Я делаю небольшое расширение для chrome . По задумке у меня в popup.html два блока и кнопка . Один из них основной и виден . Второй , с дополнительной инфой , скрыт . Если нажимать на кнопку он появляется и исчезает .
Если скрытый блок находится под основным проблем вроде бы нет .
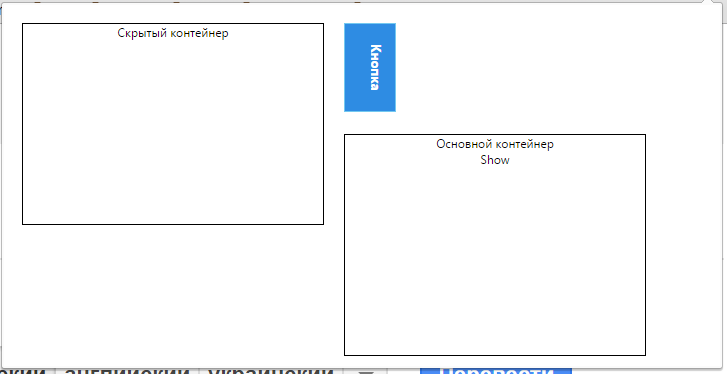
Но если я пытаюсь отобразить его слева от основного получается лесница .

Ни через table-cell и float:left решить не удалось . Как я подозреваю , проблема в размере окна. Однако если задать его изначально больше двух блоков ничего не меняется

Собственно код расширения .
popup.html
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="basiccontainer">
Основной контейнер
<div id="imsg"></div>
</div>
<div class="button-block">
<a class="vbutton" id="hiding_btn">Кнопка</a>
</div>
<div class="hiddencontainer" id="hidden_text">
Скрытый контейнер
</div>
<script src="functions.js"></script>
</html>
style.css
.basiccontainer
{
margin:10px;
width:300px;
height:220px;
border:solid black 1px;
text-align: center;
float:left;
}
.hiddencontainer
{
margin:10px;
width:300px;
height:200px;
text-align: center;
border:solid black 1px;
float:left
}
.vbutton {
width:30px;
background: #2E8CE3; /* Цвет фона */
padding: 20px 10px; /* Поля вокруг текста */
margin: 10px;
font-size: 13px; /* Размер шрифта */
font-weight: bold; /* Насыщенность шрифта */
color: #FFFFFF; /* Цвет шрифта */
text-align: center; /* Надпись на кнопке по центру */
border: solid 1px #73C8F0; /* Параметры рамки кнопки */
cursor: pointer; /* Изменение вида курсора при наведении*/
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
}
.button-block {
float:left;
}
functions.js
function infoButton() {
var msg = document.getElementById("imsg");
var hidden_block = document.getElementById("hidden_text");
var info_btn = document.getElementById("hiding_btn");
imsg.innerText = "Clicked";
if(info_btn) {
if(localStorage["hidden_info"]) {
localStorage.removeItem("hidden_info");
hidden_block.style.display="none";
imsg.innerText = "Hide";
} else {
imsg.innerText = "Show";
localStorage.setItem("hidden_info",1);
hidden_block.style.display="block";
}
}
}
function addWindowCallbacks() {
var info_btn = document.getElementById("hiding_btn");
if(info_btn) {
info_btn.addEventListener("click", infoButton , false);
}
}
document.addEventListener('DOMContentLoaded', addWindowCallbacks,false);
Архив c плагином :
http://my-files.ru/pyh86k
Надеюсь на помощь .