| Szen | 30.09.2011 11:53 |
Стильный слайдер на базе jQuery
Вложений: 1
Предлагаю небольшой скрипт необычного слайдера. Ревлизован на базе jQuery.
Описание
Особенность слайдера в том, что он может прокручивать сотни изображений или любого другого контента в ограниченном пространстве. Причем, все используемые изображения или контент будут доступны к индексированию поисковиками.
Слайдер работает в автоматическом режиме и является неуправляемым.
Количество слайдеров на странице неограничено.
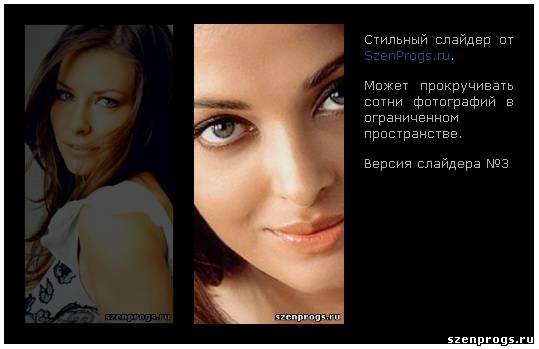
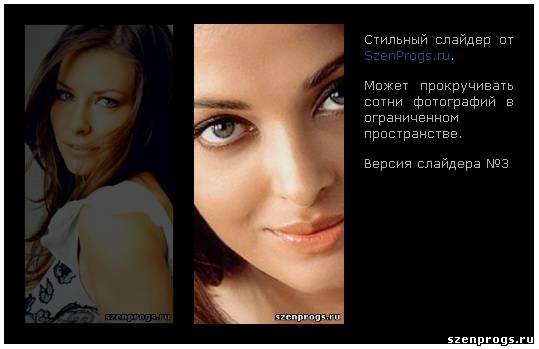
Скриншот
Внешне слайдер выглядит так:

Пример
Демка находится на сайте, кто захочет глянуть - пройдет. Да простят меня модераторы.
Демо стильного слайдера (ссылка внешняя!).
Установка
Для начала создаем структуру блоков, которые будут прокручиваться. Выглядеть они должны так:
Вместо "Блок в слайдере n" размещаем картинки, текст или любой другой HTML-объект. Также, вложенные теги DIV можно заменить на SPAN. Стиль основного родительского блока можете иначе, чем предложил я (IMHO, черный блок смотрится лучше).
После подготовки структуры, в теле HEAD подключаем jQuery, скрипт слайдера и делаем вызов функции запуска работы слайдера. Весь код выглядит так:
Параметры вызова
Количество блоков со слайдером на одной странице неограничено. Достаточно создать новый блок с уникальным ID и выполнить вызов функции запуска.
Скрипт прикреплен к теме:
Вложение 939
Приму и изучу все предложения и нарекания.
С уважением, Szen.
Дополнения:
2011.09.30: На основе скрипта сделан плагин для jQuery - jquery.threeslide
Описание
Особенность слайдера в том, что он может прокручивать сотни изображений или любого другого контента в ограниченном пространстве. Причем, все используемые изображения или контент будут доступны к индексированию поисковиками.
Слайдер работает в автоматическом режиме и является неуправляемым.
Количество слайдеров на странице неограничено.
Скриншот
Внешне слайдер выглядит так:

Пример
Демка находится на сайте, кто захочет глянуть - пройдет. Да простят меня модераторы.
Демо стильного слайдера (ссылка внешняя!).
Установка
Для начала создаем структуру блоков, которые будут прокручиваться. Выглядеть они должны так:
<div style="background: #000000; color: #ffffff;" id="spslider3"> <div>Блок в слайдере 1</div> <div>Блок в слайдере 2</div> <div>Блок в слайдере 3</div> ... <div>Блок в слайдере N</div> </div>
Вместо "Блок в слайдере n" размещаем картинки, текст или любой другой HTML-объект. Также, вложенные теги DIV можно заменить на SPAN. Стиль основного родительского блока можете иначе, чем предложил я (IMHO, черный блок смотрится лучше).
После подготовки структуры, в теле HEAD подключаем jQuery, скрипт слайдера и делаем вызов функции запуска работы слайдера. Весь код выглядит так:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="http://szenprogs.ru/scripts/spslider3/spslider3.js"></script>
<script type="text/javascript"><!--
$(function(){
$spslider3.ready(2000,'spslider3',150,300,10);
});
// -->
</script>
Параметры вызова
$spslider3.ready(speed, id, width, height, padding)
- speed - скорость смены блоков в слайдере, задается в миллисекундах.
- id - ID блока со слайдером.
- width - ширина каждого из 3-х внутренних блоков, задается в пикселях.
- height - высота каждого из 3-х внутренних блоков, задается в пикселях.
- padding - Поля между основным блоком и внутренними блоками, задается в пикселях.
Количество блоков со слайдером на одной странице неограничено. Достаточно создать новый блок с уникальным ID и выполнить вызов функции запуска.
Скрипт прикреплен к теме:
Вложение 939
Приму и изучу все предложения и нарекания.
С уважением, Szen.
Дополнения:
2011.09.30: На основе скрипта сделан плагин для jQuery - jquery.threeslide