Здравствуйте, прошу помоши
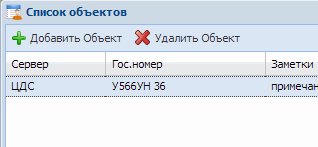
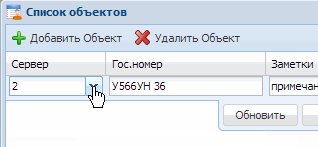
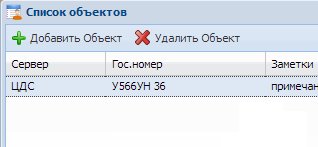
RowEditing и combobox - при изменении отображается "dataindex"
а необходимо чтоб отображалось "displayField"
заранее спасибо

Ext.define('ModelLib', {
extend: 'Ext.data.Model',
fields: [
'trID',
'trName'
]
});
var storeServer = Ext.create('Ext.data.Store', {
autoDestroy: true,
model: 'ModelLib',
proxy: {
type: 'ajax',
api: {
read: '/api.php?lib=server&act=get'
},
reader: {
type: 'json',
root: 'fields',
idProperty: "trID"
}
},
sorters: [{
property: 'trID',
direction: 'ASC'
}]
});
storeServer.load();
Ext.define('ModelMainobjects', {
extend: 'Ext.data.Model',
fields: [
{name: 'trServerID', type: 'int'}
]
});
var store = Ext.create('Ext.data.Store', {
// destroy the store if the grid is destroyed
autoDestroy: true,
autoSync : true,
model: 'ModelMainobjects',
proxy: {
type: 'ajax',
api: {
read: '/api.php?lib=mainobjects&act=get',
update: '/api.php?lib=mainobjects&act=update'
},
reader: {
type: 'json',
root: 'fields',
idProperty: "trID"
},
writer: {
type: 'json'
}
},
sorters: [{
property: 'trID',
direction: 'ASC'
}]
});
store.load();
var rowEditing = Ext.create('Ext.grid.plugin.RowEditing', {
clicksToMoveEditor: 1,
autoCancel: false
});
var rowRenderer = function(val) {
var rec = storeServer.findRecord('id', val);
return rec !== null ? rec.get("trName") : ''
};
var grid = Ext.create('Ext.grid.Panel', {
store: store,
columns: [
{
header: 'Сервер',
dataIndex: 'trServerID',
renderer: rowRenderer,
editor: {
xtype: 'combobox',
store: storeServer,
queryMode: 'local',
displayField: 'trName',
valueField: 'trID'
}
}],
width: 600,
height: 400,
plugins: [rowEditing]
});