–Т—Б–µ–Љ –њ—А–Є–≤–µ—В!
–°—В–Њ–ї–Ї–љ—Г–ї—Б—П –≤–Њ—В —Б –Ї–∞–Ї–Њ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є. –•–Њ—З—Г —Б–і–µ–ї–∞—В—М –∞–≤—В–Њ–Ї–Њ–Љ–њ–ї–Є—В, –∞—П–Ї—Б –Ј–∞–њ—А–Њ—Б –љ–∞–њ–Є—Б–∞–ї - —А–∞–±–Њ—В–∞–µ—В, –і–∞–љ–љ—Л–µ –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В –Ї–Њ—А—А–µ–Ї—В–љ–Њ, –љ–Њ –љ–µ –≤—Л–≤–Њ–і–Є—В –Є—Е –≤ –і—А–Њ–њ–і–∞—Г–љ –Љ–µ–љ—О, —З—В–Њ–±—Л –Љ–Њ–ґ–љ–Њ –±–≤–ї–Њ –≤—Л–±—А–∞—В—М –≤–∞—А–Є–∞–љ—В—Л.
–Ъ–Њ–і:
<input class="span8" id="title_material_typeahead" data-provide="typeahead" data-source="" name="title_material" type="text" autocomplete="off" >
<script type="text/javascript">
$('#title_material_typeahead').typeahead({
name: 'title_material',
source: function(query, process) {
$.ajax({
url: 'addmatajax.php',
type: 'POST',
data: 'query=' + query,
datatype: 'JSON',
async: true,
success: function(data) {
process(data);
}
});
}
});
</script>
–Т–Њ—В —З—В–Њ –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В—Б—П:


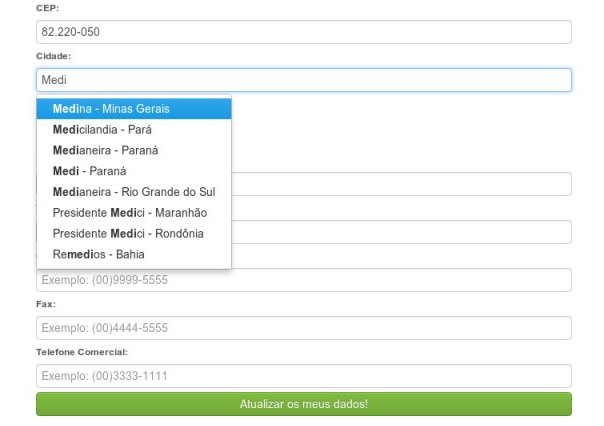
–Я–Њ–Љ–Њ–≥–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ —Б –Ї–Њ–і–Њ–Љ, —З—В–Њ–±—Л –±—Л–ї–Њ –≤–Њ—В —В–∞–Ї: