| Malleys | 27.07.2019 20:07 |
Цитата:
|
Сообщение от Блондинка
laimas, а тут что не так?
|
Цитата:
|
Сообщение от Блондинка
можно спан оформить стилями, и для каждого браузера использовать своё фоновое изображение, но проще сделать селект
|
Цитата:
|
Сообщение от Блондинка
но проще сделать селект
|
Цитата:
|
Сообщение от Блондинка
оптион
|
Цитата:
|
Сообщение от laimas
опшен
|
Цитата:
|
Сообщение от laimas
Неделя у «буржуев», в отличии от нас пролетариев, начинается с воскресенья
|
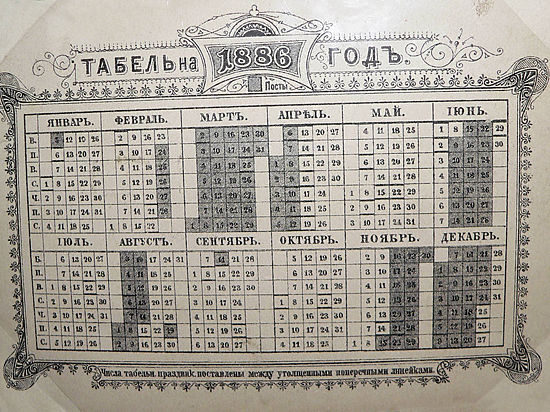
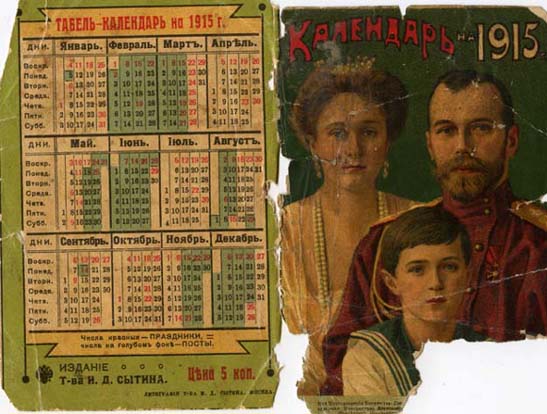
laimas, обратите внимание, что суббота является седьмым днём, а значит следующий день недели, который в современном русском языке называется воскресением, является первым днём. Еврейское слово שַׁבָּת означает день отдыха.
Как видите, воскресенье — с давних пор первый день недели. Также вы можете прочитать в христианских писаниях: «По прошествии же субботы, на рассвете первого дня недели, пришла Мария Магдалина и другая Мария посмотреть гроб». (Матфея 28:1, Синодальный перевод)
В иудейских, христианских и мусульманских странах семидневная неделя начиналась с воскресенья. Россия не была исключением.



И уже потом в СССР первым днём недели был объявлен понедельник...

Из-за этого безосновательного поступка у русскоязычных читателей Священного Писания возникает теперь вопрос: «Почему суббота названа седьмым днём?»
Блондинка, если вы создаёте дату new Date() и хотите изменять её при помощи графического интерфейса, то вы можете написать класс DateView, который позволяет изменять экземпляр даты. Таким образом у вас для каждой даты будет свой собственный редактор, который не мешает другим редакторам даты! Пример, как это может выглядеть...
var myDate = new Date(); var view = new DateView(myDate); document.body.appendChild(view.element);Просто и легко! Вот реализация класса DateView с примером...
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<style>
.calendar-view button,
.calendar-view select,
.calendar-view input {
box-sizing: border-box;
height: 2em;
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 0 0.5em;
border: 0;
background: white;
font: inherit;
}
.calendar-view button[value] {
min-width: 2em;
font-weight: bold;
border: 0 solid #eee;
}
.calendar-view button[value="-1"] {
border-right-width: 1px;
}
.calendar-view button[value="1"] {
border-left-width: 1px;
float: right;
}
.calendar-view input[type=number] {
width: 5em;
}
.calendar-view .control {
display: inline-block;
border: 1px solid #aaa;
margin: 0.1em;
border-radius: 0.3em;
overflow: hidden;
}
@media(max-width: 250px) {
.calendar-view .control {
display: block;
}
}
</style>
<script>
function DateView(date) {
this.date = date;
this.element = document.createElement("div");
this.element.className = "calendar-view";
this.header = document.createElement("div");
this.element.appendChild(this.header);
this.dateElement = document.createElement("select");
this.dateElement.addEventListener("change", function() {
view.date.setDate(this.value);
view.update();
});
this.element.appendChild(this.dateElement);
this.addControls(this.dateElement, "Date");
this.monthElement = document.createElement("select");
this.monthElement.addEventListener("change", function() {
view.date.setMonth(this.value);
view.update();
});
this.element.appendChild(this.monthElement);
this.addControls(this.monthElement, "Month");
this.yearElement = document.createElement("input");
this.yearElement.type = "number";
this.yearElement.addEventListener("change", function() {
view.date.setFullYear(this.value);
view.update();
});
this.element.appendChild(this.yearElement);
this.addControls(this.yearElement, "FullYear");
var view = this;
view.update();
}
DateView.prototype = {
constructor: DateView,
update: function() {
var days = "Воскресенье Понедельник Вторник Среда Четверг Пятница Суббота".split(" ");
var monthes = "января февраля марта апреля мая июня июля августа сентября октября ноября декабря".split(" ");
this.header.textContent = days[this.date.getDay()];
var date = this.date.getDate();
var html = '';
var days = new Date(this.date.getFullYear(), this.date.getMonth() + 1, 0).getDate();
for(var i = 1; i <= days; i++)
html += '<option '+ (i === date ? ' selected' : '')+ '>'+ i+ '</option>';
this.dateElement.innerHTML = html;
var month = this.date.getMonth();
var html = '';
for(var i = 0; i < 12; i++)
html+='<option value="'+ i+ '"'+ (i === month ? ' selected' : '')+ '>'+ monthes[i]+ '</option>';
this.monthElement.innerHTML = html;
this.yearElement.value = this.date.getFullYear();
},
addControls: function(element, component) {
var view = this;
var controlField = document.createElement("div");
controlField.className = "control";
element.parentNode.insertBefore(controlField, element);
var prevButton = document.createElement("button");
prevButton.textContent = "−";
prevButton.value = "-1";
prevButton.addEventListener("click", handler);
var nextButton = document.createElement("button");
nextButton.textContent = "+";
nextButton.value = "1";
nextButton.addEventListener("click", handler);
controlField.appendChild(prevButton);
controlField.appendChild(element);
controlField.appendChild(nextButton);
element.controls = [prevButton, nextButton];
function handler() {
view.date["set" + component](view.date["get" + component]() + Number(this.value));
view.update();
}
}
};
// Пример использования
document.addEventListener("DOMContentLoaded", function() {
var myDate = new Date();
var view = new DateView(myDate);
document.body.appendChild(view.element);
});
</script>
</head>
<body></body>
</html>