| Universe |
10.04.2014 12:16 |
Как правильно реализовать наследование?
Добрый день. Разбираюсь с наследованием и хотел спросить, как правильно его реализовать.
Например есть такой вариант:
(function ()
{
function Rect(width, height)
{
this.width = width;
this.height = height;
}
window.Rect = Rect;
}());
(function ()
{
function Box(x,y, width, height)
{
Rect.call(this, width, height);
this.x = x;
this.y = y;
}
Box.prototype = Object.create(Rect);
window.Box = Box;
}());
var box = new Box(5,5,100,100);
var box2 = new Box(5,5,200,200);
Он вполне рабочий, но есть несколько моментов которые я не до конца понимаю. Например, я хочу сделать переменную, которая будет едина для обоих box'ов. Логика подсказывает что её нужно прописывать на прототип при объявлении, например вот так:
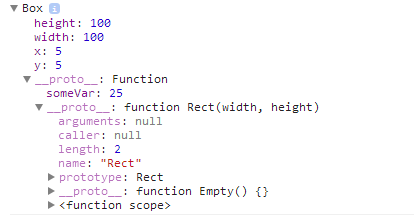
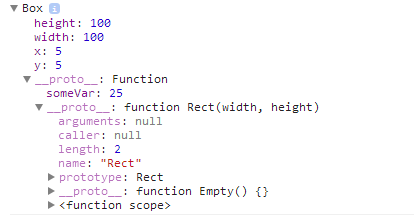
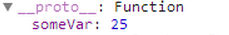
Box.prototype.someVar = 25;
Но если я меняю такую переменную на уровне бокса, например:
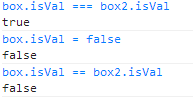
box.someVar = 30;
то она и меняется только у этого бокса.
Следоавтельно вопрос: правильно ли организовано наследование в примере выше и если да, то как мне создать "общую" переменную в такой реализации? |