| Alex57B | 26.11.2013 15:26 |
Нужна помощь по автокомплиту Bootstrap
Всем привет!
Столкнулся вот с какой проблемой. Хочу сделать автокомплит, аякс запрос написал - работает, данные возвращает корректно, но не выводит их в дропдаун меню, чтобы можно бвло выбрать варианты.
Код:
Вот что возвращается:


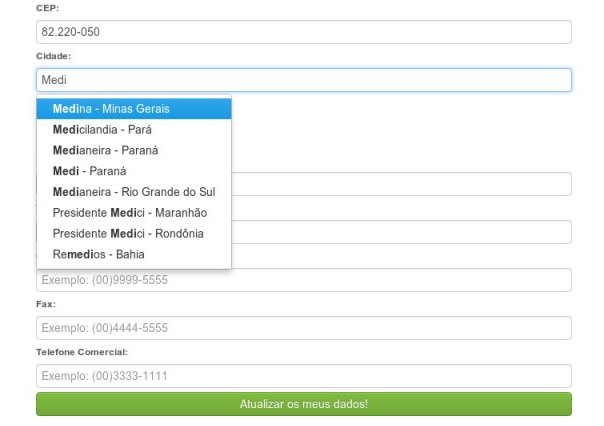
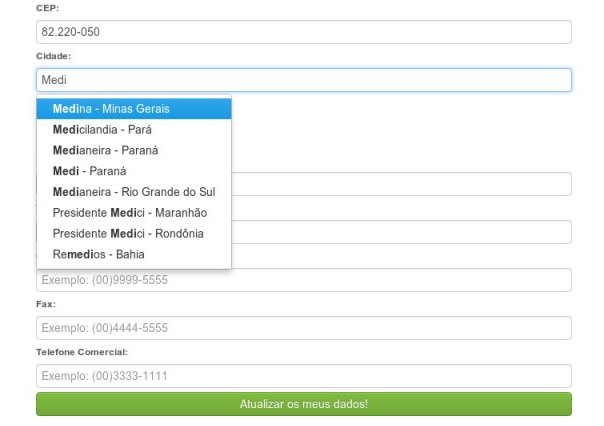
Помогите пожалуйста с кодом, чтобы было вот так:

Столкнулся вот с какой проблемой. Хочу сделать автокомплит, аякс запрос написал - работает, данные возвращает корректно, но не выводит их в дропдаун меню, чтобы можно бвло выбрать варианты.
Код:
<input class="span8" id="title_material_typeahead" data-provide="typeahead" data-source="" name="title_material" type="text" autocomplete="off" >
<script type="text/javascript">
$('#title_material_typeahead').typeahead({
name: 'title_material',
source: function(query, process) {
$.ajax({
url: 'addmatajax.php',
type: 'POST',
data: 'query=' + query,
datatype: 'JSON',
async: true,
success: function(data) {
process(data);
}
});
}
});
</script>
Вот что возвращается:


Помогите пожалуйста с кодом, чтобы было вот так: