| MArtyn911 |
28.07.2013 19:03 |
Помогите создать вторые табы
Здравствуйте!
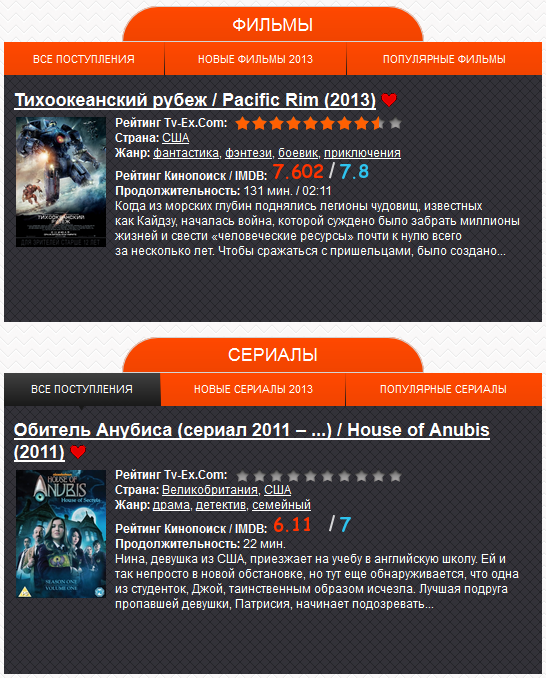
Есть у меня такие табы:
JS
$(function(){var tabContainers=$("div.tabs-container > div");tabContainers.hide().filter(":first").show();$("div.tabs ul.tabNavigation a").click(function(){tabContainers.hide();$(this.hash).fadeIn("slow",function(){tabContainers.filter(this.hash).show()});
$("div.tabs ul.tabNavigation a").removeClass("selected");$(this).addClass("selected");return false}).filter(":first").click();$("div.tabs ul.tabNavigation a").append("<em></em>")}));
HTML
<div class="games-gallery">
<div class="title-fs">
<p>ФИЛЬМЫ</p>
</div>
<div class="tabs">
<!-- Это сами вкладки -->
<ul class="tabNavigation">
<li><a class="" href="#1_tab">Все поступления</a></li>
<li><a class="" href="#2_tab">Новые фильмы 2013</a></li>
<li><a class="" href="#3_tab">Популярные фильмы</a></li>
</ul>
<div class="tabs-container">
<div id="1_tab" class="tab-block">
<ul>
<div class="text2">{custom category="23,2,22,3,4,5,6,7,8,9,10,11,12,14,15,16,17,18,19,20,21" template="shortstory" aviable="global" from="0" limit="12" cache="yes"}</div> <!-- контент-->
</ul>
</div>
<!-- end tab-block -->
<div id="2_tab" class="tab-block">
<ul>
<div class="text2">{custom category="drg" template="shortstory" aviable="global" from="0" limit="6" cache="no"}</div> <!-- новые сериалы-->
<center><a href="#">Все сериалы</a></center>
</ul>
</div>
<!-- end tab-block -->
<div id="3_tab" class="tab-block">
<ul>
<div class="text2"></div>
</ul>
</div>
</div>
</div>
</div>
CSS
Код:
.games-gallery {
width: 100%;
float: left;
padding-top: 15px;
}
.games-gallery .tabs-container {
width: 100%;
float: left;
padding: 3px 0;
background: #36353b url("../images/tabs_bg.png") repeat;
}
.tab-block {
width: 100%;
float: left;
overflow: hidden;
}
.tab-block ul {
list-style: none;
}
.tab-block li {
/*width: 160px;*/
height: 240px;
float: left;
margin: 7px 1px 7px 9px;
padding: 3px;
background: #edd606;
}
.tab-block li:hover {
background: #0bb8e8;
}
.tab-block ul .img-b {
width: 160px;
height: 205px;
float: left;
}
.tab-block ul .img-b img {
max-width: 160px;
max-height: 200px;
}
.tab-block ul .text-b {
width: 100%;
float: left;
padding-top: 2px;
font-size: 14px;
color: #1d1d1d;
text-align: center;
}
.tab-block ul .text-b a {
color: #1d1d1d;
text-decoration: none;
}
div.tabs {
float: left;
width: 100%;
}
ul.tabNavigation {
width: 100%;
height: 33px;
display: table;
list-style: none;
background: #f14400; /* Для старых браузров */
background: -moz-linear-gradient(top, #ff4800, #f14400);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#ff4800), color-stop(100%,#f14400));
background: -webkit-linear-gradient(top, #ff4800, #f14400);
background: -o-linear-gradient(top, #ff4800, #f14400);
background: -ms-linear-gradient(top, #ff4800, #f14400);
background: linear-gradient(top, #ff4800, #f14400);
-pie-background: linear-gradient(#ff4800, #f14400);
position: relative;
}
ul.tabNavigation li {
display: table-cell;
height: 33px;
font-size: 11px;
padding-left: 1px;
text-transform: uppercase;
text-align: center;
background: url("../images/tabs_sep.png") left top no-repeat;
}
.tabNavigation li:first-child {
padding-left: 0;
background: none;
}
ul.tabNavigation a {
height: 12px;
display: block;
padding: 10px 0 11px;
position: relative;
text-decoration: none;
color: #fff;
}
ul.tabNavigation .selected {
position: relative;
outline: none;
text-decoration: none;
background: #191919; /* Для старых браузров */
background: -moz-linear-gradient(top, #404040, #191919);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#404040), color-stop(100%,#191919));
background: -webkit-linear-gradient(top, #404040, #0191919);
background: -o-linear-gradient(top, #404040, #191919);
background: -ms-linear-gradient(top, #404040, #191919);
background: linear-gradient(top, #404040, #191919);
}
ul.tabNavigation em {
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: -5px;
background: url("../images/tabs_poi.png") center top no-repeat;
display: none;
}
ul.tabNavigation .selected em {
display: block;
}
Как создать такие же ниже на странице с минимальными правками и чтобы они не конфликтовали? |