| mazaxaka | 05.04.2021 18:34 |
Добавить класс при наведении но не удалять при удалении курсора
Здравствуйте!
Подскажите пожалуйста, есть сайт и менюшка каталога.
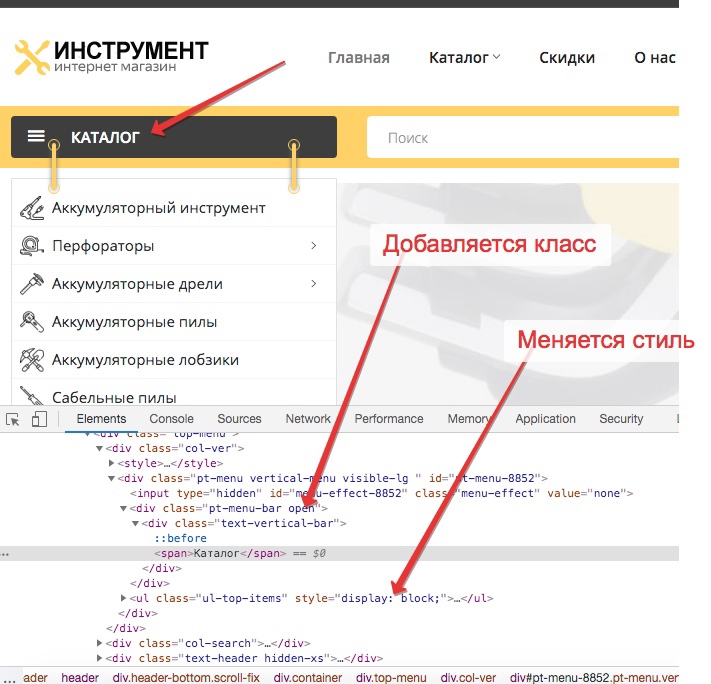
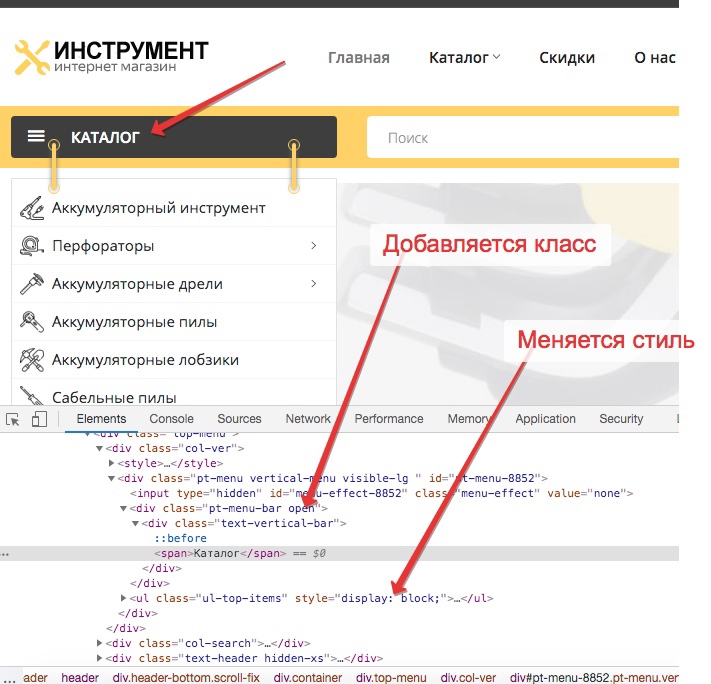
Сейчас подкатегории каталога открываются по клику на элемент:
А мне нужно сделать, чтобы они разворачивались при наведении

За это отвечает код:
Я пытался написать конструкцию:
Но тогда возникает мигание менюшки.
При удалении курсора из блока .pt-menu-bar добавленный стиль:
Подскажите пожалуйста как при наведении добавлять класс и стиль, но не удалять его при удалении курсора из блока. Спасибо
Подскажите пожалуйста, есть сайт и менюшка каталога.
Сейчас подкатегории каталога открываются по клику на элемент:
А мне нужно сделать, чтобы они разворачивались при наведении

За это отвечает код:
$('.vertical-menu .pt-menu-bar').click(function () {
if($(this).hasClass('open')) {
$(this).removeClass('open');
} else {
$(this).addClass('open');
}
var effect = $(this).closest('.pt-menu').find('.menu-effect').val();
if(effect == "none") {
$('.vertical-menu .ul-top-items').toggle();
}
if(effect == "fade") {
$('.vertical-menu .ul-top-items').fadeToggle();
}
if(effect == "slide") {
$('.vertical-menu .ul-top-items').slideToggle();
}
});
Я пытался написать конструкцию:
$('.vertical-menu .pt-menu-bar').hover(function(){
$(this).addClass('open');
$('.vertical-menu .ul-top-items').toggle();
});
Но тогда возникает мигание менюшки.
При удалении курсора из блока .pt-menu-bar добавленный стиль:
$('.vertical-menu .ul-top-items').toggle();
удаляется. Подскажите пожалуйста как при наведении добавлять класс и стиль, но не удалять его при удалении курсора из блока. Спасибо