| spinastr | 21.02.2018 21:09 |
Цитата:
|
Сообщение от laimas
что тут не экстрасенсы, а обычные люди.
|

laimas,
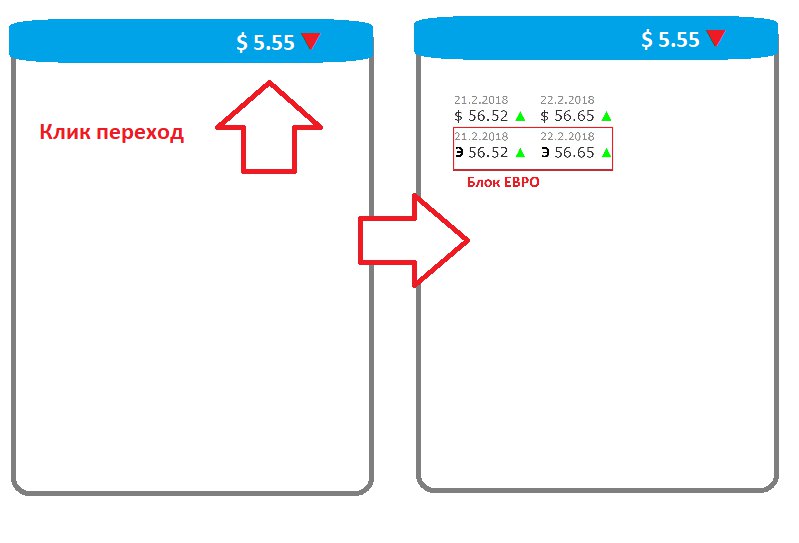
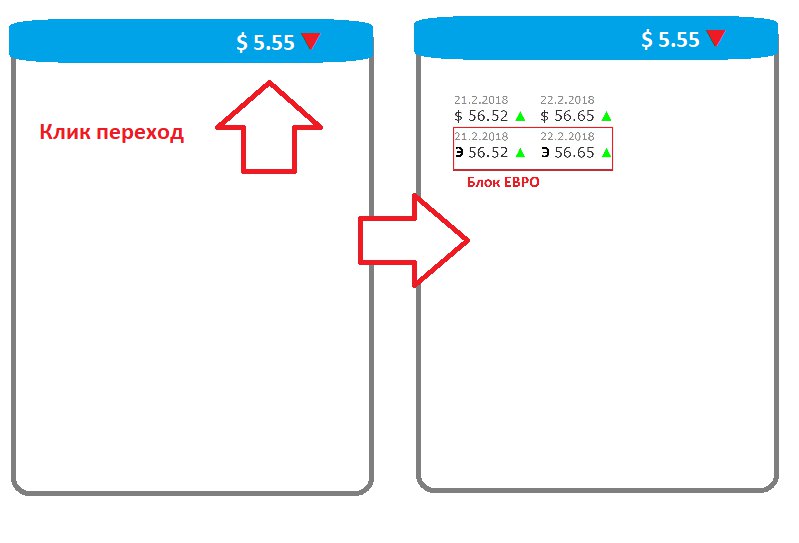
В js есть id и class. Я беру в панель добавляют блок с актуальным курсом доллара. А на другой странице уже все показатели. Там что я выше прислал просто демо страница. Ещё у моего сайта есть мобильная версия и я там вывел блок с курсом доллара. |
Я не буду разбираться с вашими версиями и догадываться что у вас и где. Чтобы вывести кому-то в атрибут дату, нужно знать что это такое и как обратиться к нему.
Вы показали таблицу, в эту таблицу и выводится. А демо это или нет, уже сами разбирайтесь. Если помимо этой таблицы нужно еще куда-то вывести курсы, не проблема, механизм этого я описал. А если куда-то дату, значит нужно показывать код этого элемента и пояснять. Ну пора бы уже понять, что тут не экстрасенсы, а обычные люди. |
Цитата:
 |
laimas,
Всё добавил и после обновления, появилось.
{"previous":null,"current":{"date":"22.2.2018"}}
До обновления планироващика была ошибка https://pp.userapi.com/c840126/v8401...9BTiuUpEsY.jpg Восстановил всё как было |
Цитата:
|
laimas,
так код не работает |
Цитата:
|
laimas,
Когда планировщик обновился
{"previous":null,"current":{"date":"22.2.2018"}}
|
spinastr,
читать надо внимательно то, что пишут - структура файла current.json другая должна быть, и написано же было какая, чем ее заменить. А то, что вы приводите, это старое. |
laimas,
Заменил на это!
{"current":{"date":"22.2.2018","USD":{"value":56.6 537,"rate":2},"EUR":{"value":69.8087,"rate":1}},"p revious":{"date":"21.2.2018","USD":{"value":56.520 1,"rate":2},"EUR":{"value":69.8928,"rate":1}}}
Планировщик сработал, стало это
{"previous":null,"current":{"date":"22.2.2018"}}
|
| Часовой пояс GMT +3, время: 02:32. |