| samdo | 19.08.2024 10:22 |
Смена изображений при скролле
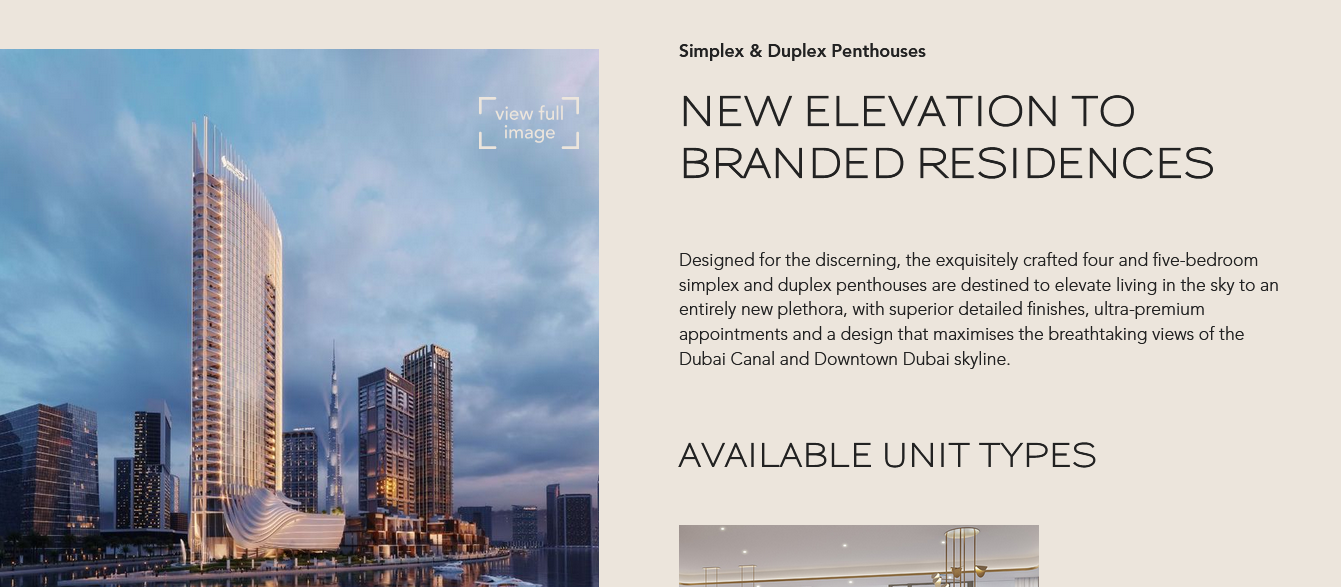
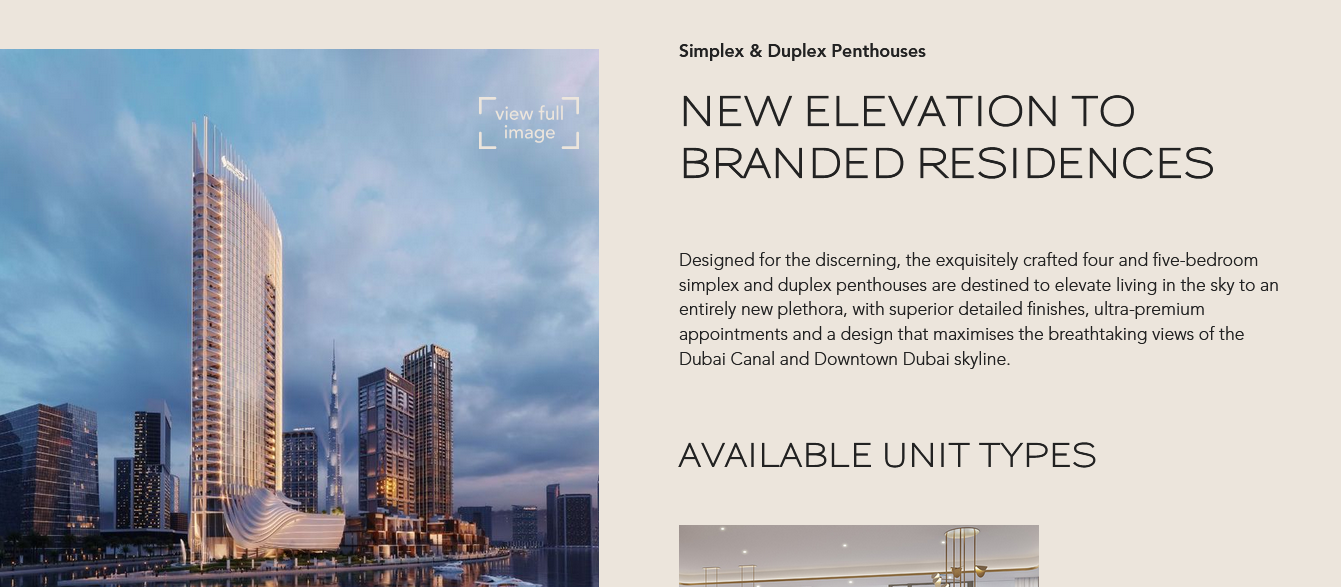
Приветствую! Подскажите, как реализовать подобный эффект - смена изображения при скролле (слева).
https://www.select-group.ae/developm...g-business-bay

Спасибо!
https://www.select-group.ae/developm...g-business-bay

Спасибо!