| denis_kontarev | 26.09.2019 13:14 |
Сортировка таблицы при условии
Всем привет друзья. Есть таблица и код сортировки таблицы.
Наша таблица. В ней мы видим основную информацию и информацию, которая спрятана спойлером. Это связанная информация. При сортировки мы теряем этот спойлер и все скидывается в одну кучу.
Получается так!

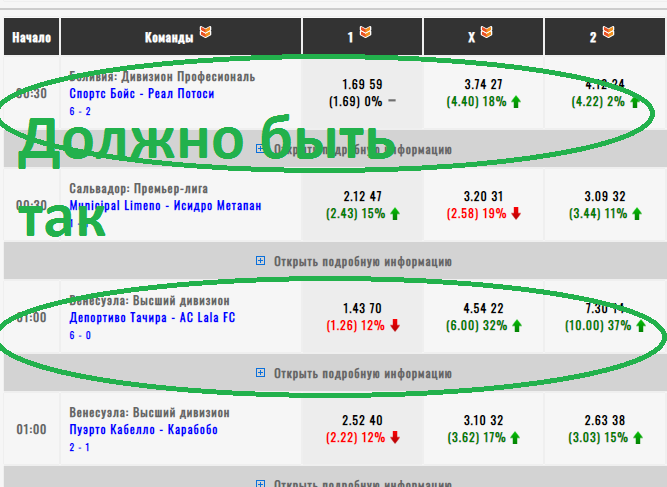
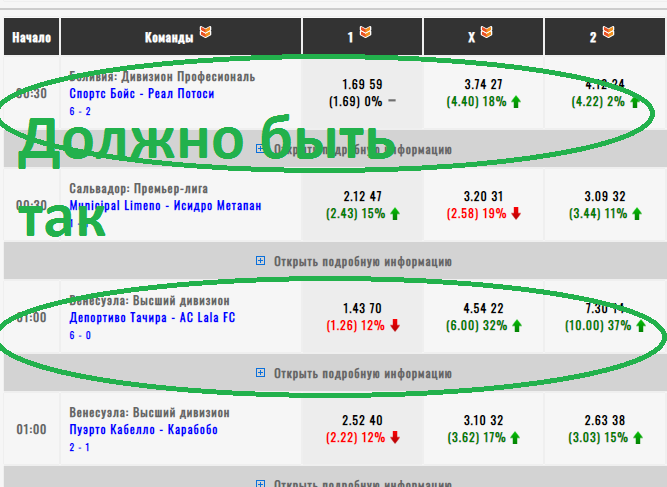
А должно быть как единый блок!

Прошу вас помогите. Как сделать сортировку по столбцам 1 Х 2 от меньшего к большему. Благодарю.
(function($){
$.fn.tsort=function(){
var
v=function(e,i){return $(e).children('td').eq(i).text()},
c=function(i){return function(a,b){var k=v(a,i),m=v(b,i);return $.isNumeric(k)&&$.isNumeric(m)?k-m:k.localeCompare(m)}};
this.each(function(){
var
th=$(this).children('thead').first().find('tr > th'),
tb=$(this).children('tbody').first();
th.click(function(){
var r=tb.children('tr').toArray().sort(c($(this).index()));
th.removeClass('sel'),$(this).addClass('sel').toggleClass('asc');
if($(this).hasClass('asc'))r=r.reverse();
for(var i=0;i<r.length;i++)tb.append(r[i])
})
})
}
})(jQuery);
$( document ).ready(function() {
$('.tsort').tsort();
});
Наша таблица. В ней мы видим основную информацию и информацию, которая спрятана спойлером. Это связанная информация. При сортировки мы теряем этот спойлер и все скидывается в одну кучу.
<table class="tsort">
<thead>
<tr>
<th>Начало</th>
<th>Команды</th>
<th>1</th>
<th>X</th>
<th>2</th>
<th>TIP</th>
</tr>
</thead>
<tbody>
<tr>
<td>00:30</td>
<td>Боливия</td>
<td>1.69</td>
<td>3.74</td>
<td>4.12</td>
</tr>
<tr>
<td>
<a href="#" class="spoiler-trigger"><span>Открыть подробную информацию</span></a>
<div class="spoiler-block">
<table>
<tbody>
<tr>
<td>Ф(-1)</td>
<td>Ф(+1)</td>
</tr>
<tr>
<td>1</td>
<td>X</td>
<td>2</td>
<td>1</td>
<td>X</td>
<td>2</td>
</tr>
<tr>
<td>2.62</td>
<td>4.00</td>
<td>2.00</td>
</tr>
</tbody>
</table>
</table>
Получается так!

А должно быть как единый блок!

Прошу вас помогите. Как сделать сортировку по столбцам 1 Х 2 от меньшего к большему. Благодарю.