| da_ff | 08.05.2012 14:29 |
Отступы внутри button
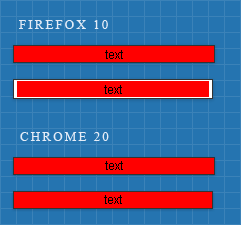
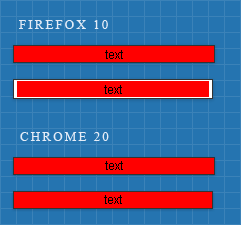
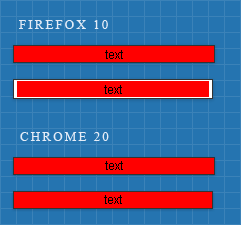
Дорогие дамы и господа, нужна помощь, есть пример. В Firefox 10 можно видеть отступ

Откуда он берется и как от него избавиться?

Откуда он берется и как от него избавиться?
Отступы внутри button
Дорогие дамы и господа, нужна помощь, есть пример. В Firefox 10 можно видеть отступ
 Откуда он берется и как от него избавиться? |
button::-moz-focus-inner { /* убираем внутренний отступ у кнопки в FF, который зарезервирован для рамки при фокусе */
padding:0; border:0; } |
bot87,
Спасибо. |
Может быть кому-нибудь пригодится, итоговое решение такое:
@-moz-document url-prefix() {
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {border: 0; margin: 0; padding: 0;}
button:focus,
input[type="reset"]:focus,
input[type="button"]:focus,
input[type="submit"]:focus,
input[type="file"] > input[type="button"]:focus {outline: 1px dotted;}
}
Необходимо оно, поскольку из-за отступов кнопки получаются больше по высоте других элементов с одинаковыми классами. |
| Часовой пояс GMT +3, время: 11:49. |