Уважаемые знатоки подскажите решение по данному вопросу, нужно визуализировать DOM-дерева. Как вариант думаю можно для этого использовать плагин jstree, так как его функционал идеально подходит для решения задуманной идеи, но как его настроить для визуализации DOM-дерева.
допустим имеем:
<body title='body'>
<div title='div1'>
<div title='div2'>
<p title='text'>text</p>
<p title='text'>text</p>
</div>
<div title='div3'>
<p title='text'>text</p>
</div>
</div>
</body>
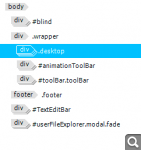
на выходе получаем что-то типо этого:

<ul>body
<ul>div1
<ul>div2
<ul>text</ul>
<ul>text</ul>
</ul>
<ul>div3
<ul>text</ul>
</ul>
</ul>
</ul>
Вот попытался реализовать проход по 1-му уровню вложенности, не работает (((
А как сделать чтобы проходил по всему дереву с учетом всех родителей и их дочерних элементов понятия не имею.
function createTreeDoom(parent){
var children = parent.children();
if(children.length > 0){
var treeDoom = $('<ul/>',{title: $(this).attr('title')});
$.each(children, function(){
$('<ul/>',{title: $(this).attr('title')}).appendTo(treeDoom);
});
}
return treeDoom;
console.log(treeDoom);
};
createTreeDoom($('.pages'));