| Zhanadil1509 | 23.06.2018 04:30 |
Вытащить из json блок данных (ReactJS, API)
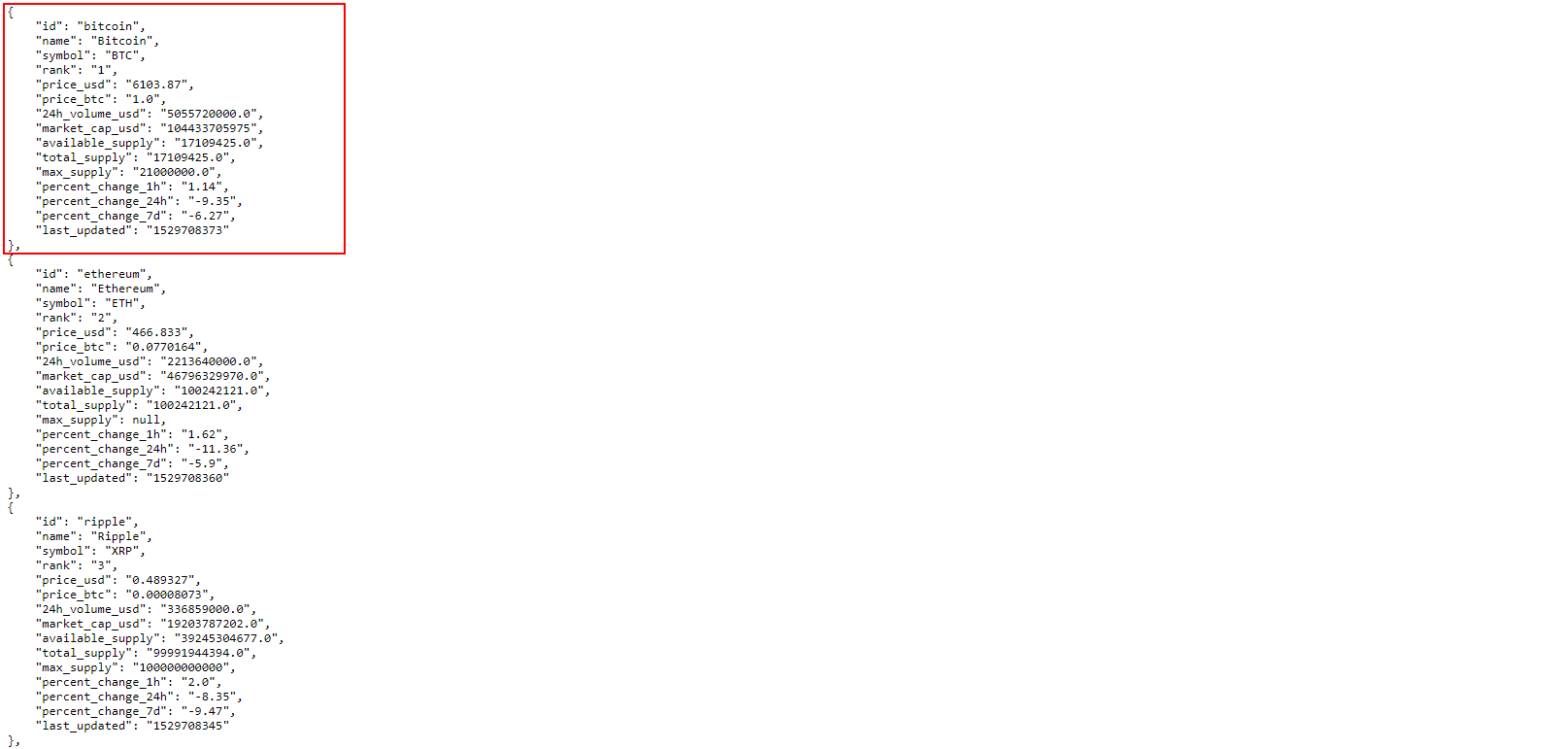
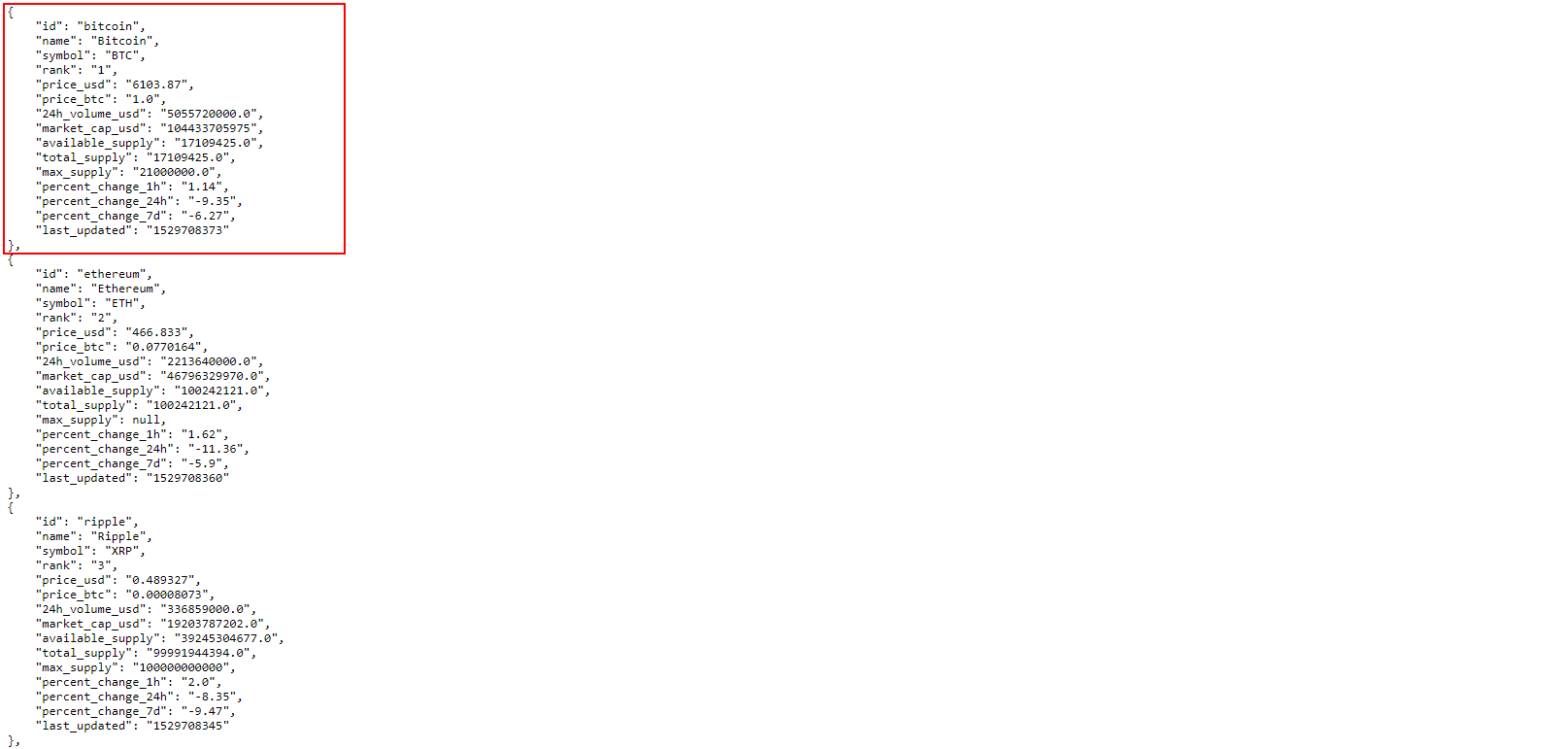
Приветствую всех! У меня такая проблема: хочу вытащить данные эти в "li", которых выделил в красном квадрате (см.картинку-2, ниже представлен код) Подскажите, не могу найти в гугле.
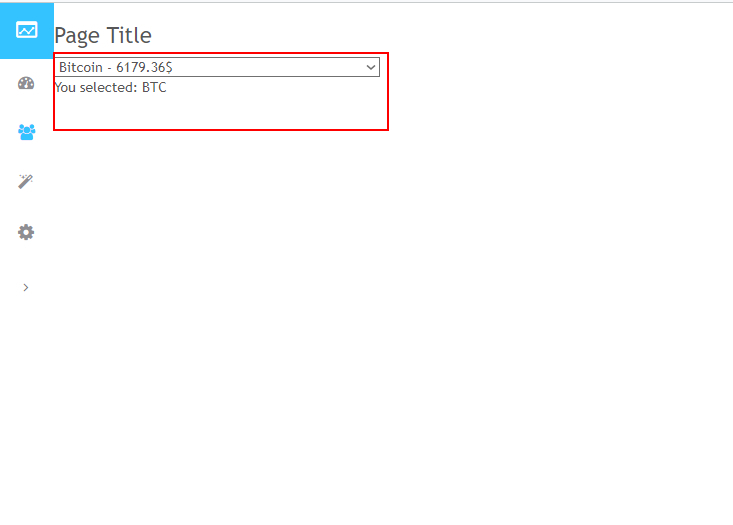
P.S: Вывод хочу чтобы был таков (см.картинку-1): в "option" выбираю определенный биткоин, а там именно его блока данные выходят в "li"
Пример:
Картинка-1

Картинка-2

P.S: Вывод хочу чтобы был таков (см.картинку-1): в "option" выбираю определенный биткоин, а там именно его блока данные выходят в "li"
Пример:
Картинка-1

Картинка-2

import React from 'react';
import axios from 'axios'
export default class Bitcoin extends React.Component {
state = {
persons: []
}
componentDidMount() {
axios.get(`https://api.coinmarketcap.com/v1/ticker/?limit=0`)
.then(res => {
const bitcoins = res.data
this.setState({ bitcoins })
})
}
render() {
return(
<div>
{
(<select>
{ this.state.bitcoins.map((bitcoin) => (
<option> {bitcoin.name} - {bitcoin.price_usd}$ </option> ) )
}
</select>) ? <ul> { this.state.bitcoins.map((bitcoin) => <li>
{ bitcoin.id }
</li> ) } </ul> : null
}
</div>
)
}
}