| ksa | 10.11.2010 08:52 |
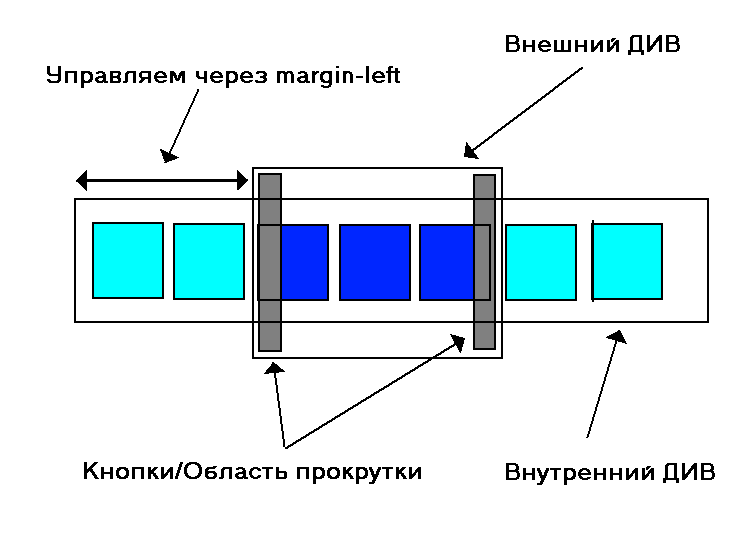
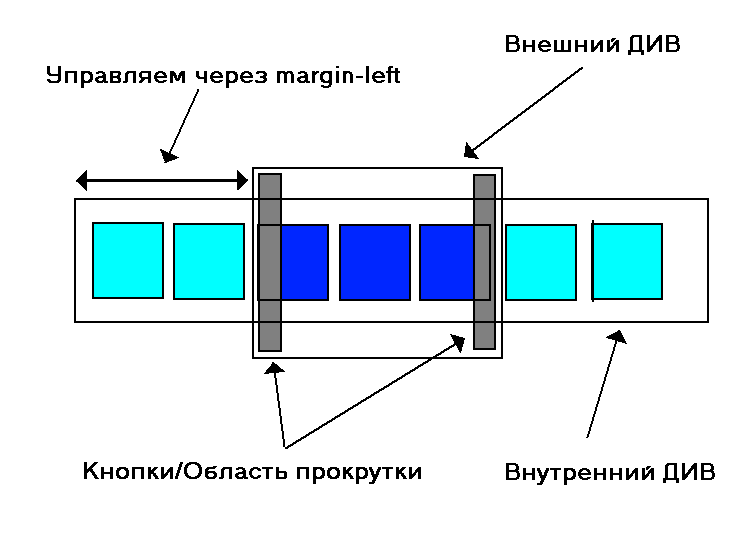
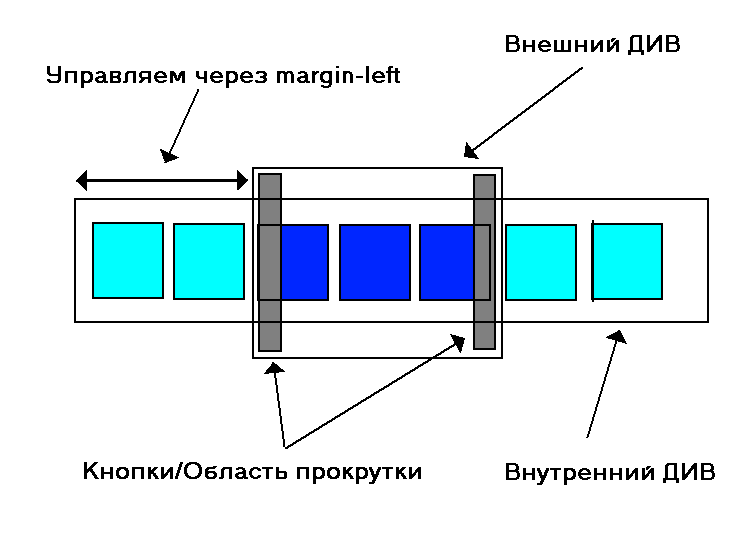
Вот например схемка одного из решений...


Подскажите простое решение для слайдера
Доброго времени суток.
Озадачился созданием каталога для сайта выполненного в стиле галереи. Вот вариант в точности, как я хочу http://www.planbskateboards.com/#/collection/ минимализм в общем. Что касается html и css, то тут вопросов никаких, создать несколько div либо ul для каждой страницы... А вот насчет непосредственно программирования знаний мне не хватает. Пару дней гуглил готовые решения, более-менее подходящие пробовал переделать под свой вариант, но все в пустую. На форуме тоже хорошенько порыскал, нашел несколько тем по scrollable, которую так же пробовал адаптировать, но тщетно. Основная трудность заключается в том, что у меня резиновый дизайн и окно с контентом занимает 70% (примерно как на сайте указанном выше), а большинство решений сделано под фиксированные размеры, да и вообще перегруженно дополнительными прелестями которые мне не нужны. То что нужно мне это просто div по середине окна браузера внутри которого находятся 2 стрелки навигации и контент (каждая страница представляет собой отдельный div (изображение либо фон для этого div, либо просто img)), скроллирующийся этими самыми стрелками. Просить у кого-то из посетителей форума писать мне готовый код конечно глупо, но вдруг у кого-нибудь есть похожее решение. Или если просто можете подсказать где и что еще можно почитать по этому поводу, то буду безмерно благодарен. |
Цитата:
|
Цитата:
|
Вот например схемка одного из решений...
 |
Спасибо за ответ. Пробую сделать по предложенному вами варианту. В принципе все понятно, и думаю, что если бы не один нюанс, то трудностей в выполнении не возникло бы. А нюанс этот в том, что дизайн у меня резиновый и явно задать размеры div блоков я не могу. Тоесть например у меня внешний div занимает 70% в окне браузера по ширине, а высота поидее должна растягиваться в зависимости от высоты содержимого.
Как в таком случае указать размер внутреннего div? И соответственно шаг margin-left. |
вам надо либо внешний див сделать статичной ширины, либо динамически картинки (или что там у вас) внутри контейнера ставить на расстоянии друг от друга равному (ВнешниДив.ширина - Картинка.ширина)
и всё так же двигать этот контейнер влево/вправо |
а можно просто взять какую-нибудь карусель
|
2Bercut, тоесть для резинового дизайна сделать подобное нереально? так как делать один элемент статичным - значит сбить весь дизайн (все вокруг будет растягиваться, а блок посередине страницы нет).
|
Цитата:
Цитата:
Цитата:
|
Цитата:
|
Цитата:
Размеры у элементов всегда можно узнать из их свойств... А в ЦССе все проставлять в процентах... Конкретно советовать можно будет по твоему тестовому примеру. Так-то чего в небо пальцем тыкать... |
| Часовой пояс GMT +3, время: 07:09. |