| igorz | 16.04.2015 20:03 |
Цитата:
|
Сообщение от laimas
(Сообщение 367048)
И $(document).ready(function () внутри функции это излишек.
|
Цитата:
|
Сообщение от nikita.mmf
(Сообщение 367043)
$('#testHref').on('click', second);
...
function second() {
...
return false;
}
|
Но всё-же не до конца понимаю.
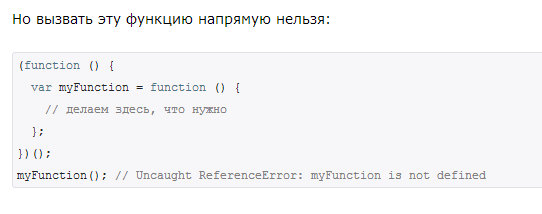
На хабре нашёл что пишут вот так:

Получается что это, как там же написано, приватная область видимости, к которой я не могу добраться из внешней.
А что тогда происходит при вашем
$('#testHref').on('click', second);
что оно всё-же видится из внешней области ?
Ещё там-же (в той статье) в конце пишут про "пространство имён" с применением private и public методов. Такой подход применяется ? Стоит ли на него обратить внимание ?
var Module = (function () {
var myModule = {};
var _privateMethod = function () {
console.log("privateMethod message");
$(document).ready(function () {
$('#testHref').attr('onclick', 'Module.newOnClick(); return false;');
});
};
myModule.publicMethod = function () {
console.log("publicMethod message");
_privateMethod();
};
myModule.newOnClick = function () {
console.log("myModule.newOnClick");
$('#div-body').html('New Text Here');
};
return myModule; // returns the Object with public methods
})();
Module.publicMethod();