| sweelemk | 14.07.2014 16:55 |
Возможно ли так сделать при помощи svg?
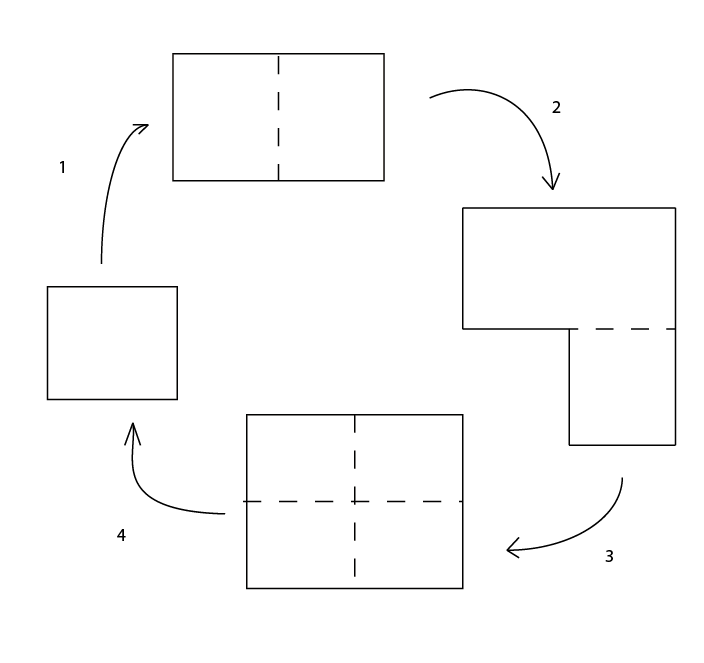
Задание такое: есть логотип, он должен разворачиваться в 3 этапа при наведении. При следующем наведении на логотип, он повторяет действия. Возможно ли такое реализовать при помощи SVG? Может нужно с библиотекой порабоатать? Подскажите идею. Спасибо См. изображение.