| godofjavascript | 11.01.2013 23:30 |
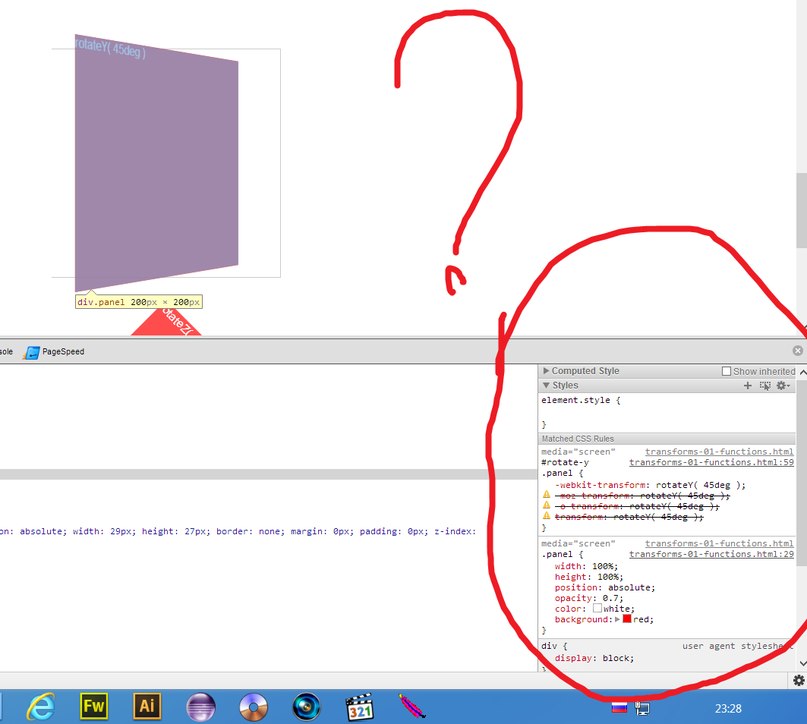
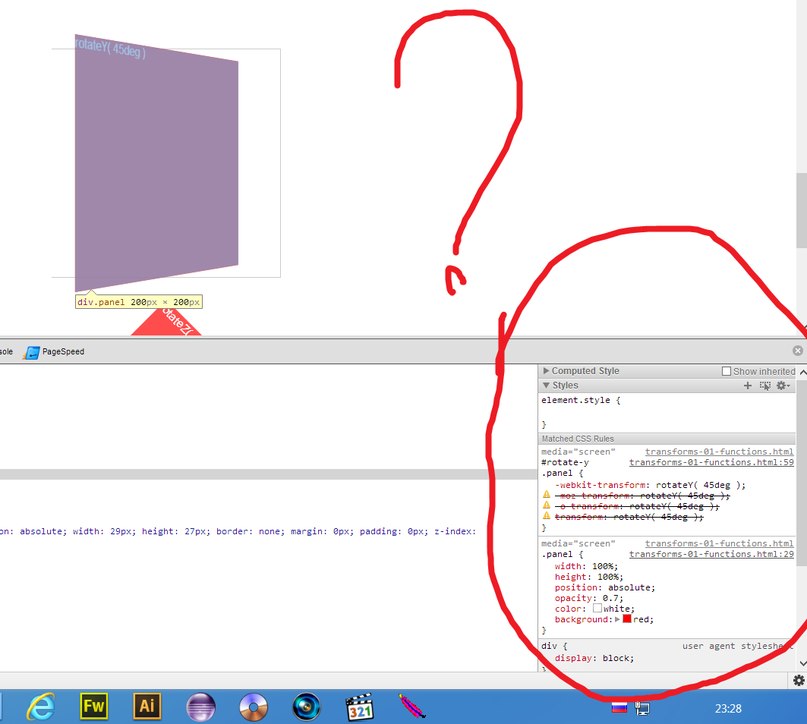
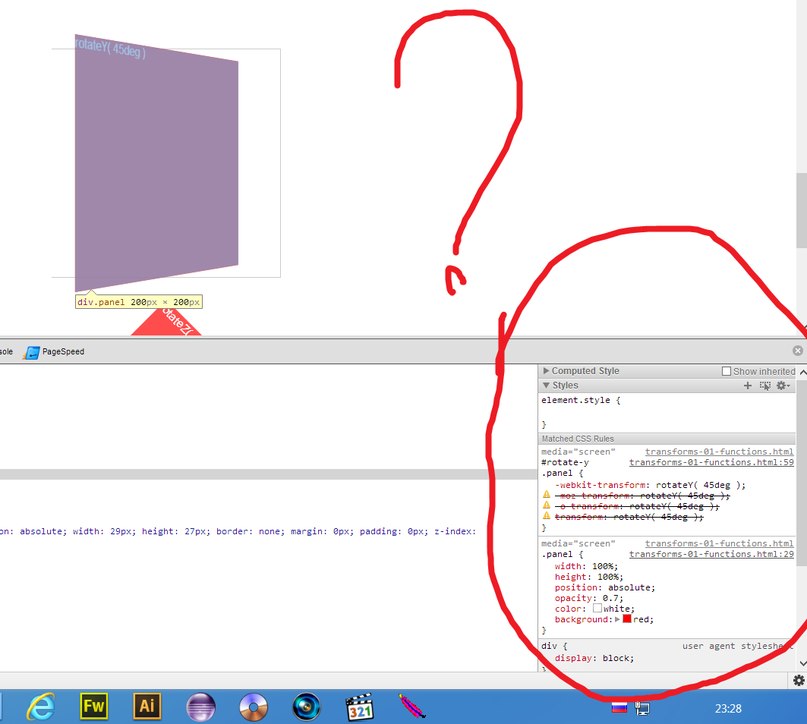
в таком случае глючит отладчик хрома так как не показывает ни какого свойства perspective.


Не работает css 3d transform rotateY
<body>
<style type="text/css">
div {
width : 300px;
height : 100px;
background-color : red;
margin : 10px;
}
.rotate {
-webkit-transform : rotateY(45deg);
-moz-transform : rotateY(45deg);
-o-transform : rotateY(45deg);
transform : rotateY(45deg);
}
</style>
<div>box</div>
<div class="rotate">rotate box</div>
</body>
а вот тут все работает, в чем магия? http://desandro.github.com/3dtransfo...functions.html |
<!DOCTYPE html>
<html>
<body>
<style type="text/css">
div {
width : 300px;
height : 100px;
background-color : red;
}
.rotate {
background:url('http://im5-tub-ru.yandex.net/i?id=102292550-52-72&n=21');
transform:rotateY(100deg);
-ms-transform:rotateY(100deg);
-moz-transform:rotateY(100deg);
-webkit-transform:rotateY(100deg);
-o-transform:rotateY(100deg);
}
</style>
<div>box</div>
<div class="rotate">rotate box</div>
</body>
<html>
так работает |
нет
|
perspective
|
Может не замечаешь? удали ротацию или блок картинкой залей
|
в таком случае глючит отладчик хрома так как не показывает ни какого свойства perspective.
 |
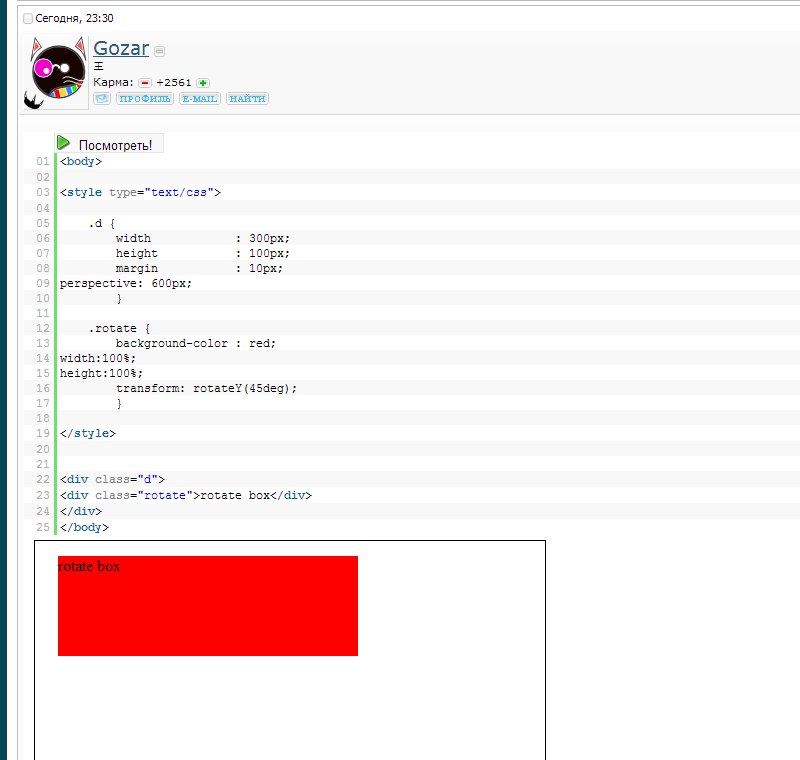
<body>
<style type="text/css">
.d {
width : 300px;
height : 100px;
margin : 10px;
-webkit-perspective: 600px;
perspective: 600px;
}
.rotate {
background-color : red;
width:100%;
height:100%;
-ms-transform:rotateY(30deg);
-moz-transform:rotateY(30deg);
-webkit-transform:rotateY(30deg);
-o-transform:rotateY(30deg);
transform: rotateY(45deg);
}
</style>
<div class="d">
<div class="rotate">rotate box</div>
</div>
</body>
|
Gozar,
 |
|
godofjavascript,
А пораскинуть мозгами?! -webkit-perspective: 600px; Обновил код выше. |
| Часовой пояс GMT +3, время: 13:17. |