| madeas | 24.07.2018 15:44 |
Box-shadows Device
Всем привет!
Хочу представить вам свою маленькую разработку. Не думаю, что у нее найдется много почитателей, но, надеюсь, кому-нибудь пригодится.
Жду ваших мнений и комментариев. Возможно, у кого-то будут пожелания или рекомендации. Учту любые мнения.

Box-shadows Device (BSD) - это инструмент, который позволяет создавать простые, но красивые устройства для вашего сайта. Инструмент чем-то напоминает конструктор или редактор.
Возможности:
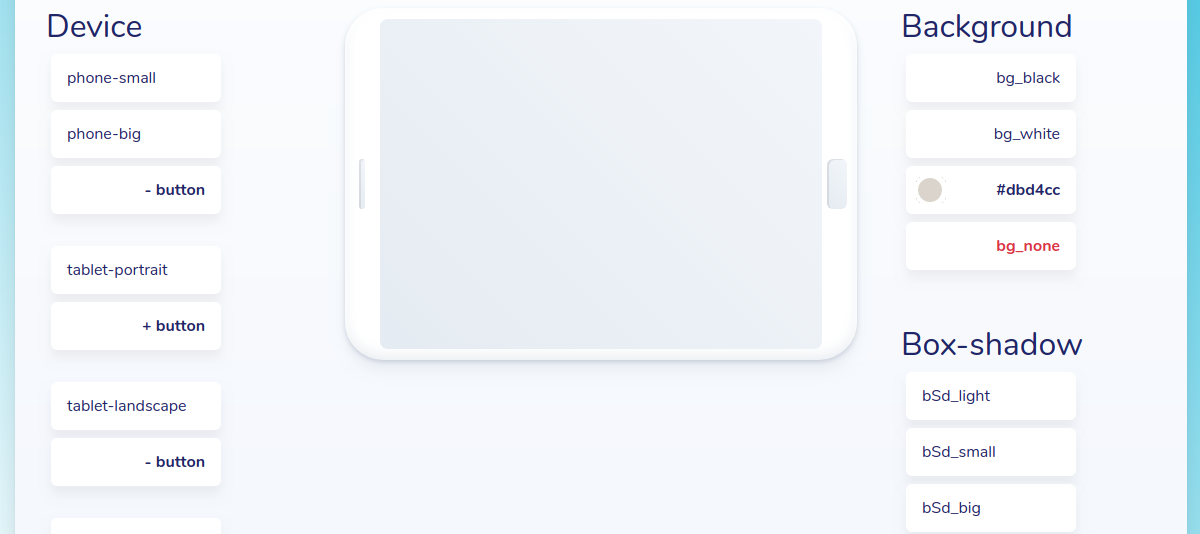
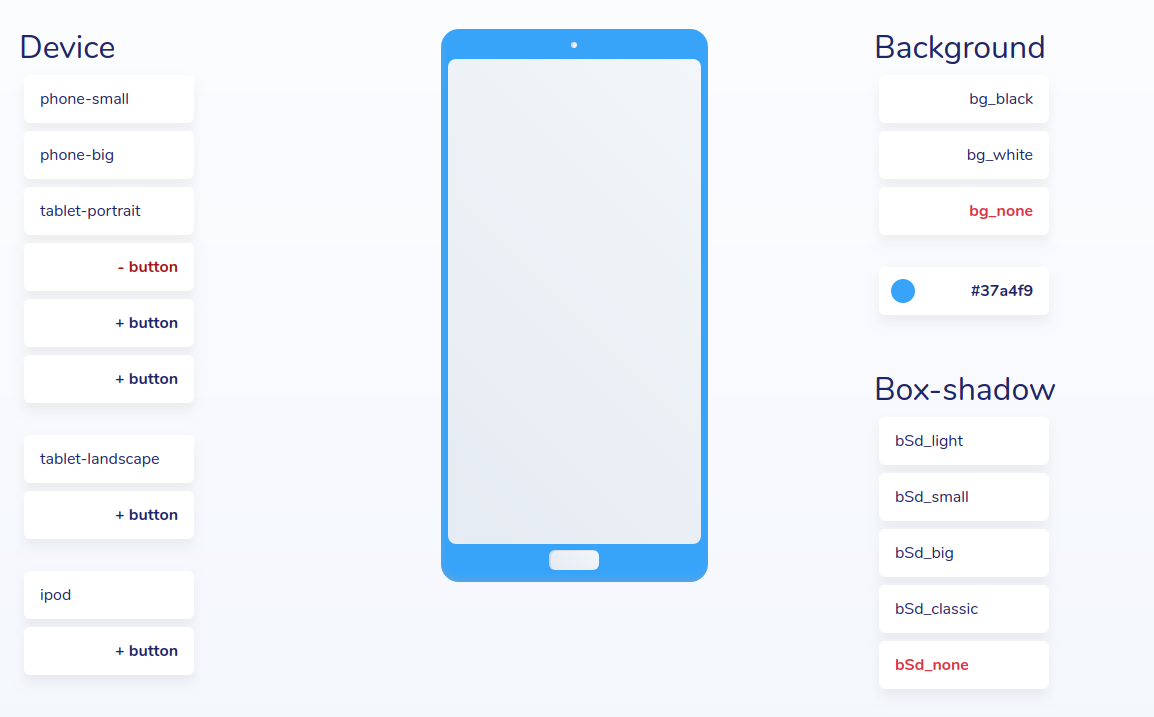
Структура устройство достаточно проста. При входе на сайт, перед вами появляется маленький дисплей, вокруг которого и будут разворачиваться действия. Вы можете добавить панель одного из доступных устройств. Отредактировать цвет панели, добавлять различные кнопки интерфейса и комбинировать их по своему желанию, просто переключая кнопки. Так же имеется возможность придать устройству позиционирование и объем, при помощи css теней. На данный момент доступно всего 4 типа тени+без, но этого пока достаточно. В дальнейшем планируется функция создания собственных теней с параметром inset.
После завершения создания устройства вы можете нажать кнопку "Get code" и вам будет доступен код, который вы легко можете скопировать, нажав соответствующую кнопку. После этого, скопированный код можно ставить в любое место и использовать по своему усмотрению.
Для чего это нужно?
Вы можете использовать созданные устройства, чтобы продемонстрировать свой код, шаблоны, рисунки, адаптивный дизайн и многое другое.

На этом пока все. В данный момент, при получении кода, классы, создающие кнопки интерфейса, не отображаются. Но я уже в процессе и постараюсь подключить их в ближайшее время.
Спасибо ребятам с форума, которые помогли идеями и в доработке скриптов.
Сайт & En Docs
Хочу представить вам свою маленькую разработку. Не думаю, что у нее найдется много почитателей, но, надеюсь, кому-нибудь пригодится.
Жду ваших мнений и комментариев. Возможно, у кого-то будут пожелания или рекомендации. Учту любые мнения.
Box-shadows Device (BSD) - это инструмент, который позволяет создавать простые, но красивые устройства для вашего сайта. Инструмент чем-то напоминает конструктор или редактор.
Возможности:
Структура устройство достаточно проста. При входе на сайт, перед вами появляется маленький дисплей, вокруг которого и будут разворачиваться действия. Вы можете добавить панель одного из доступных устройств. Отредактировать цвет панели, добавлять различные кнопки интерфейса и комбинировать их по своему желанию, просто переключая кнопки. Так же имеется возможность придать устройству позиционирование и объем, при помощи css теней. На данный момент доступно всего 4 типа тени+без, но этого пока достаточно. В дальнейшем планируется функция создания собственных теней с параметром inset.
После завершения создания устройства вы можете нажать кнопку "Get code" и вам будет доступен код, который вы легко можете скопировать, нажав соответствующую кнопку. После этого, скопированный код можно ставить в любое место и использовать по своему усмотрению.
Для чего это нужно?
Вы можете использовать созданные устройства, чтобы продемонстрировать свой код, шаблоны, рисунки, адаптивный дизайн и многое другое.
На этом пока все. В данный момент, при получении кода, классы, создающие кнопки интерфейса, не отображаются. Но я уже в процессе и постараюсь подключить их в ближайшее время.
Спасибо ребятам с форума, которые помогли идеями и в доработке скриптов.
Сайт & En Docs
