| spinastr | 21.02.2018 21:09 |
Цитата:
|
Сообщение от laimas
что тут не экстрасенсы, а обычные люди.
|

laimas,
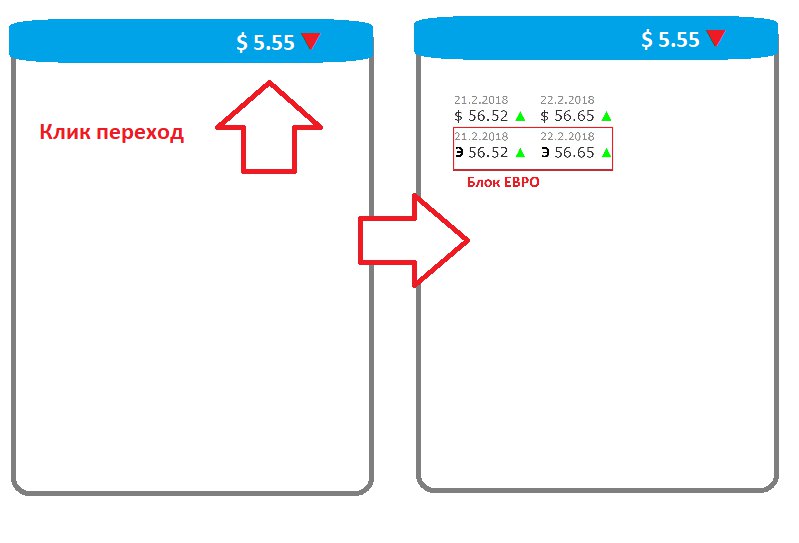
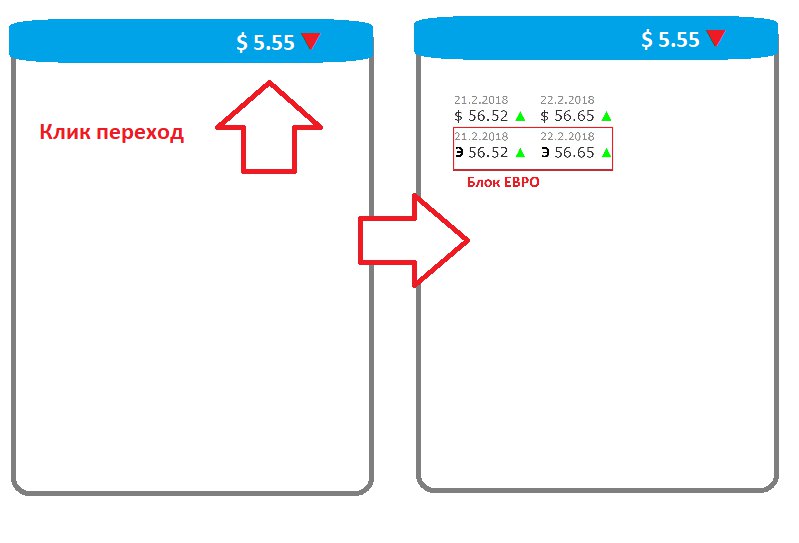
В js есть id и class. Я беру в панель добавляют блок с актуальным курсом доллара. А на другой странице уже все показатели. Там что я выше прислал просто демо страница. Ещё у моего сайта есть мобильная версия и я там вывел блок с курсом доллара. |
Я не буду разбираться с вашими версиями и догадываться что у вас и где. Чтобы вывести кому-то в атрибут дату, нужно знать что это такое и как обратиться к нему.
Вы показали таблицу, в эту таблицу и выводится. А демо это или нет, уже сами разбирайтесь. Если помимо этой таблицы нужно еще куда-то вывести курсы, не проблема, механизм этого я описал. А если куда-то дату, значит нужно показывать код этого элемента и пояснять. Ну пора бы уже понять, что тут не экстрасенсы, а обычные люди. |
Цитата:
 |
laimas,
Всё добавил и после обновления, появилось.
{"previous":null,"current":{"date":"22.2.2018"}}
До обновления планироващика была ошибка https://pp.userapi.com/c840126/v8401...9BTiuUpEsY.jpg Восстановил всё как было |
Цитата:
|
laimas,
так код не работает |
Цитата:
|
laimas,
Когда планировщик обновился
{"previous":null,"current":{"date":"22.2.2018"}}
|
spinastr,
читать надо внимательно то, что пишут - структура файла current.json другая должна быть, и написано же было какая, чем ее заменить. А то, что вы приводите, это старое. |
laimas,
Заменил на это!
{"current":{"date":"22.2.2018","USD":{"value":56.6 537,"rate":2},"EUR":{"value":69.8087,"rate":1}},"p revious":{"date":"21.2.2018","USD":{"value":56.520 1,"rate":2},"EUR":{"value":69.8928,"rate":1}}}
Планировщик сработал, стало это
{"previous":null,"current":{"date":"22.2.2018"}}
|
Значит php код не изменен. Читайте выше, там все было написано.
|
laimas,
Вы наверно не обратили внимание. https://pp.userapi.com/c840126/v8401...9BTiuUpEsY.jpg Я вставляю код и высвечивается ошибка! |
Где эта ошибка?
|
laimas,
в редакторе на хосте, когда вставляю этот текст |
Цитата:
Читайте внимательно что нужно сделать! |
laimas,
Всё пусто |
Слов нет.
Покажите содержание файла current.php. |
laimas,
Вот https://pp.userapi.com/c841334/v8413...Sf46M204yM.jpg тут данные обновились
{"date":"23.2.2018","rate":{"USD":{"value":56.7608,"dyn":2},"EUR":{"value":69.6341,"dyn":1}}}
|
Цитата:
Вы что уже не можете сделать простого - убрать то что было в файле, вставить то, сказано и сохранить? Читать еще раз по ссылке. |
laimas,
Всё сделал, данные в json меняются. Не выводистя в HTML |
А обязательно выводить данные после запроса с клиента?
Почему не вывести данные сразу сервером? Может и было написано ранее, но 400+ сообщений я не осилю. |
spinastr,
не испытывайте моего терпения, я могу и заматериться. Мне что тыкать вас носом по каждому поводу? Код JS изменен тоже, обращение к элементам также, и по классам. Кто это будет читать и делать? Я не гадалка, по картинкам не навожу/снимаю порчу, и что там у вас не работает не видя тоже сказать не могу. Я только уверен, что ваш test.html это хрен знает что старое. |
Nexus,
сайт ан юкозе и я неподключал PHP, он там дорогой, сделал PHP настороннем хостинге. |
Цитата:
вот вы написали код я его скопировал и вставил в тест
<table>
<tr>
<td><span class="previous date"></span></td>
<td><span class="current date"></span></td>
</tr>
<tr>
<td><span class="previous USD"></span></td>
<td><span class="current USD"></span></td>
</tr>
<tr>
<td><span class="previous EUR"></span></td>
<td><span class="current EUR"></span></td>
</tr>
</table>
<script>
//именно такое и получит Ajax
$.getJSON("http://h116641.s08.test-hf.su/", function(data) {
$.each(data, function(k, o) {
$.each(o, function(a, r) {
$('.'+k+'.'+a).html(
a=='date' ? r : {'USD':'$','EUR':'€'}[a] + ' ' + r.value.toFixed(2) + ' <b class=' + ['','down','up'][r.rate] +'>' + ['','▼','▲'][r.rate] +'</b>'
)
})
})
});
</script>
|
Цитата:
|
laimas,
тут пусто |
Последний раз показываю. Тут и вывод подсказок о дате, а как оно работает, это сами вникайте, пора бы начинать изучать то, чем занимаетесь, а не просто слепо копировать, да еще с ошибками. И вообще как все это работает понять.
Естественно, тут нет реального запроса сервера (две строки кода закомментированы), выводится объект data, который и сервер возвращает.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<style>
.up {color: #0f0;}
.down {color: #f00;}
</style>
<table>
<tr>
<td><span class="previous date"></span></td>
<td><span class="current date"></span></td>
</tr>
<tr>
<td><span class="previous USD title"></span></td>
<td><span class="current USD title"></span></td>
</tr>
<tr>
<td><span class="previous EUR"></span></td>
<td><span class="current EUR"></span></td>
</tr>
</table>
<p style="font-size: 2em;" class="previous USD title"></p>
<p style="font-size: 1.5em;" class="current EUR"></p>
<p style="font-size: 2em;" class="current USD title"></p>
<script>
var data = {
"current": {
"date": "23.2.2018",
"USD": {
"value": 56.7608,
"rate": 2
},
"EUR": {
"value": 69.6341,
"rate": 1
}
},
"previous": {
"date": "22.2.2018",
"USD": {
"value": 56.6537,
"rate": 2
},
"EUR": {
"value": 69.8087,
"rate": 1
}
}
};
//$.getJSON("http://h116641.s08.test-hf.su/", function(data) {
$.each(data, function(k, o) {
$.each(o, function(a, r) {
$('.'+k+'.'+a).html(
a=='date' ? r : {'USD':'$','EUR':'€'}[a] + ' ' + r.value.toFixed(2) + ' <b class=' + ['','down','up'][r.rate] +'>' + ['','▼','▲'][r.rate] +'</b>'
).attr('title', function() {
return $(this).hasClass('title') ? data[k].date : ''
})
})
})
//});
</script>
|
laimas, у вас в коде данные отличаются от данных, которые возвращает сервер тс.
Не сами данные имею ввиду, разумеется, а структуру. |
laimas,
СПАСИБО! Такое уже было, если удалить это:
var data = {
"current": {
"date": "23.2.2018",
"USD": {
"value": 56.7608,
"rate": 2
},
"EUR": {
"value": 69.6341,
"rate": 1
}
},
"previous": {
"date": "22.2.2018",
"USD": {
"value": 56.6537,
"rate": 2
},
"EUR": {
"value": 69.8087,
"rate": 1
}
}
};
То пусто, снова загадки, просто трудно сказать что написать? Я этим не занимаюсь, и не помню что днелать подскажите? |
Цитата:
|
spinastr,
еще раз - я не гадалка, не гадаю. |
Nexus,
Помоги, пожалуйста, там json другой не получается вывести
<table>
<tr>
<td><span class="previous date"></span></td>
<td><span class="current date"></span></td>
</tr>
<tr>
<td><span class="previous USD title"></span></td>
<td><span class="current USD title"></span></td>
</tr>
<tr>
<td><span class="previous EUR"></span></td>
<td><span class="current EUR"></span></td>
</tr>
</table>
<p style="font-size: 2em;" class="previous USD title"></p>
<p style="font-size: 1.5em;" class="current EUR"></p>
<p style="font-size: 2em;" class="current USD title"></p>
<script>
$.getJSON("http://h116641.s08.test-hf.su/", function(data) {
$('.previous date').html(data.date);
$('.current date').html(data.previous.date);
$.each(data, function(k, o) {
$.each(o, function(a, r) {
$('.'+k+'.'+a).html(
a=='date' ? r : {'USD':'$','EUR':'€'}[a] + ' ' + r.value.toFixed(2) + ' <b class=' + ['','down','up'][r.rate] +'>' + ['','▼','▲'][r.rate] +'</b>'
).attr('title', function() {
return $(this).hasClass('title') ? data[k].date : ''
})
})
})
//});
</script>
|
spinastr, у меня сейчас недостаточно для этого времени.
|
Nexus,
там легко, вроде я не знаю. там структура json друга. До этого выводилось. |
Подскажите?
Или я уже на грани |
Почему раньше было
{"current":{"date":"15.2.2018","value":57.59,"rate":1},"previous":{"date":"14.2.2018","value":57.77,"rate":1}}
теперь
{"date":"23.2.2018","rate":{"USD":{"value":56.7608,"dyn":2},"EUR":{"value":69.6341,"dyn":1}}}
Нету вот этого? {"current": Как выводить то? |
Покажите, что у вас в current.json
|
laimas,
вот |
Значит опять накосячено с кодом, разбирайтесь, что вы не так делаете.
|
Цитата:
https://pp.userapi.com/c831408/v8314...-tY-cggAbs.jpg |
| Часовой пояс GMT +3, время: 21:00. |