–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ!
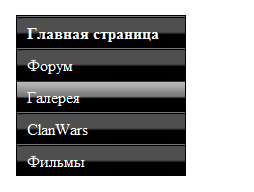
–Х—Б—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–љ–Њ–њ–Њ–Ї –Љ–µ–љ—О. –Э—Г–ґ–љ–Њ, —З—В–Њ –±—Л –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –Њ–і–љ—Г –Є–Ј –љ–Є—Е, –Љ–µ–љ—П–ї—Б—П –µ–µ —Ж–≤–µ—В –Є —Ж–≤–µ—В —В–µ–Ї—Б—В–∞ –љ–∞ –Ї–љ–Њ–њ–Ї–µ. –Ш —Д–Є–Ї—Б–Є—А–Њ–≤–∞–ї—Б—П.–Р –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –і—А—Г–≥—Г—О –Ї–љ–Њ–њ–Ї—Г, —Ж–≤–µ—В –Ї–љ–Њ–њ–Ї–Є –Є —Ж–≤–µ—В —В–µ–Ї—Б—В–∞ —Г –њ–µ—А–≤–Њ–є –≤–Њ–Ј–≤—А–∞—Й–∞–ї—Б—П,–∞ –љ–Њ–≤–∞—П –Ї–љ–Њ–њ–Ї–∞ –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М —В–∞–Ї –ґ–µ –Љ–µ–љ—П–ї–∞ —Ж–≤–µ—В –Є —Ж–≤–µ—В —В–µ–Ї—Б—В–∞ –љ–∞ –љ–µ–є.
–Х—Б–ї–Є –Љ–Њ–ґ–љ–Њ, –њ–Њ–Ї–∞–ґ–Є—В–µ, –Ї–∞–Ї —Н—В–Њ –Љ–Њ–ґ–љ–Њ –Њ—А–≥–∞–љ–Є–Ј–Њ–≤–∞—В—М.–°–њ–∞—Б–Є–±–Њ!
–Я—А–Є–ї–∞–≥–∞—О –Ї–Њ–і –і–ї—П –њ–Њ–і—А–Њ–±–љ–Њ—Б—В–Є:
 CSS:
CSS:
h1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
font-weight:bold;
margin:0;
padding:0;}
hr {
border:none;
border-top:1px solid #CCCCCC;
height:1px;
margin-bottom:25px;}
ul {
list-style: none;
margin: 0;
padding: 0;}
img {border: none;}
#menu {
width: 168px;
margin: 0px;
border-style: solid solid none solid;
border-color: #000;
border-size: 1px;
border-width: 1px;}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;}
#menu li a:link, #menu li a:visited {
color: #9cff00;
display: block;
background: url(http://wallaby.ucoz.ru/_ph/1/2/631039619.gif);
padding: 8px 0 0 10px;}
#menu li a:hover {
color: #9cff00;
background: url(http://wallaby.ucoz.ru/_ph/1/2/138374785.gif) 0 -32px;
padding: 8px 0 0 10px;}
HTML:
<div id="menu">
<ul>
<li><a href="#"><span style="color:fff"><b>–У–ї–∞–≤–љ–∞—П</b></span></a></li>
<li><a href="#"><span style="color:fff"><b>–§–Њ—А—Г–Љ</b></span></a></li>
<li><a href="#"><span style="color:fff"><b>–У–∞–ї–µ—А–µ—П</b></span></a></li>
<li><a href="#"><span style="color:fff"><b>ClanWars</b></span></a></li>
<li><a href="#"><span style="color:fff"><b>–§–Є–ї—М–Љ—Л</b></span></a></li>
</ul>
</div>