| ozoro | 08.11.2019 19:07 |
Malleys,
Благодарю, то что мне было нужно!
Часть кода не понял, так как нигде не видел таких записей или не обращал внимания, но работает так как мне надо.
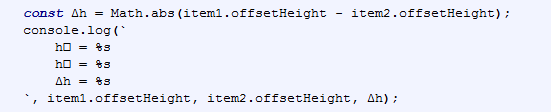
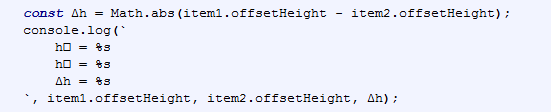
Malleys, можешь пояснить вот это:
Копирую и вставляю в notepad++ и у меня вместо маленьких цифр получаются квадратики, а вернее квадратная рамка.

Копирую этот код с квадратиками и всавляю сюда (код выше в настоящем сообщении, который прошу разъяснить) эти кадратики опять становяться маленькими цифрами? Магия какая-то:blink: :)
Почему так получается?
Благодарю, то что мне было нужно!
Часть кода не понял, так как нигде не видел таких записей или не обращал внимания, но работает так как мне надо.
Malleys, можешь пояснить вот это:
const Δh = Math.abs(item1.offsetHeight - item2.offsetHeight); // что означает треугольник перед h и как такой треугольник набрать на клавиатуре? console.log(` h₁ = %s // что это означает? и как h или другую букву с такой маленькой цыфрой набрать на клавиатуре? h₂ = %s Δh = %s `, item1.offsetHeight, item2.offsetHeight, Δh); // это, я понимаю, выводятся по порядку заначения переменных указанных в апострофах?
Копирую и вставляю в notepad++ и у меня вместо маленьких цифр получаются квадратики, а вернее квадратная рамка.

Копирую этот код с квадратиками и всавляю сюда (код выше в настоящем сообщении, который прошу разъяснить) эти кадратики опять становяться маленькими цифрами? Магия какая-то:blink: :)
Почему так получается?


