Добрый вечер.
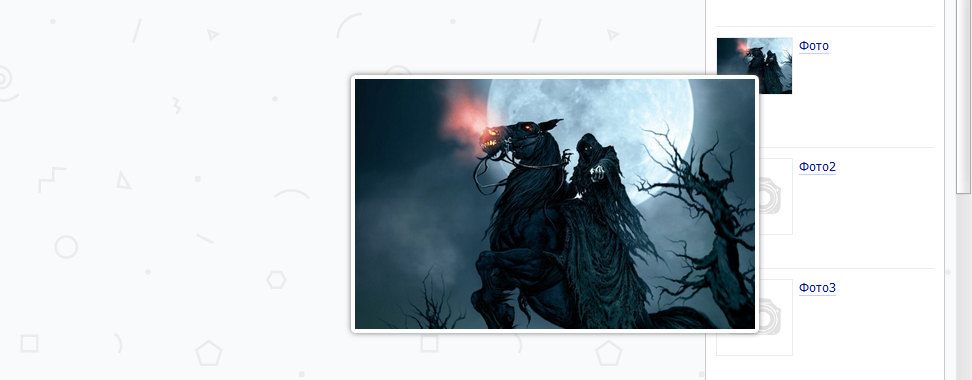
При наведении мышки на маленькую картинку появляется блок с увеличенной картинкой:
// При наведении на объект
function photoOn(ell, e){
var newDivPh = document.createElement('div');
document.body.appendChild(newDivPh);
newDivPh.id = 'newDivPh';
var newImg = document.createElement('img');
newDivPh.appendChild(newImg);
newImg.setAttribute('alt', '');
newImg.setAttribute('src', ell);
newImg.id = 'newImg';
var event = (window.event) ? window.event : e;
if(newDivPh.offsetHeight >= window.innerHeight) {
newDivPh.style.top = (event.clientY + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop)+5 + 'px';
} else if (event.clientY + newDivPh.offsetHeight > window.innerHeight) {
newDivPh.style.top = (event.clientY - newDivPh.offsetHeight - 1 + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop) + 'px';
} else {
newDivPh.style.top = (event.clientY + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop)+5 + 'px';
}
newDivPh.style.left = (event.clientX - newDivPh.offsetWidth - 7 + (document.documentElement.scrollLeft || document.body.scrollLeft) - document.documentElement.clientLeft) + 'px';
}
// При движении по объекту
function photoMove(e){
var newDivPh = document.getElementById('newDivPh');
var event = (window.event) ? window.event : e;
if(newDivPh.offsetHeight >= window.innerHeight) {
newDivPh.style.top = (event.clientY + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop)+5 + 'px';
} else if (event.clientY + newDivPh.offsetHeight > window.innerHeight) {
newDivPh.style.top = (event.clientY - newDivPh.offsetHeight - 1 + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop) + 'px';
} else {
newDivPh.style.top = (event.clientY + (document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop)+5 + 'px';
}
newDivPh.style.left = (event.clientX - newDivPh.offsetWidth - 7 + (document.documentElement.scrollLeft || document.body.scrollLeft) - document.documentElement.clientLeft) + 'px';
}
// При убирании курсора с объекта
function photoOff(){
var newDivPh = document.getElementById('newDivPh');
newDivPh.parentNode.removeChild(newDivPh);
}
разметка HTML:
<a href='#' onmouseover="javascript:photoOn('/bigfoto.jpg', event);" onmousemove="photoMove(event)" onmouseout="javascript:photoOff();"><img src='/smallfoto.jpg' alt='' /></a>
Большую картинку вывожу слева:

Код нашёл в интернете и часть переделал под себя, но видимо *криво переделал* и код работает не корректно. Большая картинка сначала появляется справа и заходит за границы браузера, а уже потом перелетает в левую часть. Аналогичная ситуация и по оси "y". Это конечно происходит за доли секунд, но всё равно *скачки* заметны.
Вот такие дела). Как исправить чтобы большая картинка сразу грузилась с нужными координатами?