| Wolk_ | 01.04.2012 16:07 |
Взаимозамещение div`ов
Добрый день, при верстке дизайна своего сайта возникла нужда в реализации нижеописанного процесса, заранее оговорюсь, что с javascript пока не подружился и использую готовые решения с небольшими правками.
Суть задачи - это реализация взаимозамещения блочных элементов, а конкретно - div`ов, при нажатии на другой div (выполняющий роль переключателя).

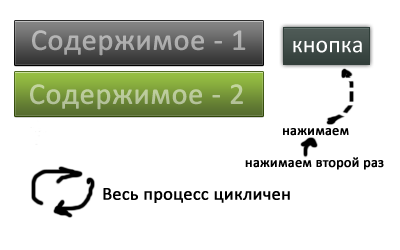
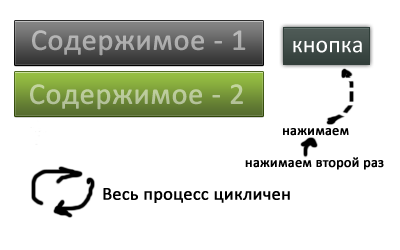
Итак, есть 2-а div каждый со своим контентом, имеется недалеко от них и другой div, выполняющий роль некого переключателя. Хочу заметить, что если мы наблюдаем первый div, то второй dispay:none и соответственно наоборот.
Каждый раз, когда мы нажимаем, на "переключатель" происходит упорядоченная смена этих самых дивов. Надеюсь, что я понятно изъяснился, заранее спасибо.
Суть задачи - это реализация взаимозамещения блочных элементов, а конкретно - div`ов, при нажатии на другой div (выполняющий роль переключателя).

Итак, есть 2-а div каждый со своим контентом, имеется недалеко от них и другой div, выполняющий роль некого переключателя. Хочу заметить, что если мы наблюдаем первый div, то второй dispay:none и соответственно наоборот.
Каждый раз, когда мы нажимаем, на "переключатель" происходит упорядоченная смена этих самых дивов. Надеюсь, что я понятно изъяснился, заранее спасибо.