–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é!
–°–ĺ–≤—Ā–Ķ–ľ –Ĺ–Ķ–ī–į–≤–Ĺ–ĺ –ł–∑—É—á–į—é JQ, –ł –≤–ĺ—ā —ā–į–ļ–į—Ź –∑–į–ī–į—á–į:
–Ņ–ĺ –ļ–Ľ–ł–ļ—É –ļ–Ĺ–ĺ–Ņ–ĺ–ļ (X) –ī–ĺ–Ľ–∂–Ĺ—č —É–ī–į—Ź–Ľ—ā—Ā—Ź —Ā–ĺ–ĺ—ā–≤–Ķ—Ā—ā–≤—É—é—Č–ł–Ļ —Ä—Ź–ī –ł–Ľ–ł –ļ–ĺ–Ľ–ĺ–Ĺ–ļ–į, —Ā –ľ–Ķ—ā–ĺ–ī–ĺ–ľ remove() –≤—Ā—Ď –Ņ–ĺ–Ĺ—Ź—ā–Ĺ–ĺ, —É–ī–į–Ľ–Ķ–Ĺ–ł–Ķ —Ā—ā—Ä–ĺ–ļ–ł —ā–ĺ–∂–Ķ —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ľ, –į –≤–ĺ—ā –ļ–į–ļ–ł–ľ–ł —Ü–Ķ–Ņ–ĺ—á–ļ–į–ľ–ł —Ā–Ķ–Ľ–Ķ–ļ—ā–ĺ—Ä–ĺ–≤ —Ä–Ķ–į–Ľ–ł–∑–≤–į—ā—Ć —É–ī–į–Ľ–Ķ–Ĺ–ł–Ķ(—Ā—á–ł—ā–į–Ļ –≤—č–Ī–ĺ—Ä) —Ü–Ķ–Ľ–ĺ–Ļ –ļ–ĺ–Ľ–ĺ–Ĺ–ļ–ł —ā–į–Ī–Ľ–ł—Ü—č –Ĺ–ł–ļ–į–ļ –ī–ĺ–Ņ—Ä–Ķ—ā—Ć –Ĺ–Ķ –ľ–ĺ–≥—É
–Ņ–ĺ–ľ–≥–ĺ—ā–Ķ –Ņ–Ľ–ł–∑
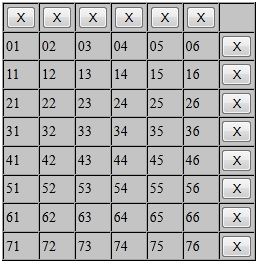
—Ā—Ä–ļ—Ä–ł–Ĺ:

–ļ–ĺ–ī:
<table border="1" cellspacing="0" cellpadding="2" style="background-color: #C4C4C4" />
<tr>
<td><input class="col_DEL" type="button" value="X"/></td>
<td><input class="col_DEL" type="button" value="X"/></td>
<td><input class="col_DEL" type="button" value="X"/></td>
<td><input class="col_DEL" type="button" value="X"/></td>
<td><input class="col_DEL" type="button" value="X"/></td>
<td><input class="col_DEL" type="button" value="X"/></td>
<td></td>
</tr>
<tr>
<td>01</td>
<td>02</td>
<td>03</td>
<td>04</td>
<td>05</td>
<td>06</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
<td>34</td>
<td>35</td>
<td>36</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
<td>44</td>
<td>45</td>
<td>46</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>51</td>
<td>52</td>
<td>53</td>
<td>54</td>
<td>55</td>
<td>56</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>61</td>
<td>62</td>
<td>63</td>
<td>64</td>
<td>65</td>
<td>66</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
<tr>
<td>71</td>
<td>72</td>
<td>73</td>
<td>74</td>
<td>75</td>
<td>76</td>
<td><input class="row_DEL" type="button" value="X"/></td>
</tr>
</table>
—É–ī–Ľ–į–Ĺ–ł–Ķ —Ā—ā—Ä–ĺ–ļ–ł —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ľ —ā–į–ļ :
$(".row_DEL").click(function(){
$(this).parent().parent().remove();
});
–į —Ā —É–ī–į–Ľ–Ķ–Ĺ–ł—Ź–ľ–ł –ļ–ĺ–Ľ–ĺ–Ĺ–ĺ–ļ –Ī–Ķ–ī–į, –Ĺ–ł–ļ–į–ļ —Ä–ĺ–ī–ł—ā—Ć –Ĺ–Ķ –ľ–ĺ–≥—É

ps –ļ–į–ļ –ļ–ĺ–ī —Ā–Ņ—Ä—Ź—ā–į—ā—Ć –Ņ–ĺ–ī —Ā–Ņ–ĺ–Ļ–Ľ–Ķ—Ä?