| zoOmer | 17.03.2015 01:44 |
рони, Блин еще раз по пробую объяснить)))
В скринах думаю будет понятней.

и

и

Так понимаете о чем я?
В скринах думаю будет понятней.

и

и

Так понимаете о чем я?
Вкладки на CSS ПОМОГИТЕ
Доброе всем)
Помогите пожалуйста с вкладками! Вот я сделал вкладки на ксс + добавил js чтоб они скрывались и добавил селект вот надо чтоб после выбора из селекта переходило (перелистывало) на выбранную вкладку. Сейчас меняется только кнопка а вот содержимое нет... Битый час ломаю голову как поймать это событие когда жмешь на lebel for. Вот вкладки http://jsfiddle.net/5ouj8xzf/ Заранее большое спасибо) З,Ы, Если вам не лень подскажите как на jq прописать одно css свойство для нескольких дивов с определенными айди? К примеру JS document.getElementById('test').style.display = 'block'; а, в JQ $("#test").css('display':'none'); как то так) А, вот как сделать все в куче чтоб не было вот так document.getElementById('z1').style.display = 'block'; document.getElementById('z2').style.display = 'none'; document.getElementById('z3').style.display = 'none'; document.getElementById('z4').style.display = 'none'; Заранее сенькю) |
|
Цитата:
|
laimas, Не не мне нужно именно те вкладки которые у меня!
ksa, Спасибо понял теперь как) Вот как быть теперь с моим вопросом за выбор из селекта? |
Открытие вкладки по клику на tab или по выбору в select
zoOmer,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script type='text/javascript' src='//code.jquery.com/jquery-1.9.1.js'></script>
<link rel="stylesheet" type="text/css" href="/css/result-light.css">
<style type='text/css'>
.tabs {
position: relative;
}
.tabs input {
position: absolute;
z-index: 1000;
left: 0px;
top: 0px;
opacity: 0;
}
.tabs label {
position: relative;
display: block;
padding: 1.4em;
float: left;
background: #27ae60;
color: #145b32;
text-align: center;
cursor: pointer;
}
.tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
display: block;
}
.tabs label:first-of-type {
z-index: 4;
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
.tabs input:checked + label {
background: #fff;
z-index: 6;
}
.content {
position: relative;
width: 100%;
height: 200px;
z-index: 5;
overflow: hidden;
background: #fff;
}
.content div {
position: absolute;
top: 0;
padding: 1.4em;
z-index: 1;
opacity: 0;
transition: all 0.4s cubic-bezier(0.865, 0.14, 0.095, 0.87);
transform: translateX(4.2em);
}
.tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2,
.tabs input.tab-selector-3:checked ~ .content .content-3,
.tabs input.tab-selector-4:checked ~ .content .content-4 {
transform: translateX(0px);
z-index: 100;
opacity: 1;
transition: all ease-out 0.2s 0.1s;
}
.content div h2,
.content div h3 {
margin: 0 0 0.7em;
color: #27ae60;
}
@keyframes "page" {
0% {
left: 0;
}
50% {
left: 4.2em;
}
100% {
left: 0;
}
}
</style>
<script>
$(function() {
var inp = $(".tabs input"),
sel = $("#selectId"),
txt = $("#text");
sel.change(function() {
var i = this.selectedIndex||0;
txt.text(this.options[i].text);
inp.eq(--i).prop({
"checked": true
})
});
inp.click(function() {
var i = inp.index(this);
sel.prop({
"selectedIndex": ++i
}).change()
}).filter(':checked').click()
});
</script>
</head>
<body>
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1" id="z1">Первая</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2" id="z2">Вторая</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3" id="z3">Третья</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4" id="z4">Четвертая </label>
<div class="content">
<div class="content-1">
<p>1-я вкладка</p>
</div>
<div class="content-2">
<p>2-я вкладка</p>
</div>
<div class="content-3">
<p>3-я вкладка</p>
</div>
<div class="content-4">
<p>4-я вкладка</p>
</div>
</div>
</section>
<select name="name1" onchange="vahtaChange(this)" id="selectId">
<option disabled="" selected="">Категории стикеров</option>
<option value="t1">Первая</option>
<option value="t2">Вторая</option>
<option value="t3">Третья</option>
<option value="t4">Четвертая</option>
</select>
<p>Вы на вкладке <b><span id="text">0</span></b></p>
</body>
</html>
|
рони, Спасибо вам больше)
Извиняюсь за наглость но есть вопрос по данному решению. А вот если мне нужно будет разделить вкладки по категориям вот на пример в селекте будет 2 варианта выбора в первом будет выводится одна вкладка а в втором 3 вкладки. Как можно будет такое реализовать из вашего решения? |
zoOmer,
скрипт основан больше на вашем css, чем на значении селекта если нужны несколько вкладок тогда придётся отказаться от type="radio" - и брать значения селекта только - но Цитата:
|
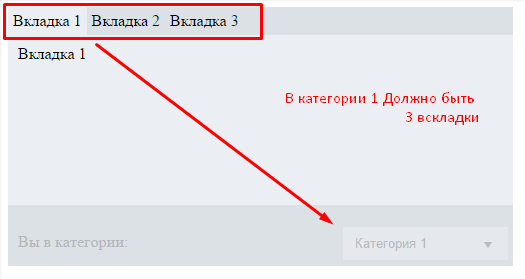
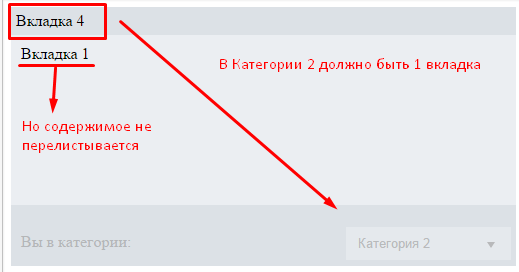
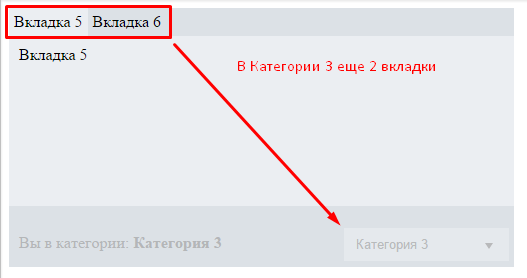
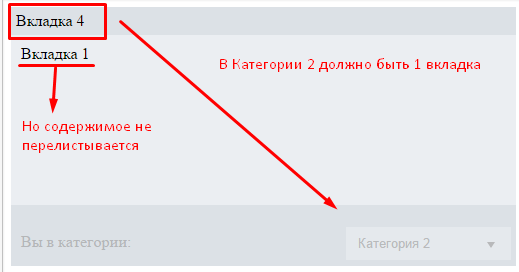
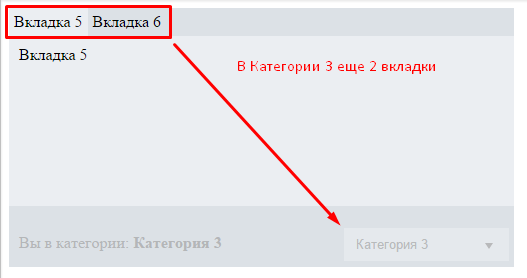
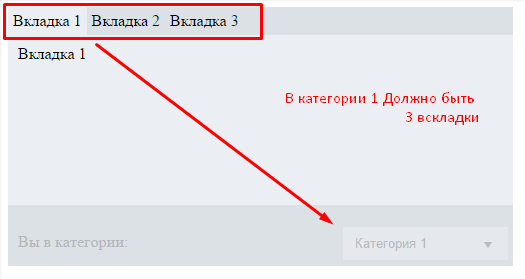
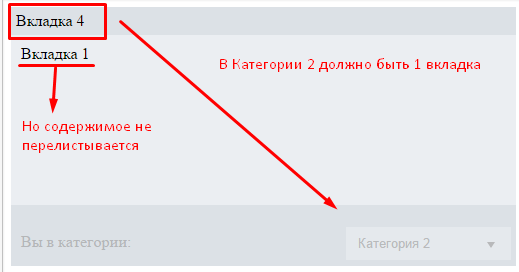
рони, Попытаюсь объяснить. Нужны табы Вот например есть 3 вкладки и в блоках content будут находится изображения. И еще 3 вкладки должны быть скрыты и когда выбираешь в селекте на пример Категория 2 то скрываются те 3 вкладки и отображается одна вкладка потом при выборе в селекте Категория 3 выводится 2 вкладки и опять же та категория скрывается. Как то так
|
Цитата:
|
рони, Где то примерно вот так http://jsfiddle.net/w215w017/
Только в этом решении не переводит на первую вкладку при выборе из селекта. |
Цитата:
|
рони, Ну вот я же сделал http://jsfiddle.net/w215w017/ выберите категорию в селкте и увидите. Вот только вкладки не меняются.
|
zoOmer,
увы ничем помочь не могу,потому не понимаю вас |
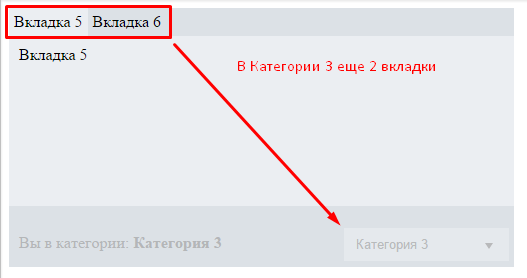
рони, Блин еще раз по пробую объяснить)))
В скринах думаю будет понятней.  и  и  Так понимаете о чем я? |
zoOmer,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title> - jsFiddle demo</title>
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<style type='text/css'>.custom-select{right:1%;position:absolute;top:78%;margin-top:18px}
.custom-select select{width:auto;margin:0;padding:8px;outline:none;cursor:pointer;border:none;border-radius:0;background:#e5e9ed;color:rgba(154,154,154,0.6);-webkit-appearance:none;-moz-appearance:none;width:165px}
.custom-select select::-ms-expand{display:none}
.custom-select:after{position:absolute;top:15px;right:1em;width:0;height:0;padding:0;content:'';border-left:.25em solid transparent;border-right:.25em solid transparent;border-top:0.375em solid rgba(154,154,154,0.6);pointer-events:none}
.custom-select select{padding-right:1.75em}
.tabs{position:relative;background:#dce1e6;width:505px;height:259px}
.tabs input{position:absolute;z-index:1000;left:0px;top:0px;opacity:0}
.tabs label{position:relative;display:block;padding:5px;float:left;background:#dce1e6;text-align:center;cursor:pointer}
.tabs label:hover{background:#e5e9ed}
.tabs label:first-of-type{z-index:4}
.tab-label-2{z-index:3}
.tab-label-3{z-index:2}
.tab-label-4{z-index:1}
.tabs input:checked+label{background:#ebeef2;z-index:6}
.content{position:relative;width:100%;height:170px;z-index:5;overflow:auto;overflow-x:hidden;background:#ebeef2}
.content div{position:absolute;top:0;padding:10px;z-index:1;opacity:0;transition:all 0.4s cubic-bezier(0.865,0.14,0.095,0.87);transform:translateX(4.2em)}
.tabs input.tab-selector-1:checked~.content .content-1,.tabs input.tab-selector-2:checked~.content .content-2,.tabs input.tab-selector-3:checked~.content .content-3,.tabs input.tab-selector-4:checked~.content .content-4,.tabs input.tab-selector-5:checked~.content .content-5,.tabs input.tab-selector-6:checked~.content .content-6{transform:translateX(0px);z-index:100;opacity:1;transition:all ease-out 0.2s 0.1s}
.content div h2,.content div h3{margin:0 0 0.7em;color:#27ae60}
@keyframes "page"{
0%,100%{left:0}
50%{left:4.2em}
}
</style>
<script>
$(function() {
var inp = $(".tabs input"),
sel = $("#selectId"),
txt = $("#text"),
lab = $(".tabs label"),
obj = {1 : [0,1,2],2:[3],3:[4,5]};
sel.change(function() {
var i = this.selectedIndex||0;
var arr = obj[this.value];
txt.text(this.options[i].text);
lab.hide();
inp.hide()
.filter(function(i) {
var ok = $.inArray(i, arr) != -1;
ok && lab.eq(i).show() ;
return ok})
.show();
inp.eq(arr[0]).prop({
"checked": true
})
}).val(1).change();
});
</script>
</head>
<body>
<section class="tabs">
<!-- Panel 1 -->
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1" id="z1">
Вкладка 1
</label>
<!-- Panel 2 -->
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2" id="z2">
Вкладка 2
</label>
<!-- Panel 3 -->
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3" id="z3">
Вкладка 3
</label>
<!-- Panel 4 -->
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4" id="z4">
Вкладка 4
</label>
<!-- Panel 5 -->
<input id="tab-5" type="radio" name="radio-set" class="tab-selector-5" />
<label for="tab-5" class="tab-label-5" id="z5">
Вкладка 5
</label>
<!-- Panel 6 -->
<input id="tab-6" type="radio" name="radio-set" class="tab-selector-6" />
<label for="tab-6" class="tab-label-6" id="z6">
Вкладка 6
</label>
<p class="custom-select">
<select name="name1" onchange="categories(this)" id="selectId">
<option disabled="" selected="">Категории</option>
<option value="1" name="radio-set">Категория 1</option>
<option value="2">Категория 2</option>
<option value="3">Категория 3</option>
</select>
</p><p style="left: 2%; position: absolute;top: 81%; color: rgba(154, 154, 154, 0.6);">Вы в категории: <b><span id="text"></span></b></p>
<div class="content">
<div class="content-1">
Вкладка 1
</div>
<div class="content-2">
Вкладка 2
</div>
<div class="content-3">
Вкладка 3
</div>
<div class="content-4">
Вкладка 4
</div>
<div class="content-5">
Вкладка 5
</div>
<div class="content-6">
Вкладка 6
</div>
</div>
</section>
</body>
</html>
|
рони, Урааа, то что нужно! Спасибо вам большое за помощь)))
|
|
zoOmer,
попробуйте ещё раз скопировать и проверьте соотвествие селекторов в строках 35-38 и не грузите jquery если оно уже у вас подгружено |
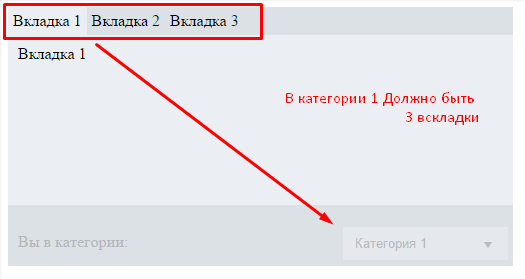
рони, скопировал еще раз проверил весь код одинаковый но все равно не работает((
Вот скрин:  |
zoOmer,
нужен код или ссылка |
рони, Вот на в песочке http://jsbin.com/yobegukepi/1/edit
А вот на фибле работает все может и за onload? http://jsfiddle.net/w3bgxcky/ Пробовал вот так: Добавил перед тегом </body>
<script>
$(document).ready(function() {
var inp = $(".tabs input"),
sel = $("#selectId"),
txt = $("#text"),
lab = $(".tabs label"),
obj = {1 : [0,1,2],2:[3],3:[4,5]};
sel.change(function() {
var i = this.selectedIndex||0;
var arr = obj[this.value];
txt.text(this.options[i].text);
lab.hide();
inp.hide()
.filter(function(i) {
var ok = $.inArray(i, arr) != -1;
ok && lab.eq(i).show() ;
return ok})
.show();
inp.eq(arr[0]).prop({
"checked": true
})
}).val(1).change();
});
</script>
Так же не работает( |
рони, Все разобрался на сайте работает, а на jsbin так и не работает)
|
zoOmer,
везде работает по вашим ссылкам -- только css для firefox добавить |
| Часовой пояс GMT +3, время: 17:21. |