| crazy_mActep | 21.03.2014 22:25 |
выбор селекторами строки и столбца таблицы
Приветствую!
Совсем недавно изучаю JQ, и вот такая задача:
по клику кнопок (X) должны удаялтся соотвествующий ряд или колонка, с методом remove() всё понятно, удаление строки тоже реализовал, а вот какими цепочками селекторов реализвать удаление(считай выбор) целой колонки таблицы никак допреть не могу
помготе плиз
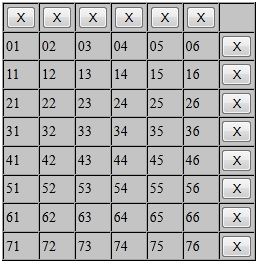
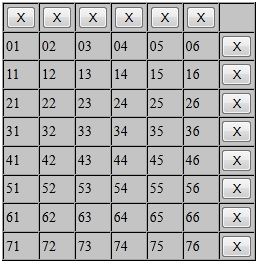
сркрин:

код:
удлание строки реализовал так :
а с удалениями колонок беда, никак родить не могу :-/
ps как код спрятать под спойлер?
Совсем недавно изучаю JQ, и вот такая задача:
по клику кнопок (X) должны удаялтся соотвествующий ряд или колонка, с методом remove() всё понятно, удаление строки тоже реализовал, а вот какими цепочками селекторов реализвать удаление(считай выбор) целой колонки таблицы никак допреть не могу
помготе плиз
сркрин:

код:
<table border="1" cellspacing="0" cellpadding="2" style="background-color: #C4C4C4" /> <tr> <td><input class="col_DEL" type="button" value="X"/></td> <td><input class="col_DEL" type="button" value="X"/></td> <td><input class="col_DEL" type="button" value="X"/></td> <td><input class="col_DEL" type="button" value="X"/></td> <td><input class="col_DEL" type="button" value="X"/></td> <td><input class="col_DEL" type="button" value="X"/></td> <td></td> </tr> <tr> <td>01</td> <td>02</td> <td>03</td> <td>04</td> <td>05</td> <td>06</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> <td>16</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> <td>36</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> <td>46</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> <td>56</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>61</td> <td>62</td> <td>63</td> <td>64</td> <td>65</td> <td>66</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> <tr> <td>71</td> <td>72</td> <td>73</td> <td>74</td> <td>75</td> <td>76</td> <td><input class="row_DEL" type="button" value="X"/></td> </tr> </table>
удлание строки реализовал так :
$(".row_DEL").click(function(){
$(this).parent().parent().remove();
});
а с удалениями колонок беда, никак родить не могу :-/
ps как код спрятать под спойлер?