| Katy93 | 27.01.2022 17:34 |
Прогресс бар смещается при начале загрузки, как исправить?
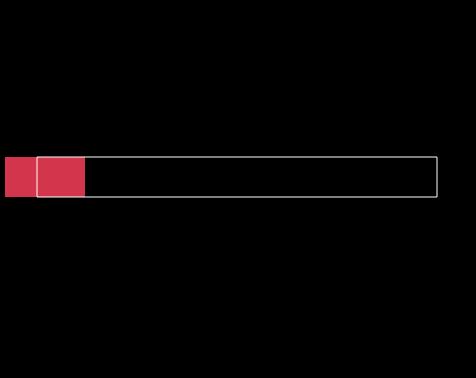
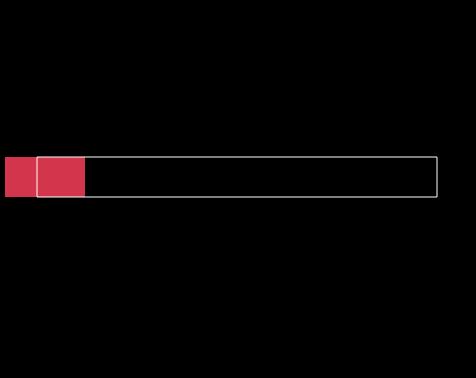
Здравствуйте, делаю игру где файлы загружаются включая и изображения. Тут столкнулась с проблемой, что перед началом загрузки, прогресс бар смешается. Удалось установить из-за чего происходит смещение. Все дело в параметре scaleX, когда значение предположим 0.1 или 0.2, то загрузка начинается c позиции по "x" 0, а должна начинаться с того места, где установлены координат progress bar.
Вот код:
html:
JavaScript
Загрузка происходит с помощью библиотек. Весь процесс происходит в функции:
Даже если просто закоментировать строчку в handleProgress и поставить в drawPreloader -- bar.scaleX = 0.2;, то получится вот что.

Как исправить и сделать так чтобы progress bar начинался с указанной в скрипте позиции?
Вот код:
html:
<!DOCTYPE html>
<html>
<head>
<title>Pong</title>
<style>/* Removes Mobile Highlight */ *{-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}</style>
<script src="http://code.createjs.com/easeljs-0.4.2.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.2.0.min.js"></script>
<script src="https://code.createjs.com/1.0.0/preloadjs.min.js"></script>
<script src="http://code.createjs.com/movieclip-0.4.1.min.js"></script>
<script src="https://code.createjs.com/soundjs-0.6.1.min.js"></script>
<script src="js/easeljs-0.7.1.combined.js"></script>
<script src="Main.js"></script>
</head>
<body onload="Main();" style="background-color: black"> <!--320-->
<canvas id="PongStage" width="480" height="370"></canvas>
</body>
</html>
JavaScript
var canvas;
var stage;
var bg;
var main;
var startB;
var creditsB;
var credits;
var player;
var ball;
var cpu;
var win;
var lose;
var playerScore;
var cpuScore;
var cpuSpeed=6;
var xSpeed = 5;
var ySpeed = 5;
var tkr = new Object;
var preloader;
var manifest;
var totalLoaded = 0;
var TitleView = new Container();
var progress;
var scoreField;
var outline, bar;
function Main()
{
canvas = document.getElementById('PongStage');
stage = new Stage(canvas);
stage.mouseEventsEnabled = true;
manifest = [
{src:"bg.png", id:"bg"},
{src:"main.png", id:"main"},
{src:"startB.png", id:"startB"},
{src:"creditsB.png", id:"creditsB"},
{src:"credits.png", id:"credits"},
{src:"paddle.png", id:"cpu"},
{src:"paddle.png", id:"player"},
{src:"ball.png", id:"ball"},
{src:"win.png", id:"win"},
{src:"lose.png", id:"lose"},
{src:"playerScore.mp3", id:"playerScore"},
{src:"enemyScore.mp3", id:"enemyScore"},
{src:"hit.mp3", id:"hit"},
{src:"wall.mp3", id:"wall"}
];
preloader = new createjs.LoadQueue(true, "assets/");
preloader.installPlugin(createjs.Sound);
drawPreloader();
preloader.on('complete', handleComplete);
preloader.on('progress', handleProgress);
preloader.on("fileload", handleFileLoad);
preloader.loadManifest(manifest);
/* Ticker */
Ticker.setFPS(30);
Ticker.addListener(stage);
}
function drawPreloader()
{
var width_p = 400;
var height_p = 40;
var x = (canvas.width / 2) - (width_p / 2);
var y = (canvas.height / 2) - (height_p / 2);
outline = new Shape();
outline.graphics.beginStroke("#FFF");
outline.graphics.drawRect(x,y, width_p, height_p);
bar = new Shape();
bar.graphics.beginFill("#d2354c");
bar.graphics.drawRect(x,y, width_p, height_p);
bar.scaleX = 0.2;
stage.addChild(bar, outline);
}
function handleProgress(event)
{
//bar.scaleX = (event.loaded / event.total);
}
function handleComplete(event) {
}
function handleFileLoad(event) {
var data1 = event.item;
switch(data1.type)
{
case "image":
//Подгружаем изображение игры
// var img = new Image();
// img.src = data1.src;
// img.onload = handleLoadComplete;
// window[data1.id] = new Bitmap(img);
break;
case "sound":
//Звук игры
// handleLoadComplete();
break;
}
}
function handleLoadComplete(event)
{
totalLoaded++;
if(manifest.length==totalLoaded)
{
//addTitleView();
}
}
Загрузка происходит с помощью библиотек. Весь процесс происходит в функции:
function handleProgress(event)
{
//bar.scaleX = (event.loaded / event.total);
}
Даже если просто закоментировать строчку в handleProgress и поставить в drawPreloader -- bar.scaleX = 0.2;, то получится вот что.

Как исправить и сделать так чтобы progress bar начинался с указанной в скрипте позиции?