–£ –Ψ–±―â–Β–Φ, –Ω–Β―Ä–Β–¥–Β–Μ―΄–≤–Α―é ―à–Α–±–Μ–Ψ–Ϋ –¥–Μ―è ―¹–Α–Ι―²–Α, –Ω–Ψ―΅―²–Η –≤―¹–Β –Ζ–Α–Κ–Ψ–Ϋ―΅–Η–Μ, –Ϋ–Ψ –≤–Ψ–Ζ–Ϋ–Η–Κ–Μ–Α –Ω―Ä–Ψ–±–Μ–Β–Φ–Α ―¹ –Φ–Β–Ϋ―é―à–Κ–Ψ–Ι. –ü–Ψ–Κ–Α–Ζ―΄–≤–Α―é –Ϋ–Α ―¹–Κ―Ä–Η–Ϋ―à–Ψ―²–Α―Ö ―΅―²–Ψ –¥–Α –Κ–Α–Κ.
–€–Β–Ϋ―é ―¹ –¥–≤―É–Φ―è ―Ä–Α–Ζ–¥–Β–Μ–Α–Φ–Η, ―Ä–Β–Α–Μ–Η–Ζ–Ψ–≤–Α–Ϋ–Ψ –Ω–Ψ –Ω―Ä–Η–Ϋ―Ü–Η–Ω―É –Φ–Β–Ϋ―é-–Ζ–Α–Κ–Μ–Α–¥–Κ–Η.
–≠―²–Ψ –Ω–Β―Ä–≤–Ψ–Β ―Ä–Α–Ζ–¥–Β–Μ –Φ–Β–Ϋ―é

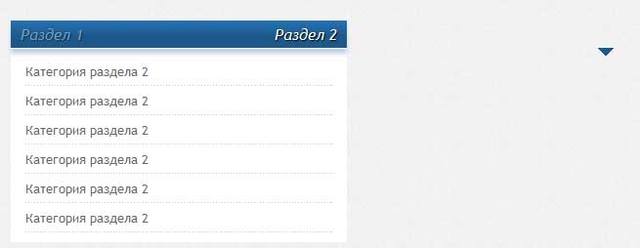
–ü―Ä–Η –Ϋ–Α–Ε–Α―²–Η–Η –Ϋ–Α ―¹―¹―΄–Μ–Κ―É "–†–Α–Ζ–¥–Β–Μ 2" –Ω–Ψ―è–≤–Μ―è–Β―²―¹―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é .hide() –Η .show() –Ω–Ψ―è–≤–Μ―è–Β―²―¹―è –≤―²–Ψ―Ä–Ψ–Ι ―Ä–Α–Ζ–¥–Β–Μ –≤ ―ç―²–Ψ–Φ –Ε–Β –Φ–Β–Ϋ―é. –ü―Ä–Η ―ç―²–Ψ–Φ ―²–Α–Κ ―¹–Κ–Α–Ζ–Α―²―¨ "―¹―²―Ä–Β–Μ–Ψ―΅–Κ–Α" –Ω–Β―Ä–Β–Φ–Β―â–Α–Β―²―¹―è ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é .animate –Ψ―² –Ψ–¥–Ϋ–Ψ–Ι ―¹―¹―΄–Μ–Κ–Η –Κ –¥―Ä―É–≥–Ψ–Ι

–£–Ψ―² ―²–Α–Κ–Ψ–Β –Φ–Ϋ–Β –Φ–Β–Ϋ―é –Ϋ―É–Ε–Ϋ–Ψ. –ù–Ψ –Β―¹–Μ–Η –Β―â–Β ―Ä–Α–Ζ –Ϋ–Α–Ε–Α―²―¨ –Ϋ–Α ―¹―¹―΄–Μ–Κ―É "–†–Α–Ζ–¥–Β–Μ 2", ―ç―²–Α "―¹―²―Ä–Β–Μ–Ψ―΅–Κ–Α" ―É–±–Β–≥–Α–Β―² –Ζ–Α ―ç–Κ―Ä–Α–Ϋ, –≤–Ψ―² ―¹–Κ―Ä–Η–Ϋ―à–Ψ―²:

–£–Ψ―² ―²―É―² ―É –Φ–Β–Ϋ―è –Η –≤–Ψ–Ζ–Ϋ–Η–Κ–Μ–Α –Ω―Ä–Ψ–±–Μ–Β–Φ–Α, –Κ–Α–Κ ―¹–¥–Β–Μ–Α―²―¨ ―²–Α–Κ ―΅―²–Ψ–±―΄ –Ω―Ä–Η –≤―²–Ψ―Ä–Ψ–Φ ―â–Β–Μ―΅–Κ–Β ―ç―²–Α ―¹―²―Ä–Β–Μ–Ψ―΅–Κ–Α –Ϋ–Β ―É–±–Β–≥–Α–Μ–Α –Α –Ψ―¹―²–Α–Μ–Α―¹―¨ –Ϋ–Α –Φ–Β―¹―²–Β, –Ϋ―É –Η–Μ–Η –≤ –Κ―Ä–Α–Ι–Ϋ–Β–Φ ―¹–Μ―É―΅–Α–Β –Ω–Β―Ä–Β–Κ–Μ―é―΅–Α–Μ–Α―¹―¨ –Ϋ–Α "–†–Α–Ζ–¥–Β–Μ 1".
–ü―Ä–Η–Μ–Α–≥–Α―é –Κ–Ψ–¥ –Κ –Ψ–Ω–Η―¹–Α–Ϋ–Η―é. –£ Jquery –Ϋ–Β ―¹–Β–Μ―ë–Ϋ ―è, –Φ–Ϋ–Β –±–Ψ–Μ―¨―à–Β –Ω–Ψ –¥―É―à–Β PHP, –≤–Ψ―² –Ω–Ψ ―ç―²–Ψ–Φ―É –Η –Ω―Ä–Ψ―à―É –Ω–Ψ–Φ–Ψ―â–Η. –Γ–Η–Μ―¨–Ϋ–Ψ –Ϋ–Β ―Ä―É–≥–Α–Ι―²–Β –Ζ–Α Jquery –Κ–Ψ–¥, –Η–±–Ψ ―è –≤ –Ϋ–Β–Φ –Φ–Α–Μ–Ψ ―΅―²–Ψ ―¹–Ψ–Ψ–±―Ä–Α–Ε–Α―é, –Ϋ–Α –Ω―Ä–Η–Φ–Β―Ä–Α―Ö –≤―΅–Β―Ä–Α –Ω―΄―²–Α–Μ―¹―è ―΅―²–Ψ-―²–Ψ ―¹–¥–Β–Μ–Α―²―¨.
|
–ö–Ψ–¥:
|
/*Jquery –Κ–Ψ–¥ –≤ HEAD*/
<script>
$(window).ready(function () {
$("#tab2").hide();
$("#tab1").show();
$("#right").animate({opacity: 0.4,}, 500);
});
$(document).ready(function(){
$("#left").click(function(){
$(".col-module-header-top").animate({"left": "-=295px"}, "slow");
$("#right").animate({opacity: 0.4,}, 500);
$("#left").animate({opacity: 1,}, 500);
$("#tab2").hide(500);
$("#tab1").show(500);
});
$("#right").click(function(){
$(".col-module-header-top").animate({"left": "+=295px"}, "slow");
$("#left").animate({opacity: 0.4,}, 500);
$("#right").animate({opacity: 1,}, 500);
$("#tab1").hide(500);
$("#tab2").show(500);
});
});
</script>
/*–Κ–Ψ–¥ –Φ–Β–Ϋ―é*/
<div class="col-module">
<div class="col-module-style1">
<div class="col-module-header">
<div class="mod-title-left" id="left"><a href="#"><i>–†–Α–Ζ–¥–Β–Μ 1</i></a></div>
<div class="mod-title-right" id="right"><a href="#"><i>–†–Α–Ζ–¥–Β–Μ 2</i></a></div>
<div class="col-module-header-top"></div>
</div>
<div class="clearfix">
<div class="lofmenu_jshopping">
<ul class="lofmenu">
<div id="tab1">
<li class="lofitem1"> <a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 1</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 1</span></a></li>
</div>
<div id="tab2">
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
<li class="lofitem1"><a href="/" ><span>–ö–Α―²–Β–≥–Ψ―Ä–Η―è ―Ä–Α–Ζ–¥–Β–Μ–Α 2</span></a></li>
</div>
</ul>
</div>
</div> |