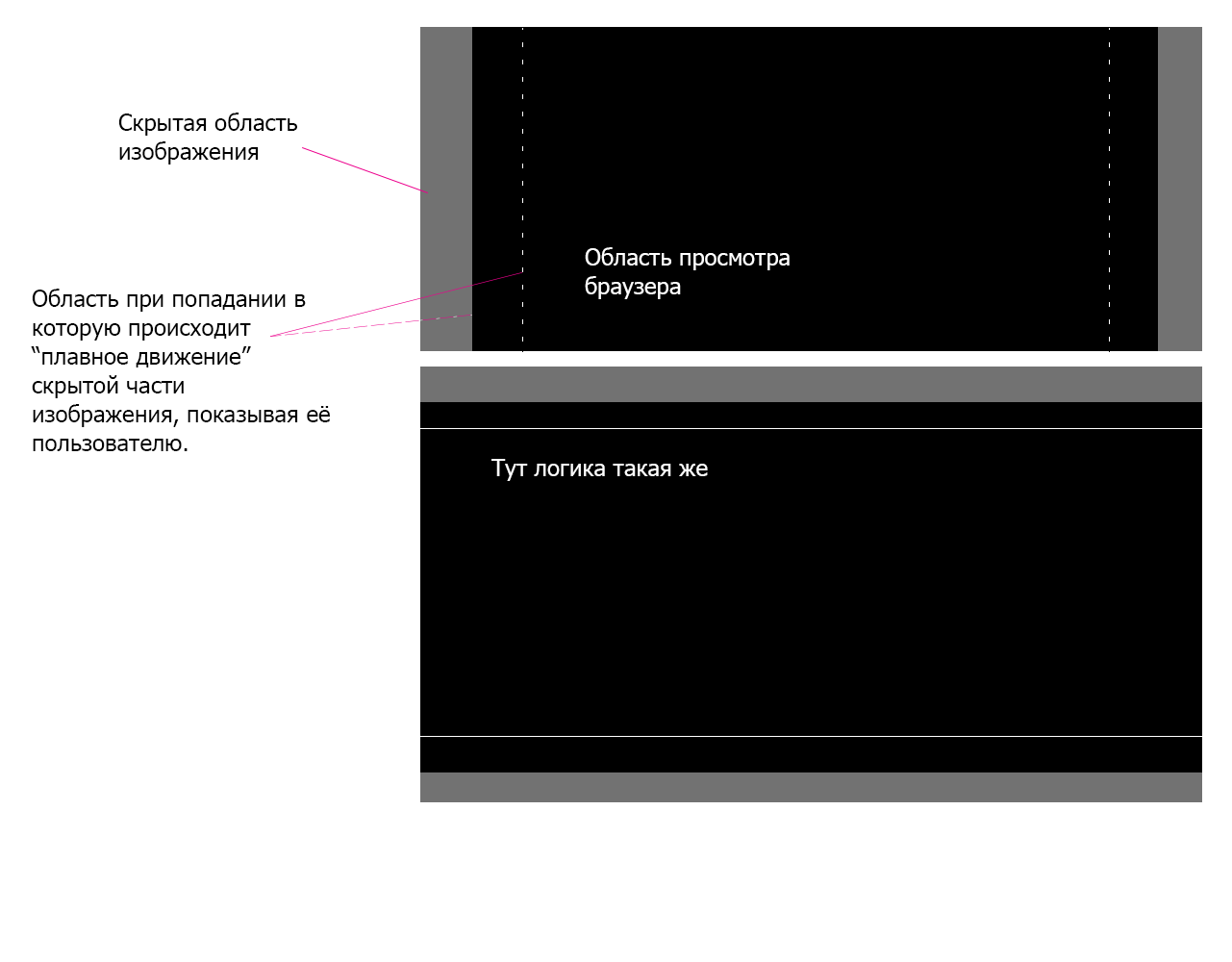
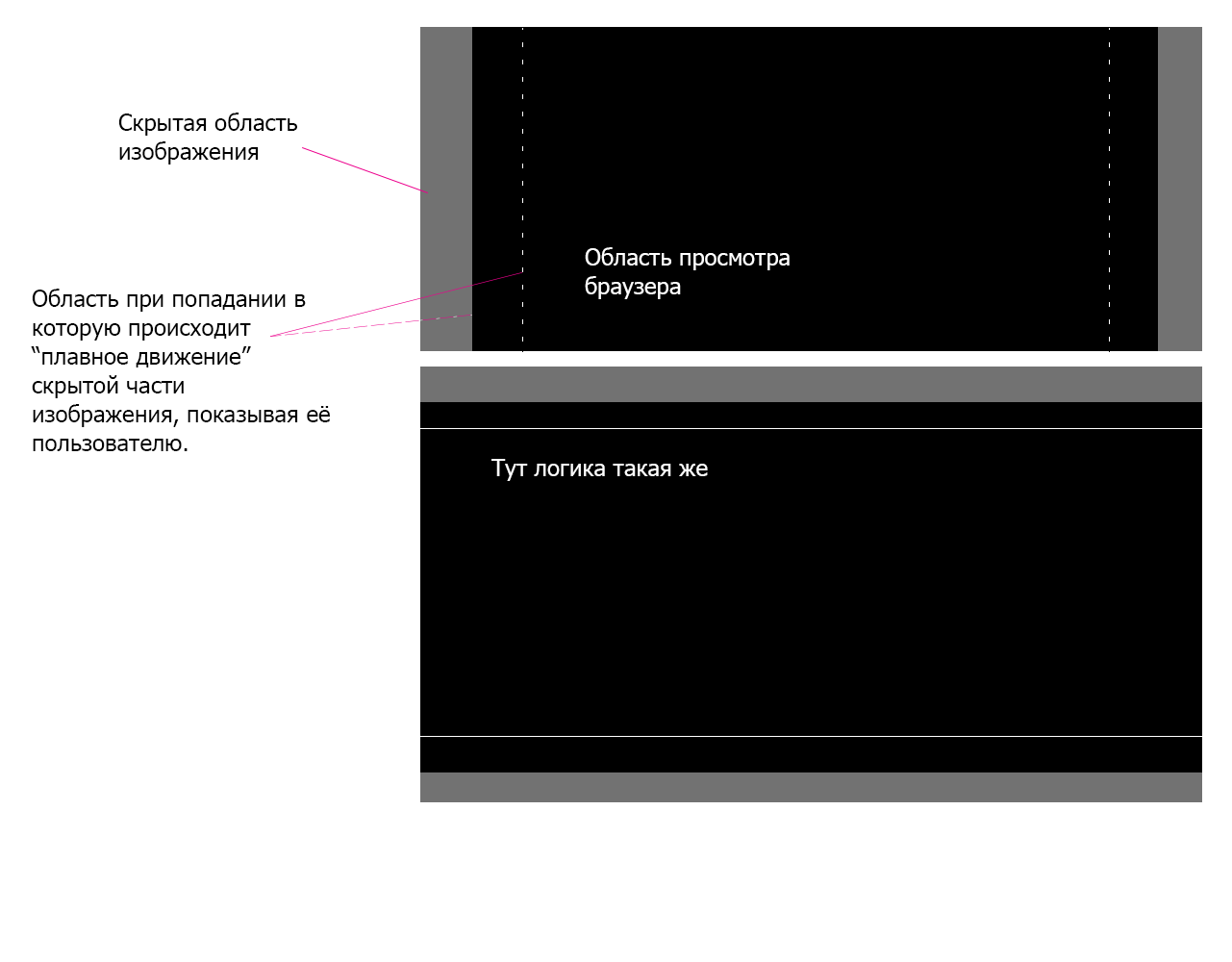
Стоит преинтереснейшая задача. Необходимо сделать слайдер изображений. Алгоритм такой: изображение растягивается на весь экран. Если оно может влезть по ширине, но не может по высоте, то двигается вверх или вниз. Если изображение влезает по высоте, но не влезает по ширине, то двигаетсяя влева или вправо. Движение изображения происходит не полностью, а только на так, чтобы показать скрытую часть изображения (это мы подманиваем пользователя).
Т.е. пользователь сдвигает мышку в зону близ одного из краев области просмотри и наблюдает плавное движение картинки, а потом картинка плавно возвращается на место.

Демонстрационная гифка

Как такое вообще сделать? Принимается любой конструктивный бред.
Стоит преинтереснейшая задача. Необходимо сделать слайдер изображений. Алгоритм такой: изображение растягивается на весь экран. Если оно может влезть по ширине, но не может по высоте, то двигается вверх или вниз. Если изображение влезает по высоте, но не влезает по ширине, то двигаетсяя влева или вправо. Движение изображения происходит не полностью, а только на так, чтобы показать скрытую часть изображения (это мы подманиваем пользователя).
Т.е. пользователь сдвигает мышку в зону близ одного из краев области просмотри и наблюдает плавное движение картинки, а потом картинка плавно возвращается на место.

Демонстрационная гифка

Как такое вообще сделать? Принимается любой конструктивный бред.