| MaksLuk | 08.11.2014 15:59 |

Draggable и вычисление координат
Добрый день форумчане javascript!
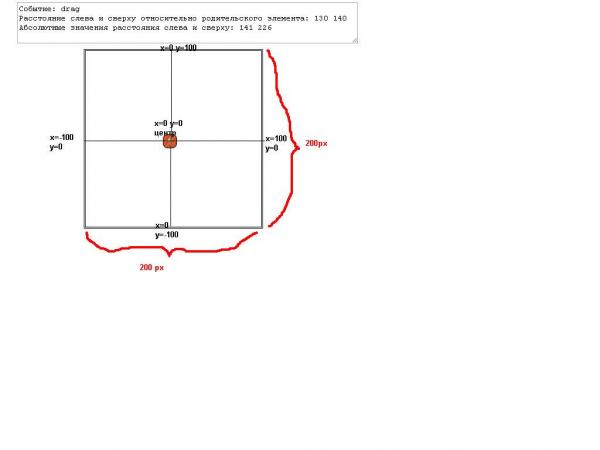
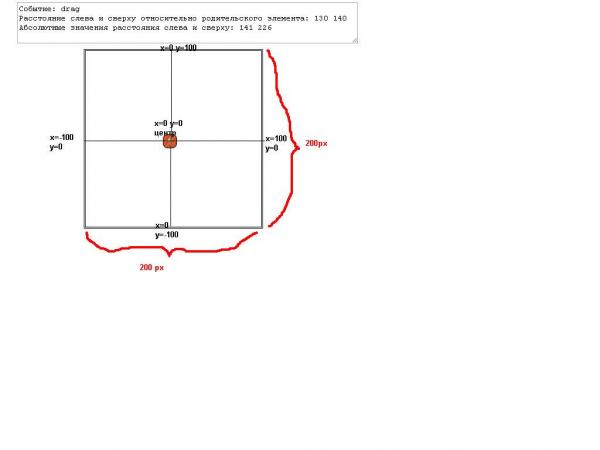
Есть родитель(рамка) допустим 200 на 200 пикселей Внутри элемент,который располагается в верхнем левом углу...так же и вычисление координат начинается от левого верхнего угла...шаг сетки=10 пикселям Подскажите пожалуйста как установить и вычислить координаты передвигаемого элемента внутри родителя(рамки) и установить координаты по центру и сам элемент? Спасибо за ответы!
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="./jQuery UI_files/jquery.min.js"></script>
<script src="./jQuery UI_files/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
div.dragElement {font-size: large; border: thin solid black; padding:1px;
width: 20px; height: 20px; text-align: center; background-color: lightgray; margin: 2px }
#container { border: medium double black; width: 200px; height: 200px}
</style>
<script type="text/javascript">
$(function() {
$('.dragElement').draggable({
containment: "parent",
grid: [10,10],
drag: function(event, ui) {
var a=event.type;
var c=ui.position.left;
var d=ui.position.top;
var e=ui.offset.left;
var f=ui.offset.top;
$('#res').text('Событие: '+a+
'\nРасстояние слева и сверху относительно родительского элемента: '+c+' '+d+
'\nАбсолютные значения расстояния слева и сверху: '+e+' '+f);
}
}).filter('#dragH').draggable("option", "axis", "x");
});
</script>
</head>
<body>
<textarea cols="70" rows="3" wrap="off" id="res"></textarea>
<div id="container">
<div class="dragElement ui-widget ui-corner-all ui-state-error ui-draggable" style="position: relative;">
1
</div>
</div>
</body>
</html>
|
 |
|
MaksLuk,
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
div.dragElement {font-size: large; border: thin solid black; padding:1px;
width: 20px; height: 20px; text-align: center; background-color: lightgray; }
#container { border: medium double black; width: 200px; height: 200px}
</style>
<script type="text/javascript">
$(function() {
var magic = $('#container').width()*.5 - $('.dragElement').width()*.5;
$('.dragElement').draggable({
containment: "parent",
grid: [10,10],
create: function(event, ui) { $(this).css({'left' : magic, 'top' : magic}) },
drag: function(event, ui) {
var a=event.type;
var c=ui.position.left-magic;
var d=ui.position.top-magic;;
var e=ui.offset.left;
var f=ui.offset.top;
$('#res').text('Событие: '+a+
'\nРасстояние слева и сверху относительно родительского элемента: '+c+' '+d+
'\nАбсолютные значения расстояния слева и сверху: '+e+' '+f);
},
stop: function(event, ui) {
var a=event.type;
var c=ui.position.left-magic;
var d=ui.position.top-magic;
var e=ui.offset.left;
var f=ui.offset.top;
$('#res').text('Событие: '+a+
'\nРасстояние слева и сверху относительно родительского элемента: '+c+' '+d+
'\nАбсолютные значения расстояния слева и сверху: '+e+' '+f);
}
}).filter('#dragH').draggable("option", "axis", "x");
});
</script>
</head>
<body>
<textarea cols="70" rows="3" wrap="off" id="res"></textarea>
<div id="container">
<div class="dragElement ui-widget ui-corner-all ui-state-error ui-draggable" style="position: relative;">
1
</div>
</div>
</body>
</html>
|
Нашел решение:
Необходимо было от координат с и d вычесть координаты центра :) Не знаю правильно ли это или нет, но у меня этот метод работает. var abc=c-90; var cda=-d-(-80); ВСЕМ СПАСИБО!:) |
СПАСИБО РОНИ и
Safort! |
Хм...Возникла следующая проблемка..Тяну объект вправо....
При перемещении в консоли вижу вот это.... 2014-11-08 17:19:42.038x= : 0y= : 0 2014-11-08 17:19:42.318x= : 0y= : 0 2014-11-08 17:19:42.509x= : 0y= : 0 2014-11-08 17:19:42.739x= : 10y= : 0 2014-11-08 17:19:42.812x= : 10y= : 0 2014-11-08 17:19:43.024x= : 10y= : 0 То есть объект не перемещается до тех пор пока не достигнет шага сетки.....то есть если дальше тянуть то затяжка такая же получается.... Возможно ли избавиться от этого повторения? Можно ли сюда добавить ШАГ самого элемента а не шаг сетки...по которой драгится элемент? Делаю это чтобы отправлять $.get('http://192.168.1.100/', {x: c}); ну и по $.get('http://192.168.1.100/', {y: d}); |
Цитата:
|
Через stop получаю почти то что нужно...
2014-11-08 18:14:49.904 x= : 60 y= : 70 2014-11-08 18:14:52.136 x= : -50 y= : 70 2014-11-08 18:14:57.077 x= : -70 y= : 10 2014-11-08 18:14:58.464 x= : -50 y= : -40 2014-11-08 18:15:03.345 x= : 70 y= : -50 Если сетку отключить то попиксельно будут координаты(х=1,2,3,4,5....у=1,2,3,4,5. ..) сетка необходима,так как только десятки мне и нужно отправлять... неотправлять данные если они неизменились То есть можно попробовать написать функцию, которая смотрит на переменную,в которой хранится значение координаты и если "как-то" она увидит,что 0 сменился на 10 или 10 на 20 она отправляет GET... |
MaksLuk, три строки ... первые две
16строка var old = {x : 0, y : 0}; 37 строка if (old[x] != c) {$.get('http://192.168.1.100/', {x: c}); old[x] = c} |
| Часовой пояс GMT +3, время: 07:42. |